Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href
2016-10-25T11:24:57.773Z 2019-03-27T10:25:02.540Z
- Home
- Designing Sidebar
Designing Sidebar
Mr.Rajiv kumarThe sidebar widget is mainly used for showing filters on the category page. It can be conditionally hidden or visible by using

Data Elements
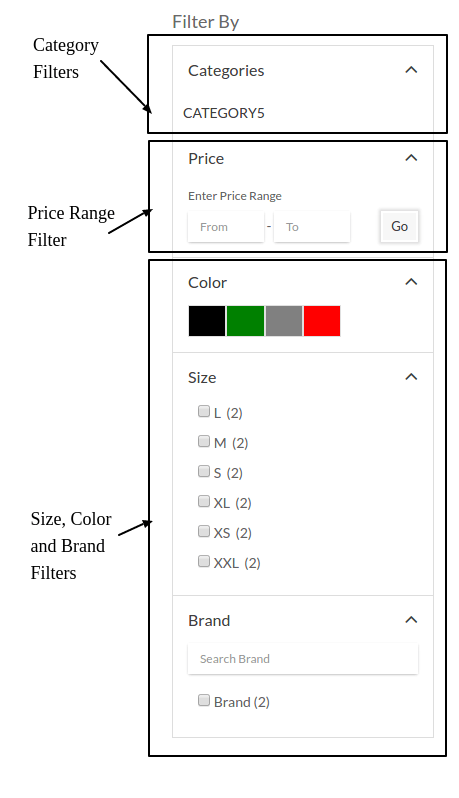
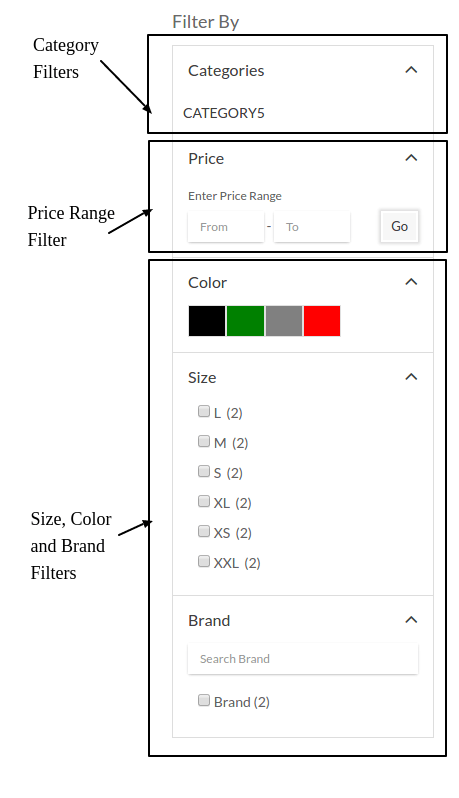
Main elements of the sidebar are filters. In some cases, banners and collections are also shown. Main filters are:Category Filters
Mostly this contains sub-categories links.Price Filters
Price filters can be shown or hidden with variable. 'ms.widgets.category_products.priceFilter(mydata)' function filters products based on mydata.min and mydata.max input values.Brand Filters, Size, color and other attribute filters
These filters use widget ms.entityAttributes.Html Structure
Sidebar
- Category list
- Price Filter
- Filters
- Color
- Size
- Fabric
- Fit etc
- collection
CSS Structure
- Sidebar
- sidebar-category
- sidebar-filter
- sidebar-heading
- color-filter
- size-filter
- brand-filter
- sidebar-collection
Variables used in sidebar widgets are:
show categories | ‘yes/no’ to show and hide sidebar categories filter |
show sidebar collection | ‘yes/no’ to show and hide sidebar collection |
sidebar collection | Select your collection which you want to show in sidebar collection |
pricefilter | ‘yes/no’ to show and hide price filter in |
show attribute filters | ‘yes/no’ to show and hide attributes filter in |
There can be changes in attributes if you are using the facet concepts on the page for filters in. It has more flexibility for filtering the products. When you are using facet group app in admin than use ms.th2.sidebar_facet_group widget forsidebar .
Related Widgets
- ms.entityAttributes



