- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
How to create a custom form on your pages?
Mr.Rajiv kumarScenario
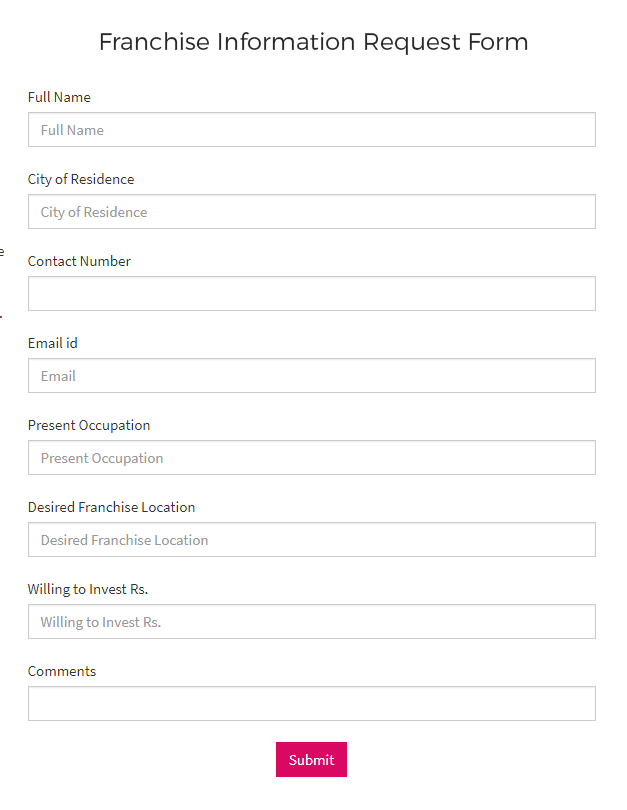
You want to create a form on the site that your customers can fill to seek information about the franchise of your brand.
Example

Steps
Create a custom form
Please follow these steps to create the form:
- Go to Site > Forms section in StoreHippo Admin Panel to create a custom form.
- Click on Add New button in the top right corner.
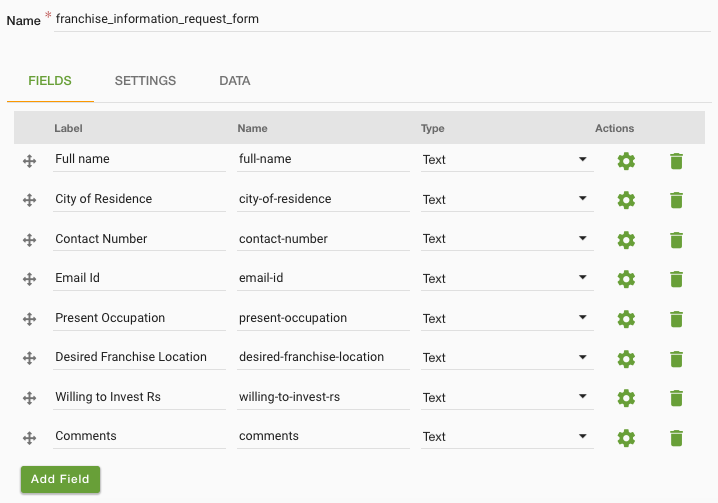
- Provide the Name as "franchise_information_request_form" fields and field label in the form as follows:

- Enter all other required details in the form as explained in Creating a custom form topic.
- Click on Save to store the information.
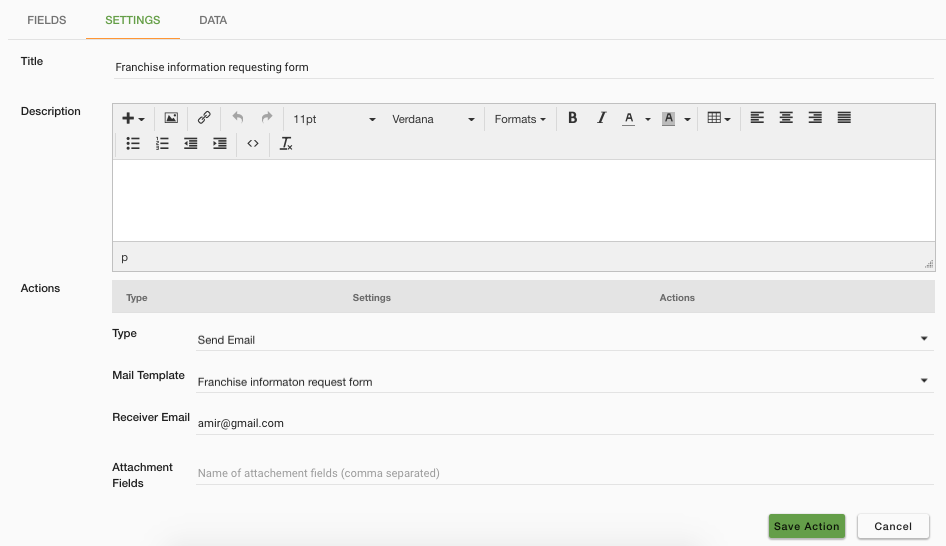
Setup Notification
You might want to send a notification (Email/SMS) when somebody fills the form. You can configure a new Notification or use an existing one in the Settings tab and set it up to be sent when the form is filled.
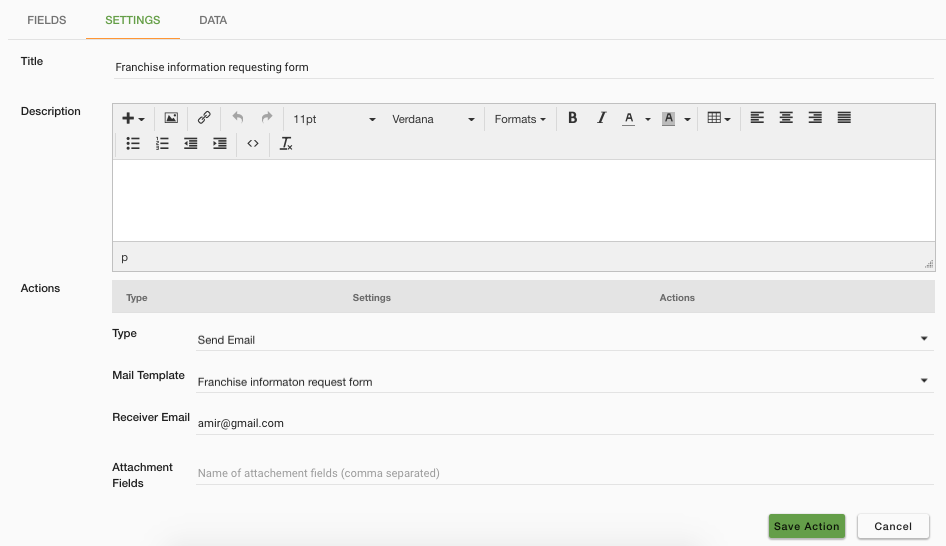
- Go to the Settings tab of the form.
- Select the Action as "Send Email".
- Select the mail template from the existing notification templates.
- Provide receiver email and attachment, if any.

- Save the action and the form.
Create a page
Now, in order to show the form on Storefront, you need to embed the form in the page.
Go to Site > Pages section in the StoreHippo admin Panel.
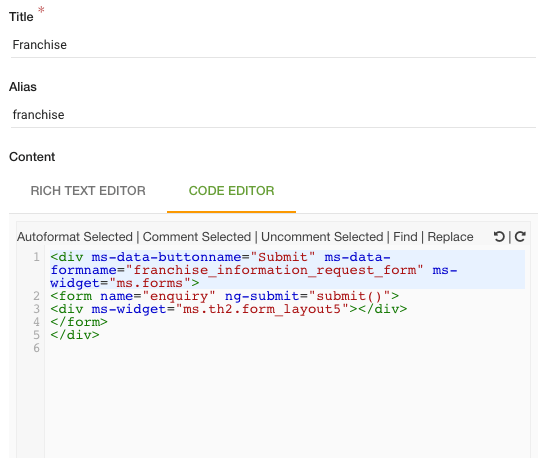
Go to the Content field to edit the content of the page. Provide the following code snippet in the Code Editor tab as shown below (themes based on angularjs)
<div ms-widget="ms.forms" ms-data-formname="franchise_information_request_form" ms-data-buttonname="Submit"> <form name="franchise_information_request_form" ng-submit="submit()"> <div ms-widget="ms.th3.form_layout1"></div> </form> </div>For Vue Js:<ms-forms formname="gadgets"><div v-if="!loading"><w-form-layout :form="form"></w-form-layout></div></ms-forms>
Add the page to the navigation
The final step is to provide the form on the header of the store to provide a quick link to your users. You can do that by adding new navigation.
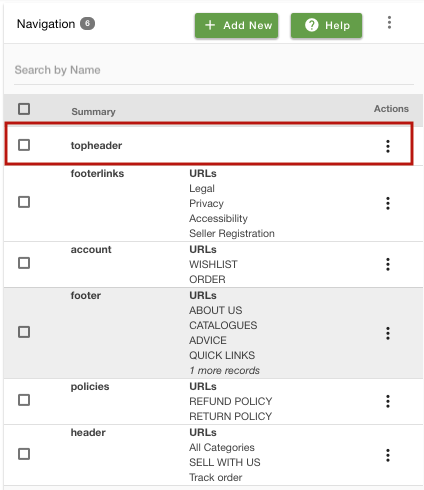
- Go to Site > Navigations section in StoreHippo Admin panel.
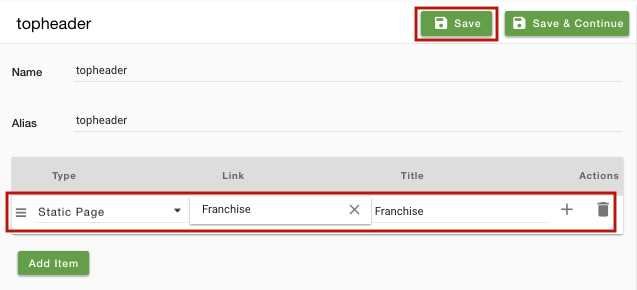
- Click on the "top-header" navigation.

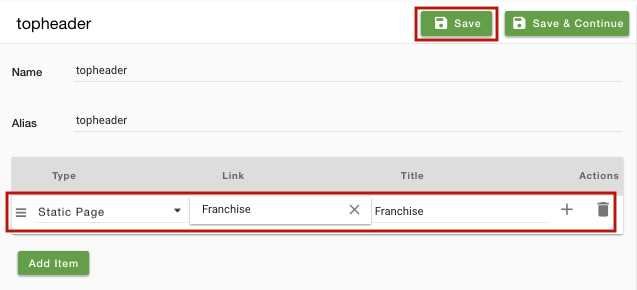
- Select Type as "Static Page", select the "Franchise" page from the drop-down list for Link and Title as "Franchise".

- Save the Navigation.
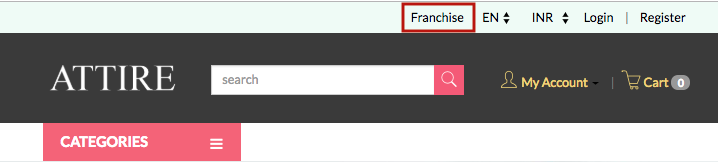
- The navigation for the Franchise page will appear on the storefront as shown below:

Click here to know more about forms.