-
Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Adding Live Chat to your store
- Integrating Tawk.to through widget
Integrating Tawk.to through widget
Mr.Rajiv kumarTawk.to is the popular live chat channel. Integrating tawk.to on your website allows your customers to connect with you quickly. This also helps you to resolve their issues in real-time. StoreHippo allows you to integrate tawk.to chat channel through the widget. First, you need to create an account with tawk.to and then integrate it into your store.
Creating tawk.to account
If you want to add
- Go to the tawk.to sign up page.

- Provide your name, email, and password.
- Select your language and proceed to enter the site name and site URL.

- After that, select the team members and provide the roles.
- Your account will be created now.
Getting widget code
Once you have created the account with tawk.to, get the widget code from the dashboard of the respective chat provider. Follow the steps mentioned below to get the widget code:
- Log in to the tawk.to dashboard.
- Click the settings icon at the bottom left sidebar menu.

- Select the “Chat Widget” option.

- Copy the widget code.

Adding a widget to your store
After copying the widget code, follow the steps given below to add the widget to your store.
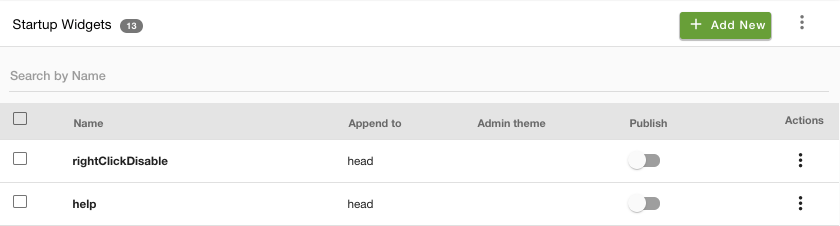
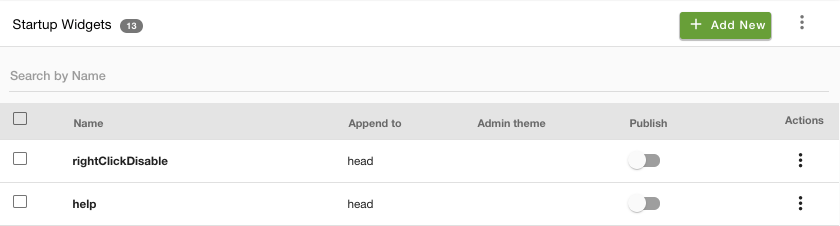
- Go to the Site > Startup Widgets section in the StoreHippo Admin Panel

- Click the Add New button. A page will open up.

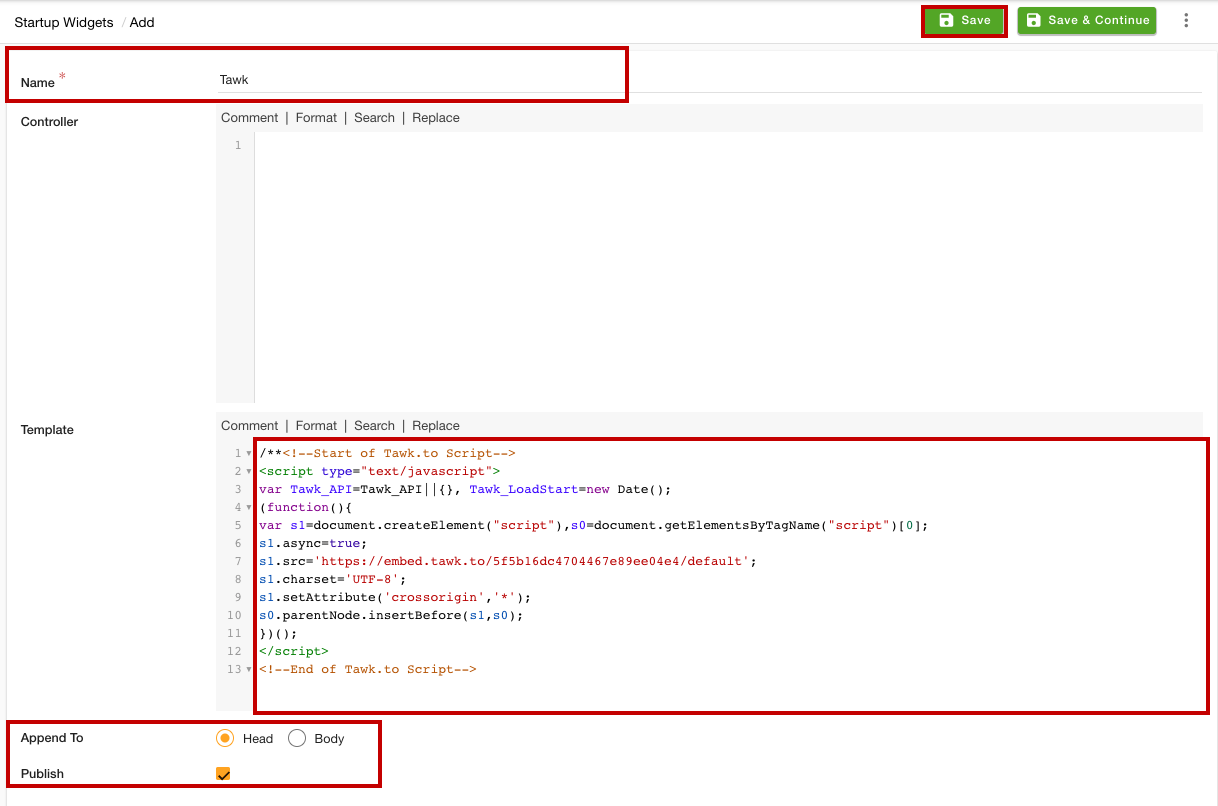
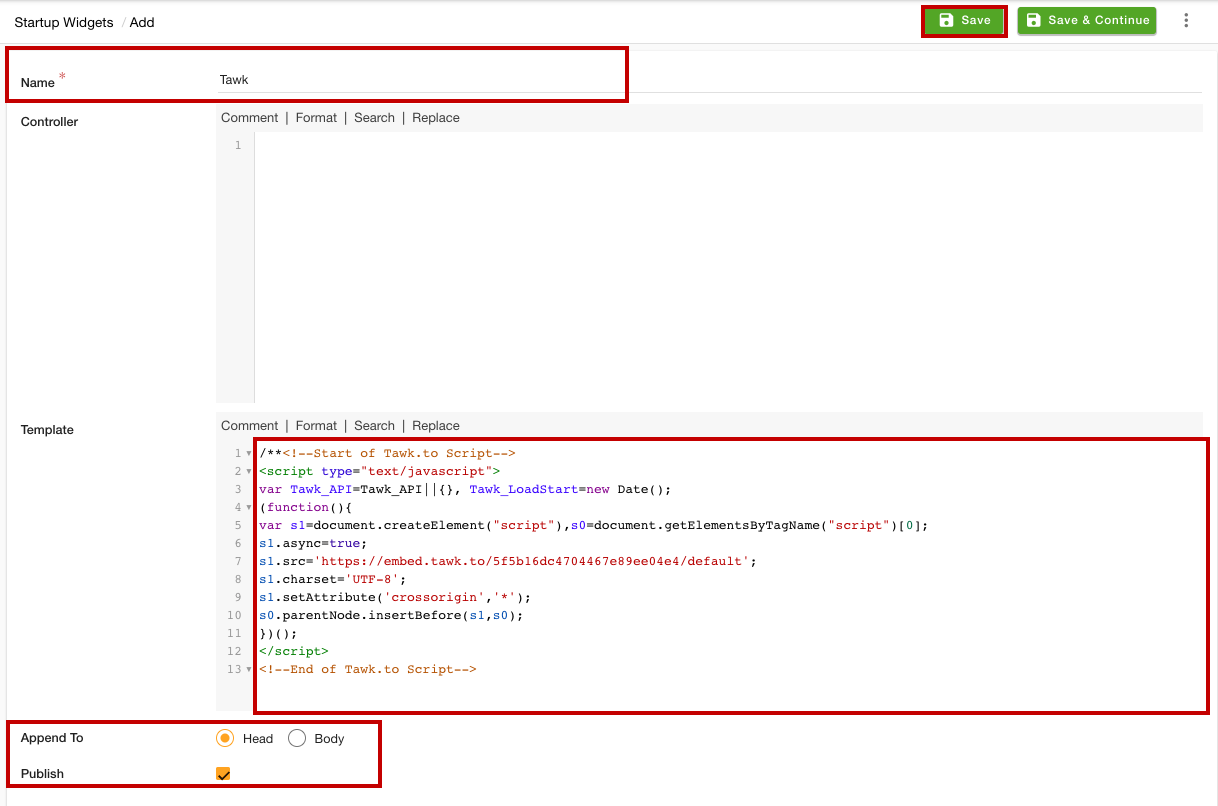
- Provide the name of the startup widget in the Name field.
- Under the Template section, paste the widget code that you have copied.
- In the Append To field, select the Head option.
- Select the Publish option to activate the widget.
- Click the Save button to apply the changes.

Now, the tawk.to chat app will be added to your store.