- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Advance Settings
- Metafields
Metafields
Mr.Rajiv kumarAvailable in Business Plan and above.
Metafields are the extended fields in entities that are used as an additional field in store's resources such as products, categories, orders etc.
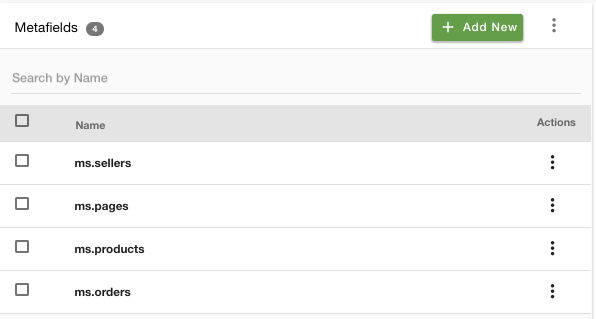
Go to the Advance Settings > Metafields section in the StoreHippo Admin Panel to access metafields.
Adding metafields
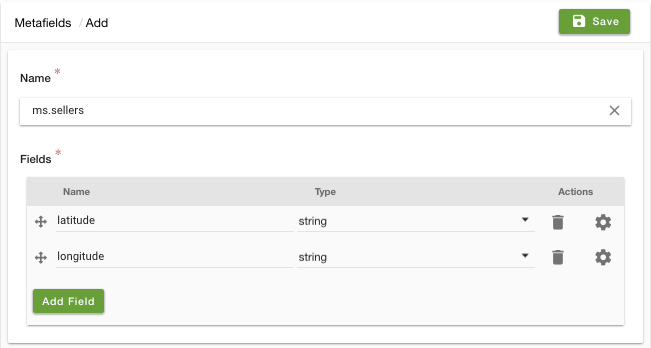
To add metafields or additional fields in an entity, click the Add New button. On adding not to use spaces and extra special characters. The following window appears with the fields explained below:
Name
Select the entity from the drop-down to which you want to add the metafield. For example: ms.sellers, ms.users, etc.
Fields
You can add multiple fields. Mention the field name, data type, and their settings here.
Field Name
Enter the name of metafield. For
Data Type
Choose a data type for the fields from the drop-down. Following are the possible data types:
- String
- Integer
- Number
- Array (list of records)
- Object
- Datetime
- File
- Geopoint
Settings
Clicking on the settings gear icon against data type lets you define the settings of the field.
Edit type
It defines the edit type or display type of the field. This editing type is used as the
- alias
- checkbox
- code
- html
- password
- radio
- select
- phone
- autocomplete
- states
- country
- text
- textarea
- slug
- widget
Validation
The validation field allows you to define the validation rules for the field. You can define more than one validation rules for a field. Following are available validation rules:
- callback
- no_dot
- numeric
- boolean
- min_length
- max_length
- greater_than
- less_than
- match_other_field
- greater_than_field
- URL
- function
- valid_chars
- zip_code
- regex
Description
Enter the description of the field for its API documentation.
Example
Enter the example of the field for its API documentation.
Required
Check this setting to make the field as required.
Deprecated
Enable this checkbox if you want the field to be deprecated.
Read-only
In case, if you want to make the metafield for read-only, you can enable this checkbox.
Hidden
Check this setting to make the field hidden in the add and edit forms.
Disabled
Select the checkbox if you want to make the field uneditable.
Label
The label is the display name of the field.
Level
Select the level of the field. Higher the level more preference will be given to the field.
Add Hidden
Select the checkbox if you want to hide the field in the add form.
Edit Hidden
Select the checkbox if you want to hide the field in the edit form.
Tooltip
Provide the text for the tooltip here, if you want to mention tooltip on the field.
Placeholder
It defines the placeholder for the field in the forms.
Default
Specify the default value for the field if no value is passed.
Formatter
You can define a function to show the field value in a specifically formatted way on the listing pages in the Admin Panel.
Show on
Provide the field and value here, if you want to make this a sub-field of a field.
Events
If you want to apply an event handler on the field, select the event as onChange, onLoad, and onClick. You can define functions for the event in the handler.
Displaying metafield on Storefront
When a metafield is added in the admin panel, you would want to display them on the storefront. To do so, you are required to make changes to the widget template from the
For example, we have added a metafield as a "metafield name". To display the metafield on the product page, go to the product widget in the design theme and provide the following code:
<p ng-if="product.metafields.metafieldname">{{product.metafields.metafieldname}}</p>Common Use Cases
Some common uses cases of metafields are as follows:
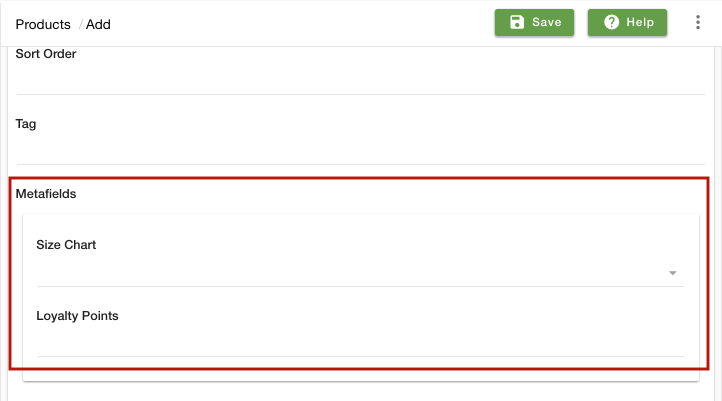
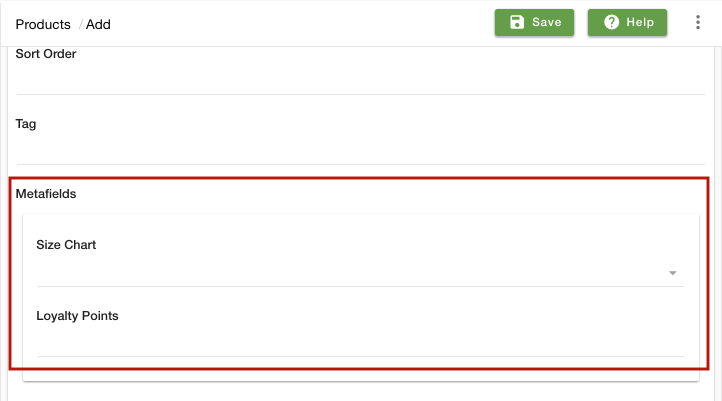
Products
You can add metafields in the products section to add extra fields such as size charts, loyalty points, etc.
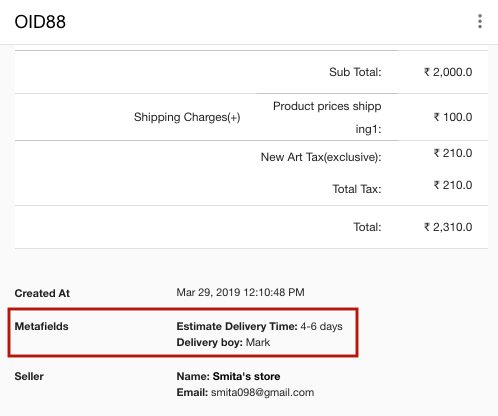
 Orders
Orders
You can add metafields in the Orders section to add extra fields such as estimated delivery time, delivery boy, etc.

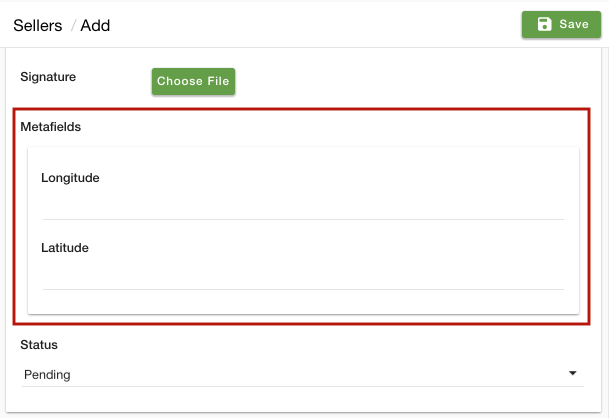
Sellers
You can add metafields in the Sellers section to add extra fields such as longitude, latitude, etc.


 Orders
Orders

