- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Designing Footer
Designing Footer
Mr.Rajiv kumarFooter widget is common to all Pages. Footer normally contains contact details, physical address, and links to other pages like policies, terms, and conditions etc.
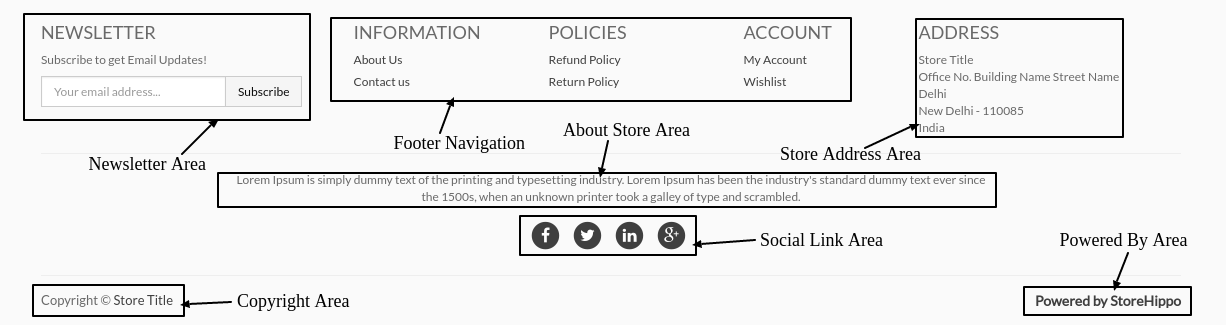
Below is the basic layout and examples of footer widget:

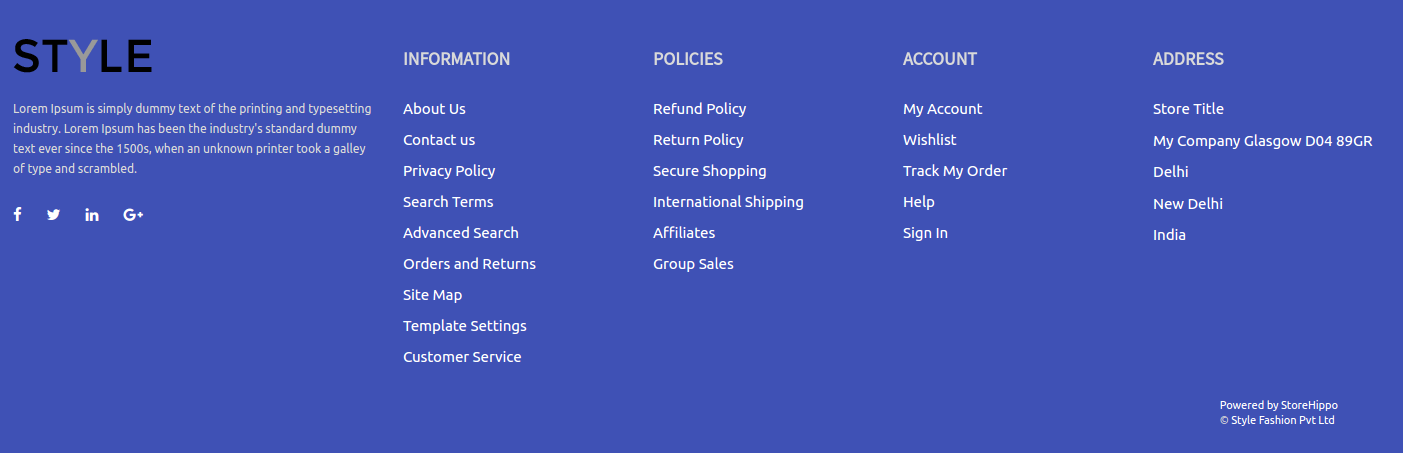
Example 1:
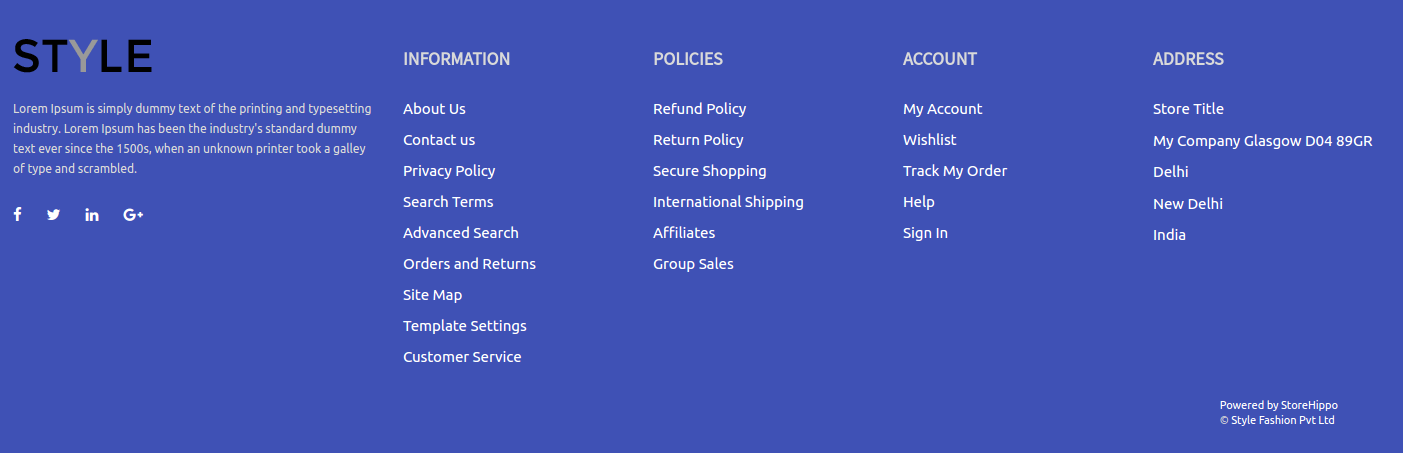
Example 2:

Footer Links
Links in the footer are fetched from navigation. ms.navigation widget is used for this purpose. You can manage Navigations in Site > Navigation section in Storehippo Admin Panel.
<!-- in navigation.footer.links, header is the name of navigation -->
<div ms-data-widget="ms.navigation" ng-repeat="link in navigation.links" ms-data-alias="footer">
<a data-ng-href="link.url">
{{link.title|msTranslate}}
</a>
</div>Social Links
Social links in the footer are derived from ms.settings object. You can specify your social media partners in Settings > Site Settings section in StoreHippo Admin Panel.
{{ms.settings.social_links}} Return the array of all the social links you have provided in the admin panel.
<div ms-widget="ms.navigation" ms-data-alias="footer">
<div data-ng-repeat="link in navigation.links">
<h4>{{link.title|msTranslate}}</h4>
<ul data-ng-if="link.children.length">
<li data-ng-repeat="child in link.children">
<a data-ng-href="{{child.url}}">{{child.title|msTranslate}}</a>
</li>
</ul>
</div>
</div>
Tips: In default, StoreHippo themes "font-awesome" icon library is used, which is a third-party library for icons.Address.
Address
You can update your store address in Settings > Store locations section in StoreHippo Admin Panel. For using it in site return
{{ms.settings.physical_location}} the all the details regarding the address.
<address>
<span> {{ms.settings.physical_location.title}}</span>
<span> {{ms.settings.physical_location.address}}</span>
<span >{{ms.settings.physical_location.state}}></span>
</address>
<!-- Or -->
<h4>{{'ADDRESS'|msTranslate}}</h4>
<address><span ng-bind="ms.settings.physical_location.title"> </span>
<span ng-bind="ms.settings.physical_location.address"></span>
<span ng-bind="ms.settings.physical_location.city"></span>
<span ng-bind="ms.settings.physical_location.state"></span>
<span ng-bind="ms.settings.physical_location.zip_code"></span>
<span ng-bind="ms.settings.physical_location.country"></span>
</address>Copyright
Copyright text is fetched from Settings > General section in StoreHippo admin panel.
<a>{{ms.settings.copyright}}</a>About the Store
About the store is a brief description of your site. It can be updated in Settings > General > Description in StoreHippo admin console.
<div ng-bind-html="ms.settings.description"></div>Use
FAQ
Yes, you can. Apply this css in custom css section (design theme):
.copyright{display:none;}Apply the following css in custom css (design theme):
Common CSS ->
i.fa.fa-facebook.fa-stack-1x.fa-inverse { background: #0E1F5D !important; }
Facebook ->
i.fa-facebook.icon-color.fa-stack-1x.fa-inverse { background-color: #0e1f5b !important; }
Twitter ->
i.fa.fa-twitter.icon-color.fa-stack-1x.fa-inverse { background: #2FC2EF !important; }
LinkedIn ->
i.fa.fa-linkedin.icon-color.fa-stack-1x.fa-inverse { background: #0077B5 !important; }
Google plus ->
i.fa.fa-google-plus.icon-color.fa-stack-1x.fa-inverse { background: #d34836 !important; }
Pinterest ->
i.fa.fa-pinterest.icon-color.fa-stack-1x.fa-inverse { background-color: rgb(183, 7, 6) !important; }
Instagram ->
i.fa.fa-instagram.icon-color.fa-stack-1x.fa-inverse { background-color: rgb(144, 84, 25) !important; }By configuring it through store widgets section. You basically need to have a mailchimp account, and you need to replicate the generated code in the footer section from the design theme.
Try changing footer links to "footer" instead of "footerlinks" or vice-versa.
That's because the uploaded links are dead and point toward some page that doesn't exist. You can manage them via Admin > Site > Navigation > footerlinks or footer.
There are a few footers which offer you the freedom to update icons in the form of images through Admin > Site > Banners. Don't hesitate to contact us for more details.
Uncheck "Show Newsletter" checkbox from design theme's footer section.
You're most probably updating links with wrong title. For example, you might be updating "you-tube" (wrong) instead of "youtube" (right).
These are font-awesome icons linked to store's social profile pages. These are fetched from store settings via global object ms.settings.
Mailchimp code snippet can be added. This is specific to the account on mailchimp.
All links on header or footer or any other page are managed from 'ms.navigations' entity. One may add any link or any category to navigations entity. Path is Site -> Navigation. Links are grouped i.e. added in the form of group of arrays. Use a directive ms-widget="ms.navigations" in the html element to access all the added links. Now all the grouped links can be accessed from navigation object. For example: 'navigation.topheader.links' is an array of links of topheader section. Each link has a title and url. To use it in code ng-repeat directive can be used.
<div ng-repeat=”link in navigation.footer.links”>
<a data-ng-href=”link.url”> {{link.title}} </a>
</div>Yes, only you have to specify its absolute url.
You can do this through design theme. Head to the HTML editing section. Edit the footer. Now, all you need to do is, locate "fa-inr" class and replace it with any of the classes available at font awesome's icon library.
Colors and background colors are variables which can be changed from Design Theme. Hex code values of various colors can be used.
Variables should be there to change colors of links, text, background, and link hovers.
Footer variables : To use these variables "footer" class should be there.
footer-link-color
footer-link-hover-color
footer-bg-color
footer-bg-image
footer-color(refers to text color) These variables can be managed from Site -> Themes -> THEMES IN USE -> Edit -> Variables.
To specify css variations based on these variables or any other created variable use less file. One may find this file using the path as :
Site -> Themes -> THEMES IN USE -> Edit -> Variants -> Less File.
For example:If we need all the links in footer to have a variable color i.e. it can be changed from Design Theme then we may write the following code in Less File.
.footer a { color : @footer-link-color }This means 'footer-link-color' variable will specify the color of '.footer a' selector.