Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href2018-08-30T10:42:30.528Z 2022-06-22T13:31:10.612Z
- Home
- Collections
- How to add collections to homepage?
How to add collections to homepage?
Mr.Rajiv kumarScenario
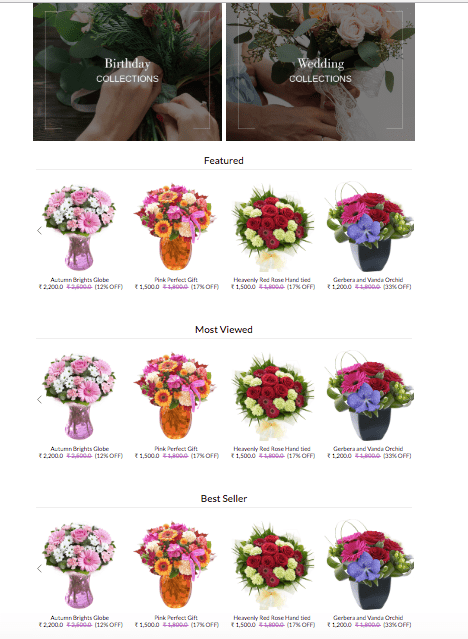
You have support to display only two collections on your homepage in your theme. You want to display one more collection on the homepage of your store.

Steps
The support to display collections by default varies from theme to theme. If you want to add more than the default collections, you need make slight changes in the code. Follow the below steps to add more collections to your homepage:
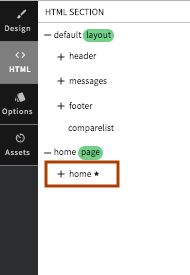
- Go to Design Theme from StoreHippo Admin Panel.
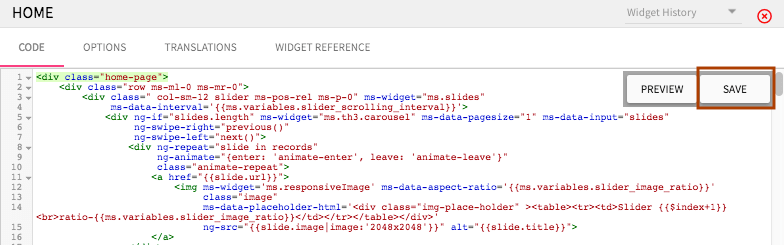
- In HTML section, click on Home to access the code of the homepage.

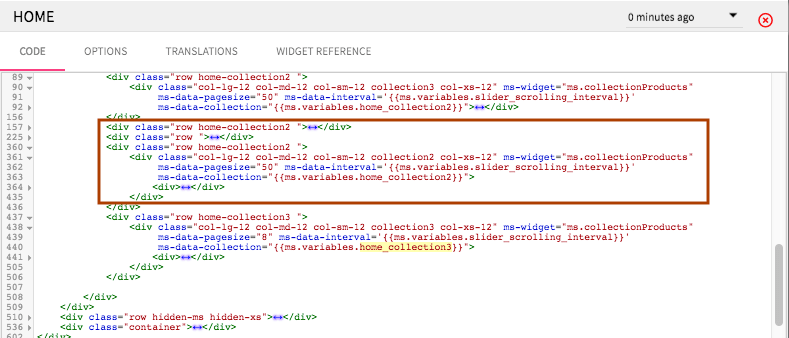
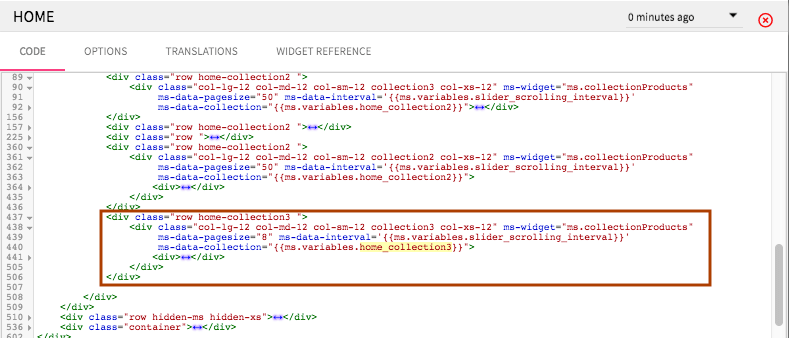
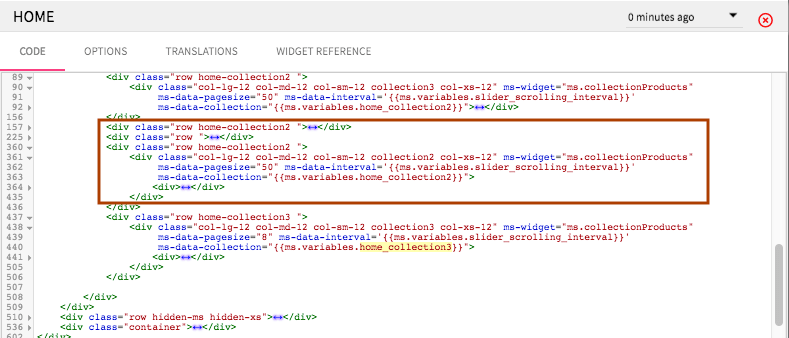
- Find the "collection2" code in the home page code.

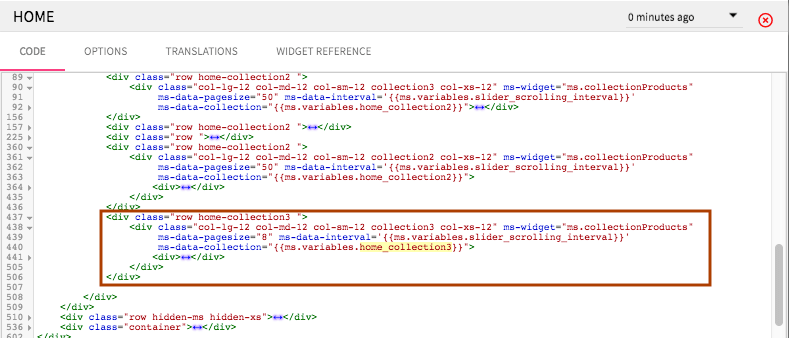
- Copy the above "collection2" code and paste it. Change the name to "collection3".

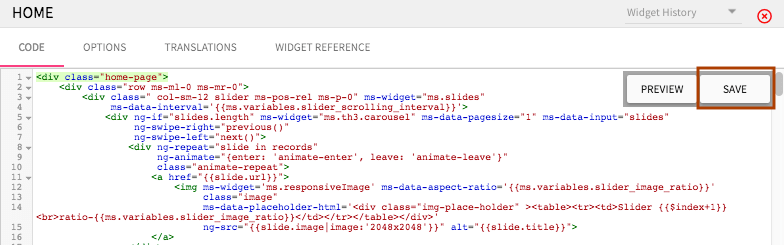
- Save the changes.

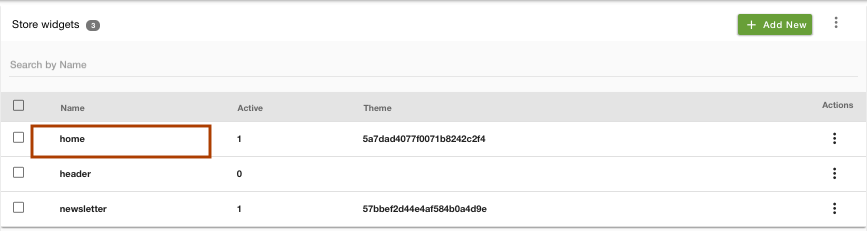
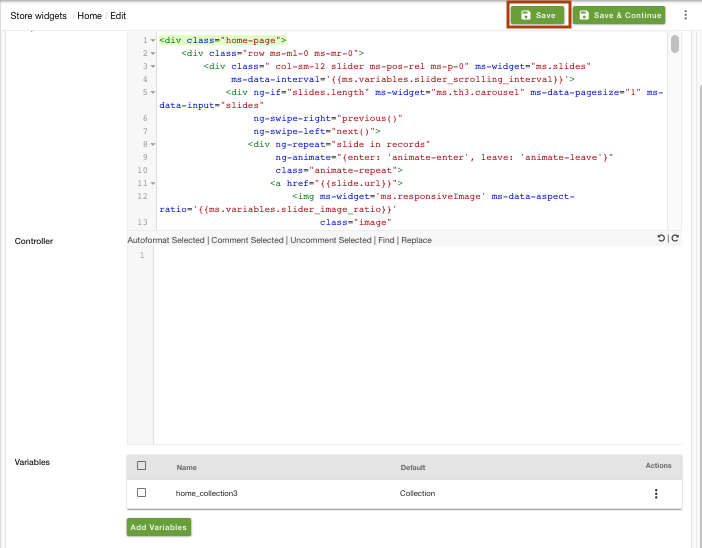
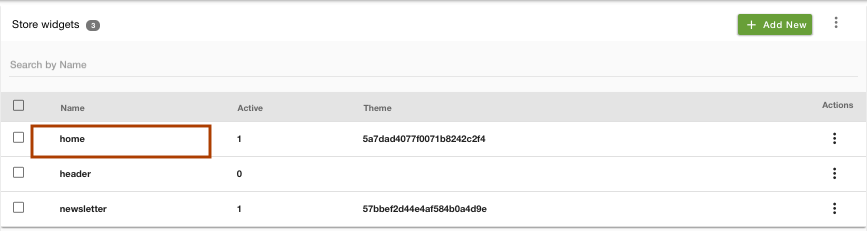
- Go to Store Widget in StoreHippo Admin Panel.
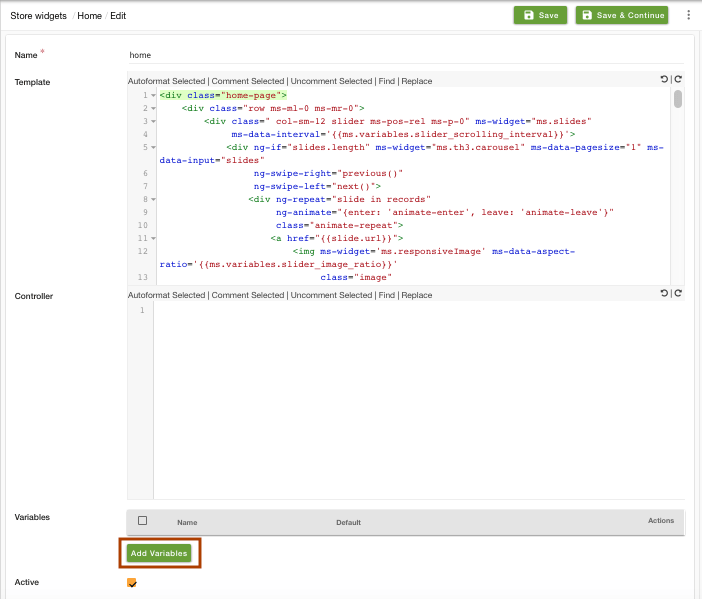
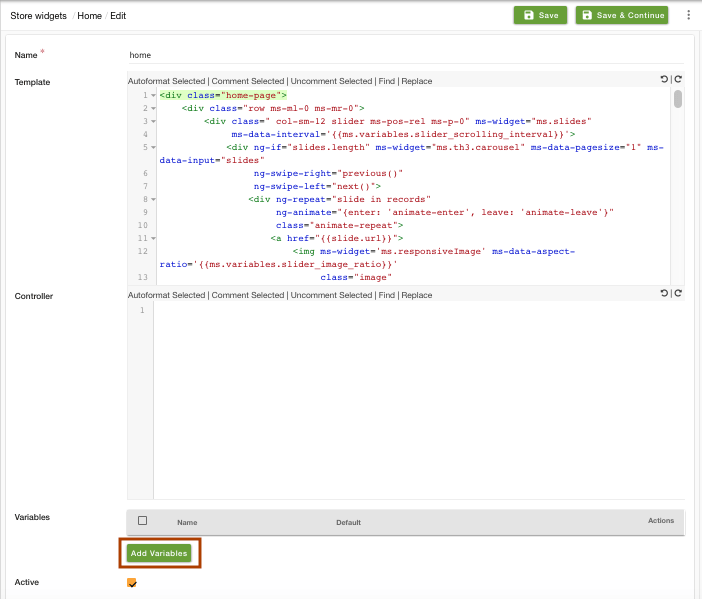
- Click on the Home widget to edit it.

- Find Variables field. Click on Add Variables.

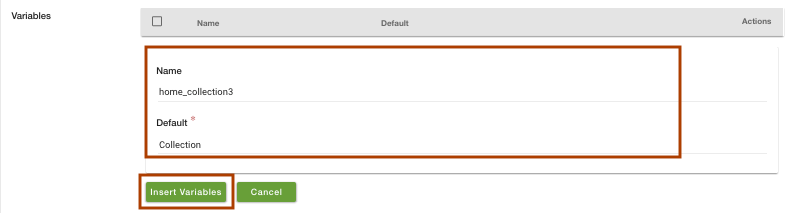
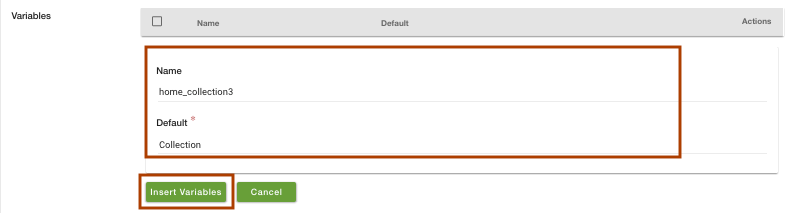
- Enter Name as home_collection3 and Default as Collection. Click on Insert Variable.

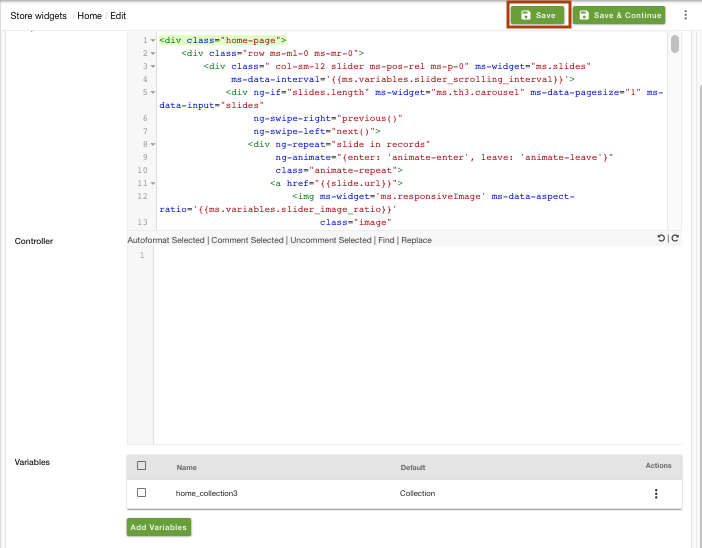
- Save the changes in the widget.

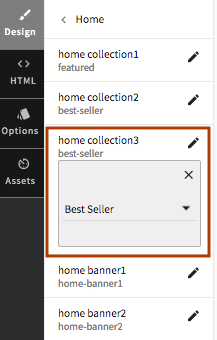
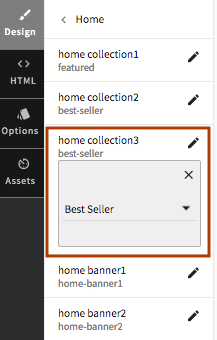
- Go to Design section in Design theme. Click on Home.
- You will find a widget named "home collection3" in Home widget.

- Click on it and select any collection from the drop-down.
- Click on Save all changes.

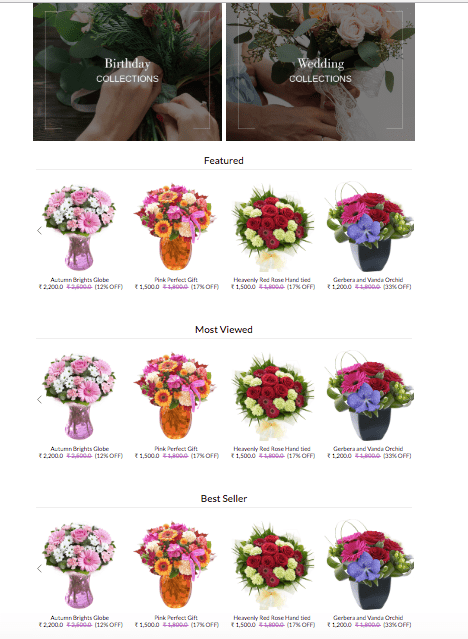
- Now, the three collections are visible on your homepage.