Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href2018-08-07T10:54:14.826Z 2022-08-24T08:17:38.206Z
How to add banners?
Mr.Rajiv kumarYou can use banners on your StoreHippo site to make it look more attractive. Banners are static images that appear across a particular section on a store's Homepage.
Method 1
You can manage your banners in StoreHippo Admin Panel. Follow the below steps to do so:
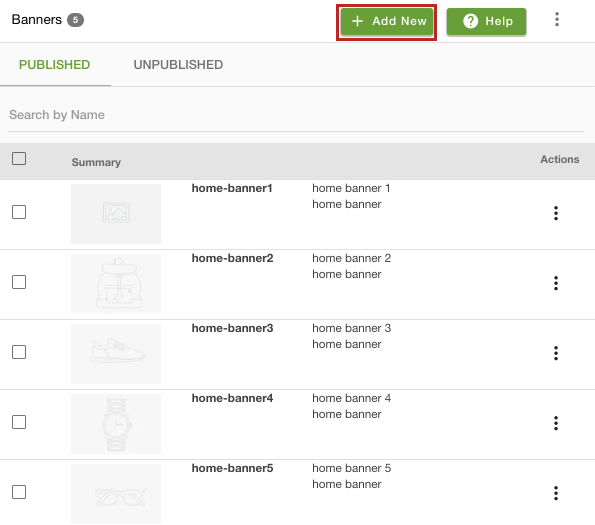
- Go to Site > Banners section in the StoreHippo Admin Panel.
- Click the Add New button to add a new banner or click on the Edit option to edit the existing one.

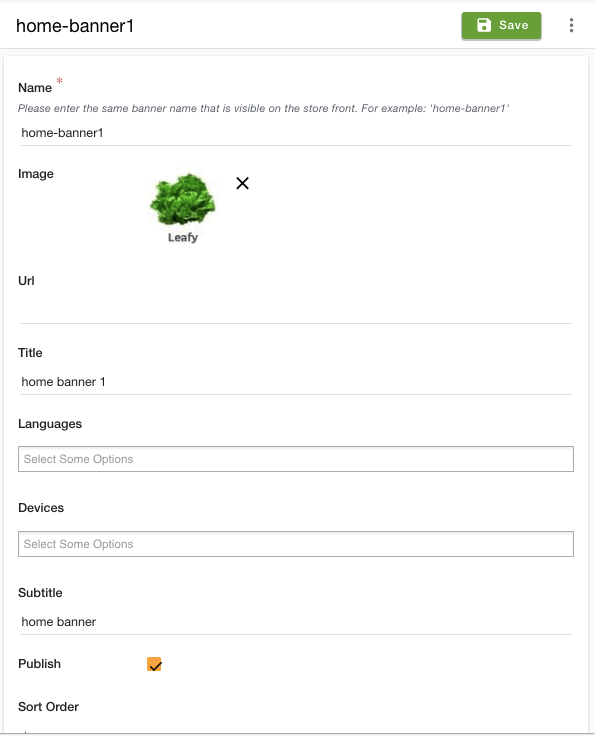
- Provide the name and click on Choose File to upload an image to be shown in the banner.

- Mention the URL of the page you would want your customers to redirect when they click on the banner.
- Enter Title, Subtitle, and description for the banner.
- Select the checkbox to publish the banner on the storefront.
- Click on Save.
In the Name field, you need to enter the name as "home-banner1", "home-banner2", "home-banner3", "home-banner10", and so on.
Method 2
You can also add banners through the StoreHippo Theme Designer. Adding banners through the theme designer is very easy. The functionality of drag and drop is provided to easily add the banner. Follow the mentioned steps to add banners to your store:
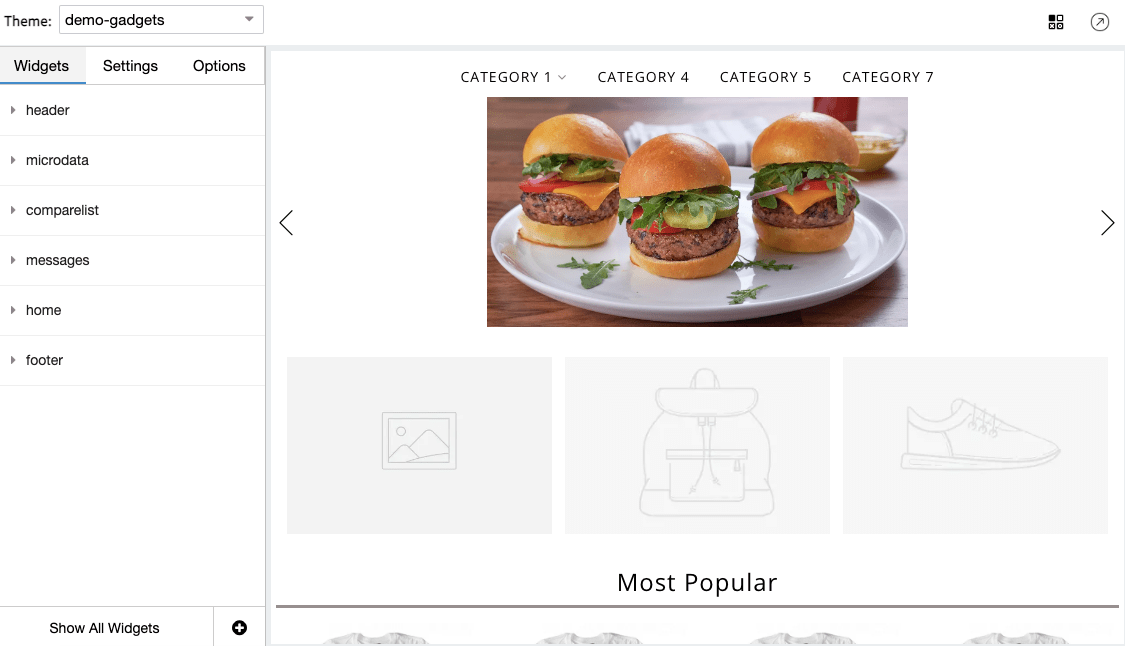
- Go to the Design theme in the StoreHippo Admin Panel.

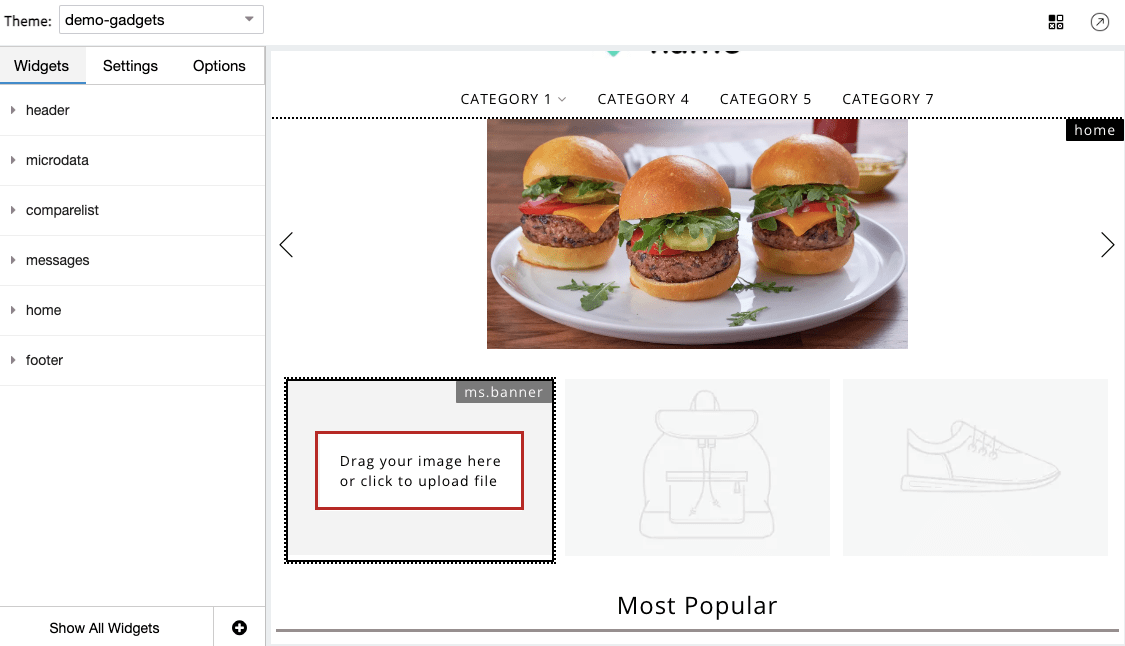
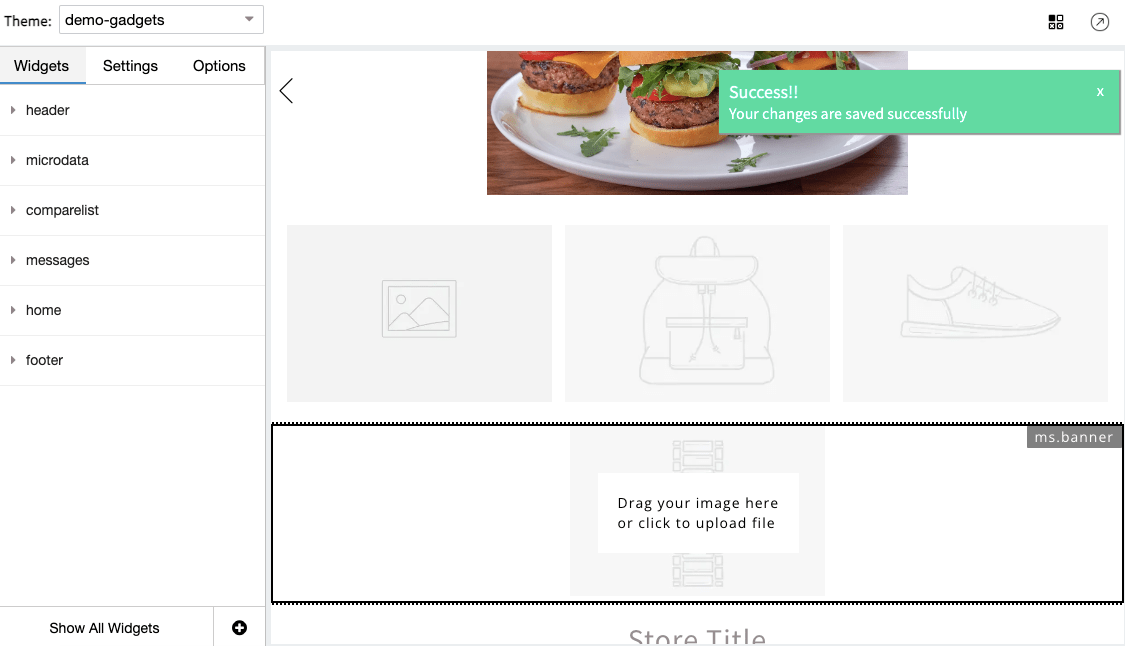
- In the window appears, hover on the banner and click on it to upload a banner.

- Select the image and upload it. Once the banner is uploaded, the success message will be shown.

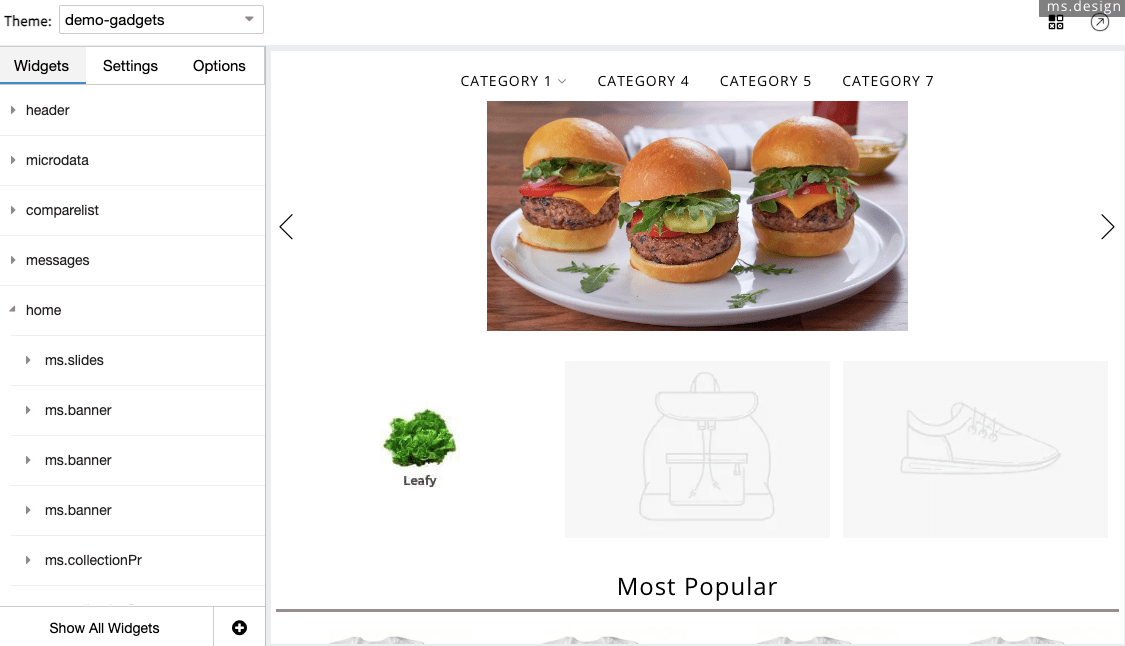
- The banner is now updated to your website.

Simpler Code to add banner :
<div ms-widget="ms.banner" ms-data-name="banner_name">
<a ng-href="{{banner.url}}"> <img class="img-responsive" ng-src="{{banner.image|image:'1024x1024'}}" alt="{{banner.title}}"> </a>
</div>


