Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/ms.settings/5256837ccc4abf1d39000001/57614ef64256dc6851749879-480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href2020-12-10T10:13:08.343Z 2021-02-03T06:44:04.492Z
- Home
- Managing Products
- Managing Related Products
Managing Related Products
Mr.Rajiv kumarStoreHippo allows you to add related products. By default in the StoreHippo themes, the products within the same category are shown automatically as the related products. Along with that, you can also specify the related products manually while adding or editing the product.
Adding the related products
To add the related products, follow the steps mentioned below:
- Go to the Products > Products section in the StoreHippo Admin Panel.
- Proceed to add or edit the product.
- Click the MISCELLANEOUS tab option.
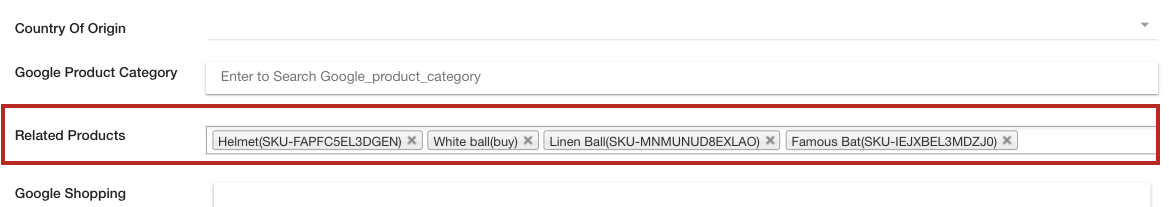
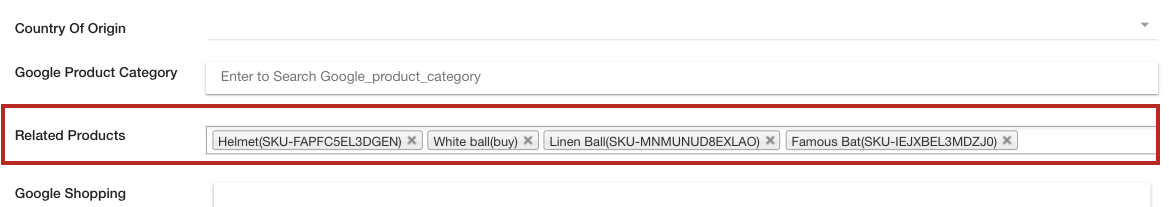
- In the Related Products field, add the related products.

- After adding the related products, click the Save button.
Making related products visible on the storefront
To make the related products visible on the product page of your store, then you need to make few changes in the design theme. Follow the steps mentioned below:
- Go to the Design theme section in the StoreHippo Admin Panel.
- In the HTML section, click the Product option.

- Now, check the condition "ng-if="related_products.length" for related products in the html code.
- Above that condition, paste the code mentioned below:
<div ms-widget="ms.entity" ms-data-entity="ms.products"
ms-data-alias="related_products"
ms-data-filters='[{"field":"sku","value":{{product.related_products}},"operator":"in"}]'>
- After pasting the code, click the Save button to apply the changes.
Now, the related products will be displayed on the product page of your store.