-
Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- User settings
- Login with mobile number and OTP
Login with mobile number and OTP
Mr.Rajiv kumarAvailable in Enterprise Plan and above.
StoreHippo allows you to enable login with mobile number and OTP. If you enable login via phone number and OTP in your store, your customers don't need an email id and password to login as they can log in to your store through a phone number and OTP. This helps your customers to not remember the password every time they log in. You can also select the OTP size and the same size OTP will be received by the customers for login.
Scenario
You want your customers to log in with the phone number and OTP instead of email and password. Your customers will receive an OTP every time they try to log into your store.

Steps
To set up the login with mobile number and OTP, first, you need to provide a login field as a
Enabling login with phone number and OTP
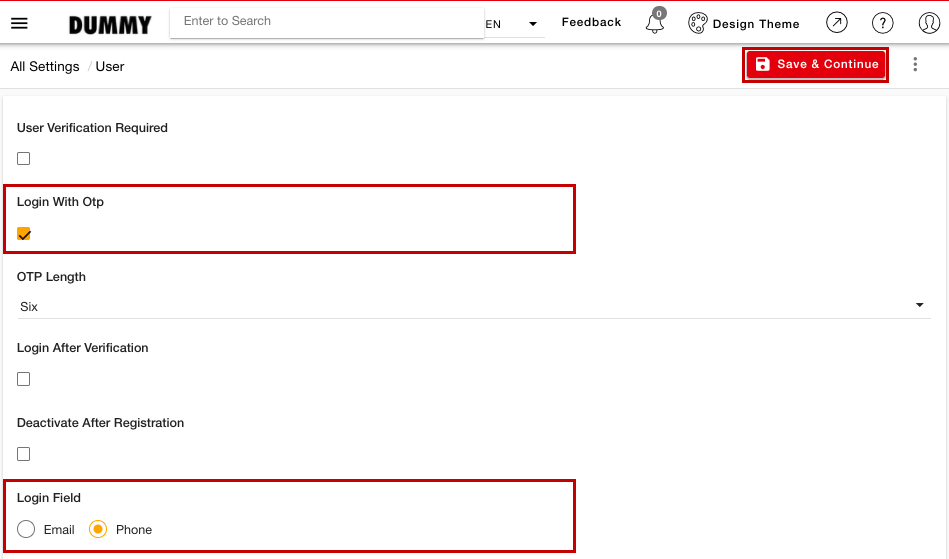
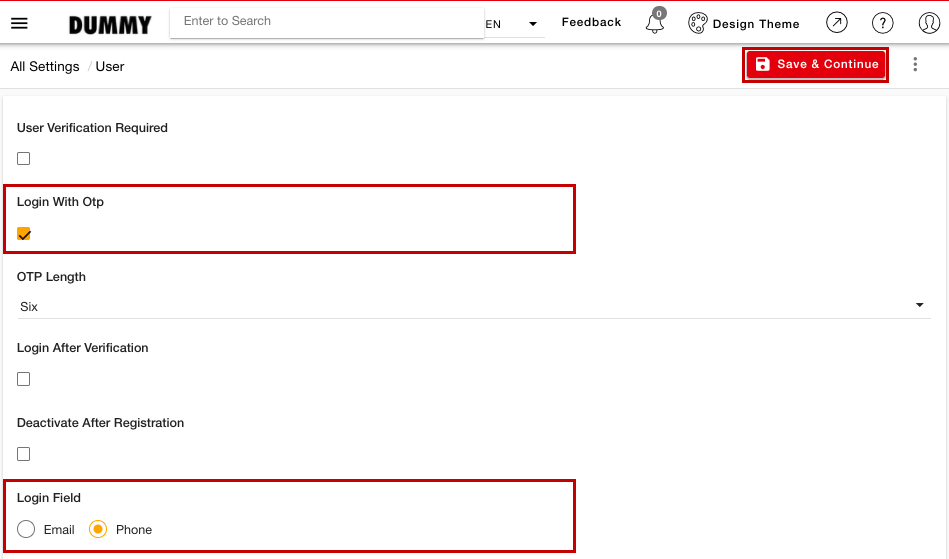
- Go to the Settings > User Settings section in the StoreHippo Admin Panel.
- In the Login Field, select Phone to log in via phone number.
- The Login With Otp field will open up. Select the checkbox.

- You can also specify the OTP size from the OTP Length dropdown.
- Click the Save button to apply the changes.
Form settings
After enabling the login with phone number and OTP, you need to edit/delete the login form.
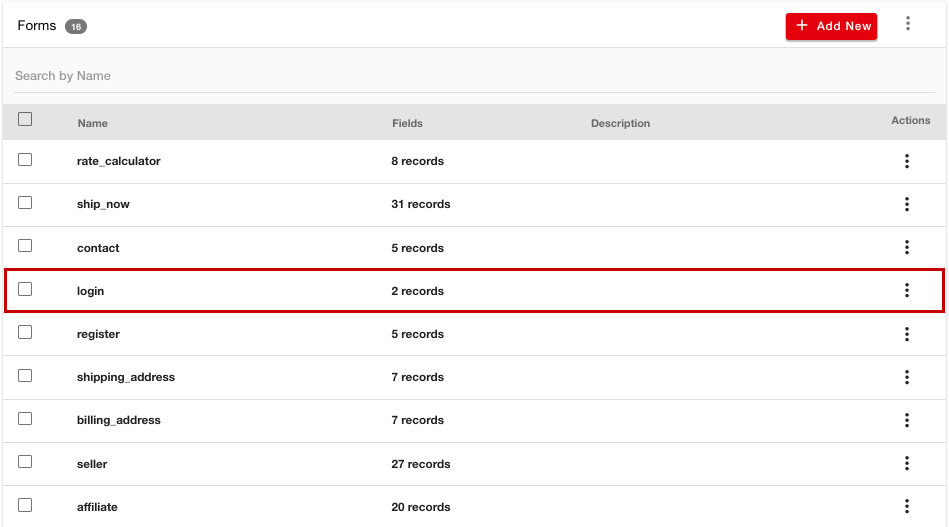
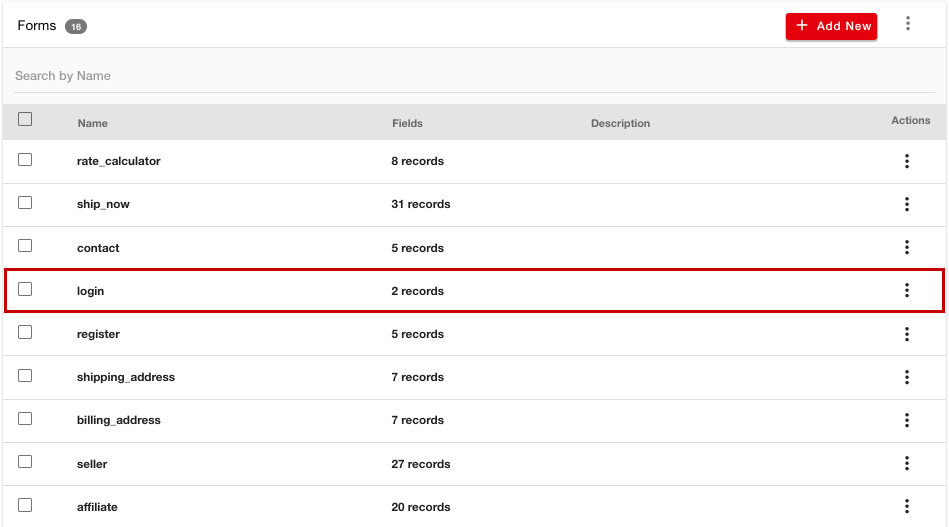
- Go to Site > Forms section in the StoreHippo Admin Panel.
- Select the Login Form.

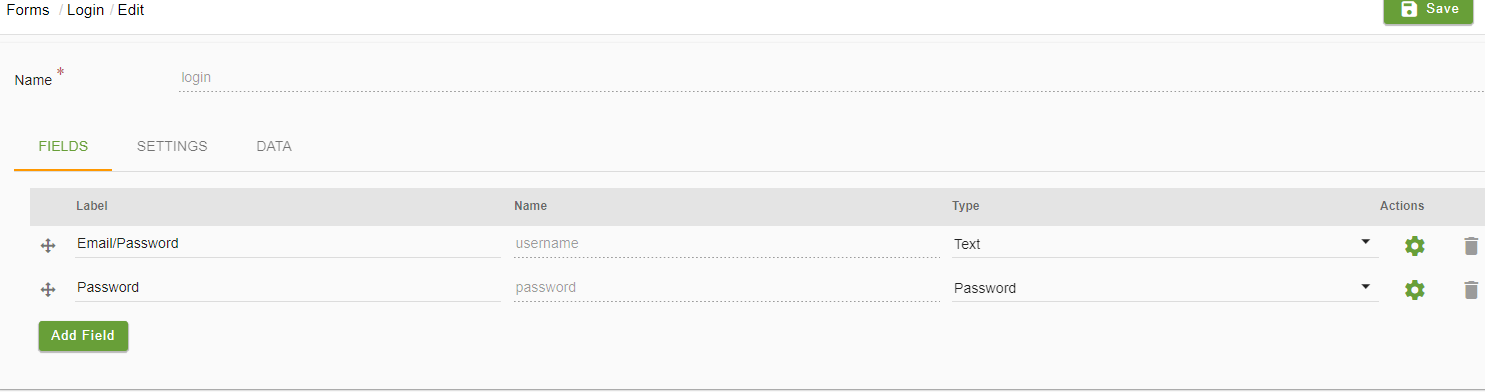
- The login form appears you have to delete that so auto field is changed from email to username. Enter Label as "Mobile Number" and Type as "Phone" as shown in the image below.

- Click the Save button to apply the changes.
Now, the login form will have a mobile number and OTP fields. The customers can enter the phone and number and provide the OTP received on their mobile number for logging in.