-
Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Designing Account Page
Designing Account Page
Mr.Rajiv kumarAccount page uses user layout. Customers can manage and edit their information on this page.
-
These tab’s active state depends on ms.routeParams.action.
-
Account page may have other tabs based on design theme variables.
-
ms.translate should be used with all hard-coded text.
This page mainly consists of four sections:
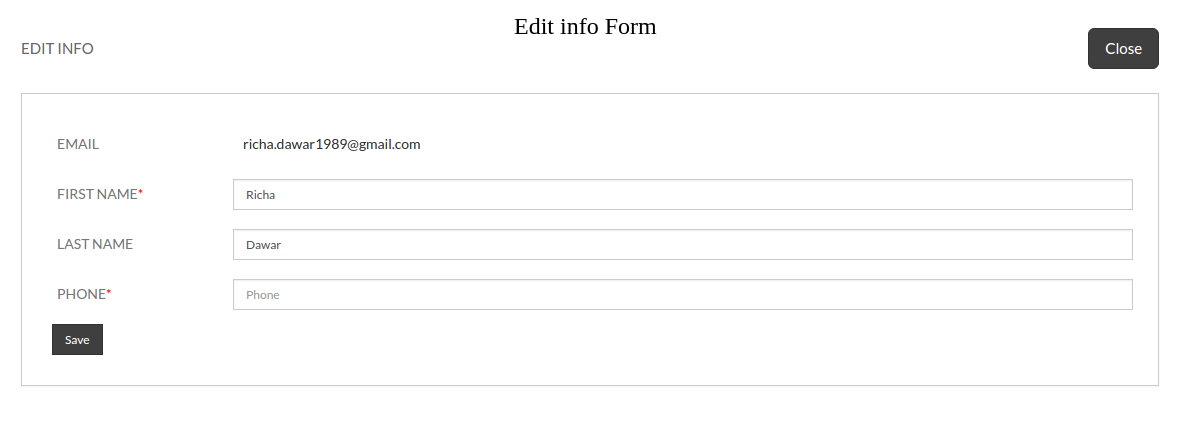
- PERSONAL INFORMATION
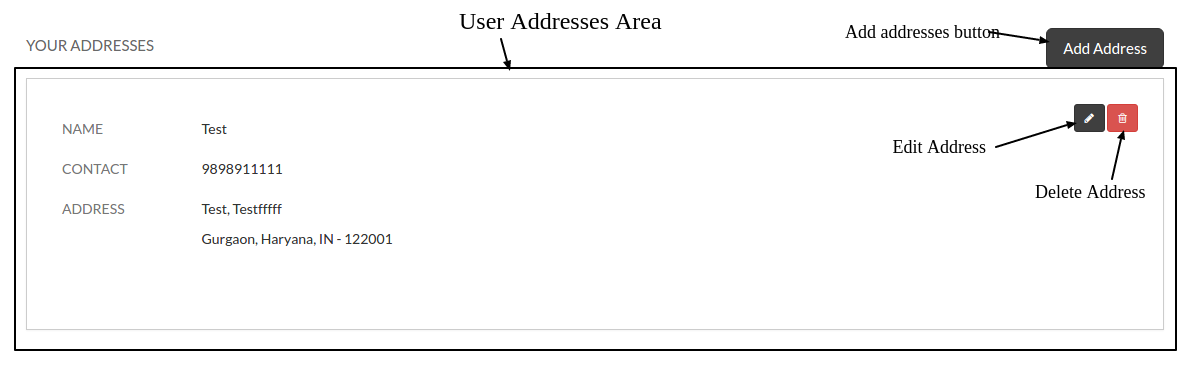
- ADDRESS BOOK
- WISHLIST
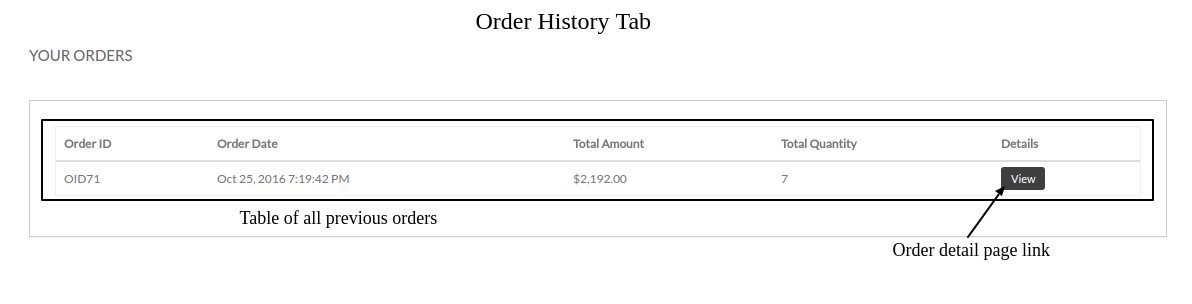
- ORDERS HISTORY


Enabling user personal information edit form
The personal information form is by default enabled in all StoreHippo stores. The personal information form is one of the built-in forms and is used to control the user personal information on the storefront. You can find and edit personal_info in the form in Site > Forms section in StoreHippo Admin Panel.
Using the personal information form on account page
You can use ms.form.user_details widget to show the Personal information form in the store. The widget uses the personal_info and edits a user personal information using the data filled by the user. Use the following code to add the personal_info form:
<form ms-widget="ms.form.user_details" ms-data-formname="personal_info" ng-submit="submit()">
<div ms-widget="form_layout" ms-data-buttonname="Save"></div>
</form>

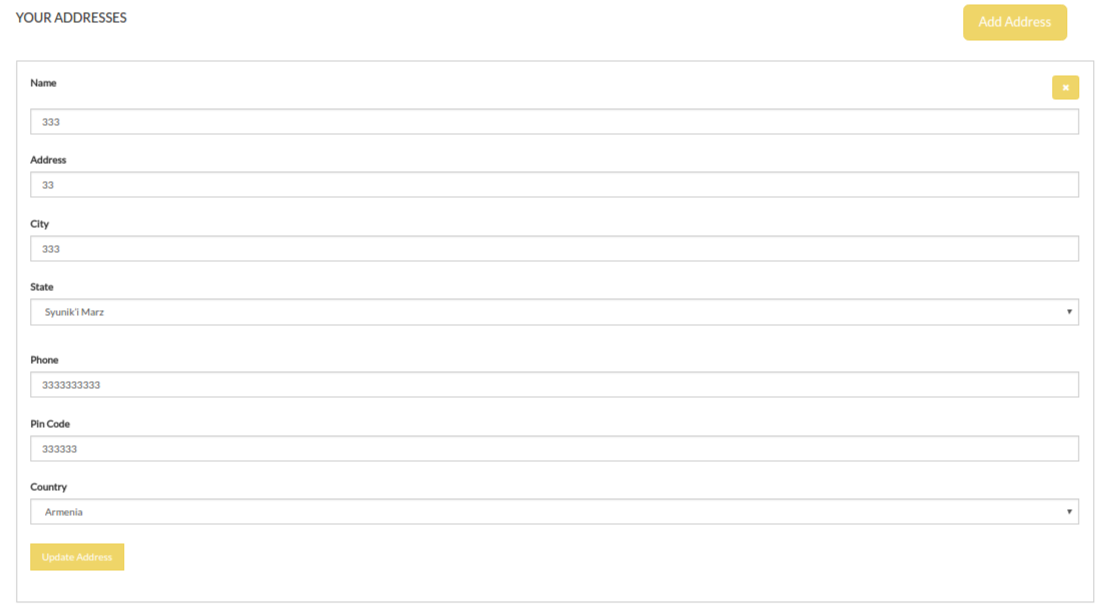
Enabling user add address form
The user Using the user_address form on account page
You can use ms.form.add_address widget to show the user add address form on the store. The widget uses the user_address form and adds a user address using the data filled by the user. Use the following code to add the user_address form: <form ms-widget="ms.form.add_address" ms-data-formname="user_address" ng-submit="submit()">
<div ms-widget="form_layout" ms-data-buttonname="Save Address"></div>
</form>
Enabling user edit address form
The user edit address form is by default enabled in all StoreHippo stores. User edit address form is one of the built-in forms and is used to control the user addresses on the storefront. You can find and edit the edit_user_address in the form in Site > Forms section in StoreHippo Admin Panel.Using edit_user_address form on account page
You can use ms.form.edit_address widget to show the user edit address form on the store. The widget uses the edit_user_address form and edits a user address using the data filled by the user. Use the following code to add the edit_user_address form: <form ms-widget="ms.form.edit_address" ms-data-formname="edit_user_address" ng-submit="submit()">
<div ms-widget="form_layout" ms-data-buttonname="Update Address"></div>
</form>

Reference widgets
- ms.editDetail
- ms.userAddresses
- ms.userwishlist
- ms.userOrders
Data Elements
PERSONAL INFORMATION
A customer can edit his basic details in this section. Entity updated is ms.users. Basic fields updated are first_name, last_name, contact and dob. Email should not be updated. One may add any other fields from ms.users entity to the form.
Controller is from global widget ms.editDetail.Object that contains user details record.- On form submit update(entity,record) function is used to update ms.users entity.
ADDRESS BOOK
A customer can add new addresses and edit his address details in this section. Entity updated is ms.users. It has two forms, one to add more addresses and another to update any address.
Controller is from global widget ms.userAddresses.Array that contains user addresses is named addresses.- Each address has fields - full_name, email, phone, address, city, state, country, zip.
- To edit address ms.user.save_address(address) function is used.
- To add address add_address(newAddress ) function is used.
WISHLIST
A customer can view his wishlist items details in this section. The entity used is ms.users. He can move the item to the cart or remove it from wishlist.
Controller is from global widget ms.userWishlist.Array that contains wishlist items is named products.- To move item to cart move_wishlist_to_cart(product) function is used.
- To remove item remove_from_wishlist(product._id) function is used.
ORDER HISTORY
A customer can view his past orders details in this section. The entity used is ms.orders. He can view detail of each order from page/account/order-history/{{order._id}}.
Controller is from global widget ms.userOrders.Array that contains user orders is named orders.
FAQ
We have option in design theme to show wallet. Follow these steps:
- Go to design section.
- Go to Miscellaneous.
- Select the show wallet option.



