- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Site Settings
- Progressive Web Apps (PWA)
Progressive Web Apps (PWA)
Mr.Rajiv kumarProgressive Web Apps (PWA) are the web apps that make your website look feel and work like a mobile app. This eliminates the need for developing an Android or iOS app and brings a mobile-app-like experience to your users. Also, they do not need to install an app from the app store/play store.
These apps are a hybrid of web pages (or websites) and a mobile application providing a seamless, fast, and reliable experience for your customers without much effort. Most modern browsers offer PWA with the benefits of a seamless mobile experience. PWA is:
- Reliable: The progressive web apps load very fast and work offline.
- Fast: The PWA projects smooth animations, scrolling, and seamless navigation even on flaky networks.
- Engaging: The PWA is launched on the home screen without downloading and can receive push notifications.
- Portable: PWA has uniform behavior across platforms.
- Zero Install: The progressive web apps do not require any installation and less space than apps.
- Discoverable: PWA is search engine friendly and more discoverable.
How does it work?
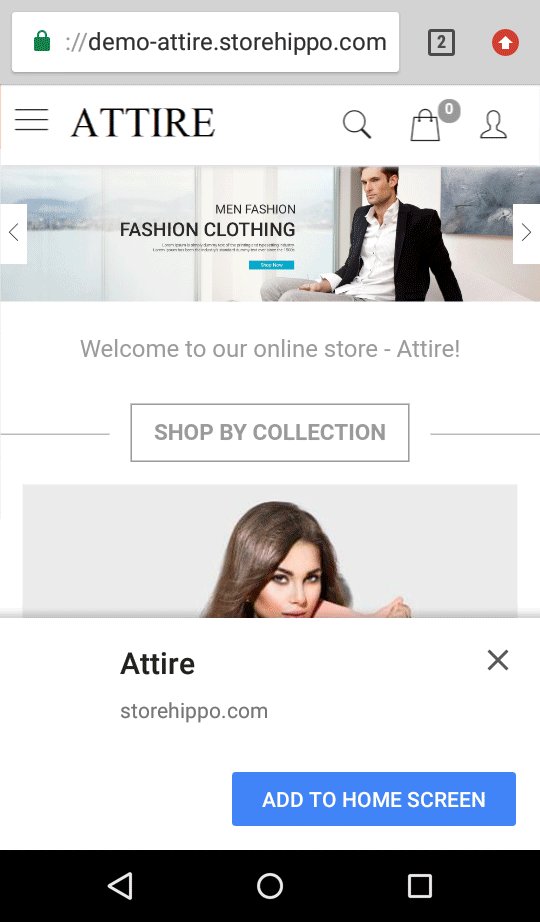
When your website is PWA compliant, it starts as a regular web page in a browser, and as a user explores the webpage, they get the prompt if they would like the website to “Add to Home Screen”.
Once the user permits this prompt, PWA gets added to their home screen. Once open from the home screen, it can even hide the browser UI controls and appear as an app.
You can now use it as an app on your mobile phone.

Get started with PWA on StoreHippo
All the stores built on StoreHippo are PWA which means, they have a mobile app like look, feel, and functionality even though they open in a browser. PWA on StoreHippo is very easy to use and is enabled on a setting basis. By enabling the setting and providing the basic and minimal details, you can make your website PWA compliant.
Enabling PWA
To enable PWA in your store, follow the steps mentioned below:
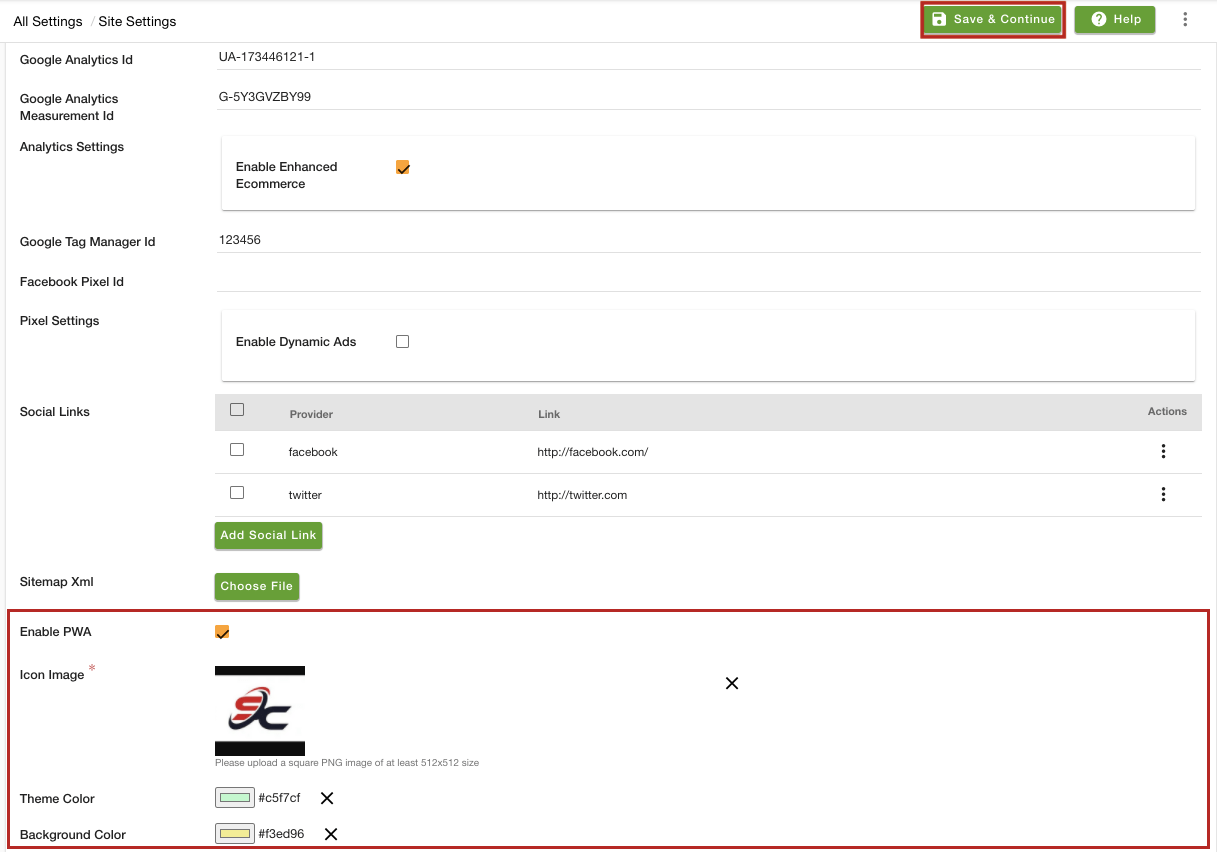
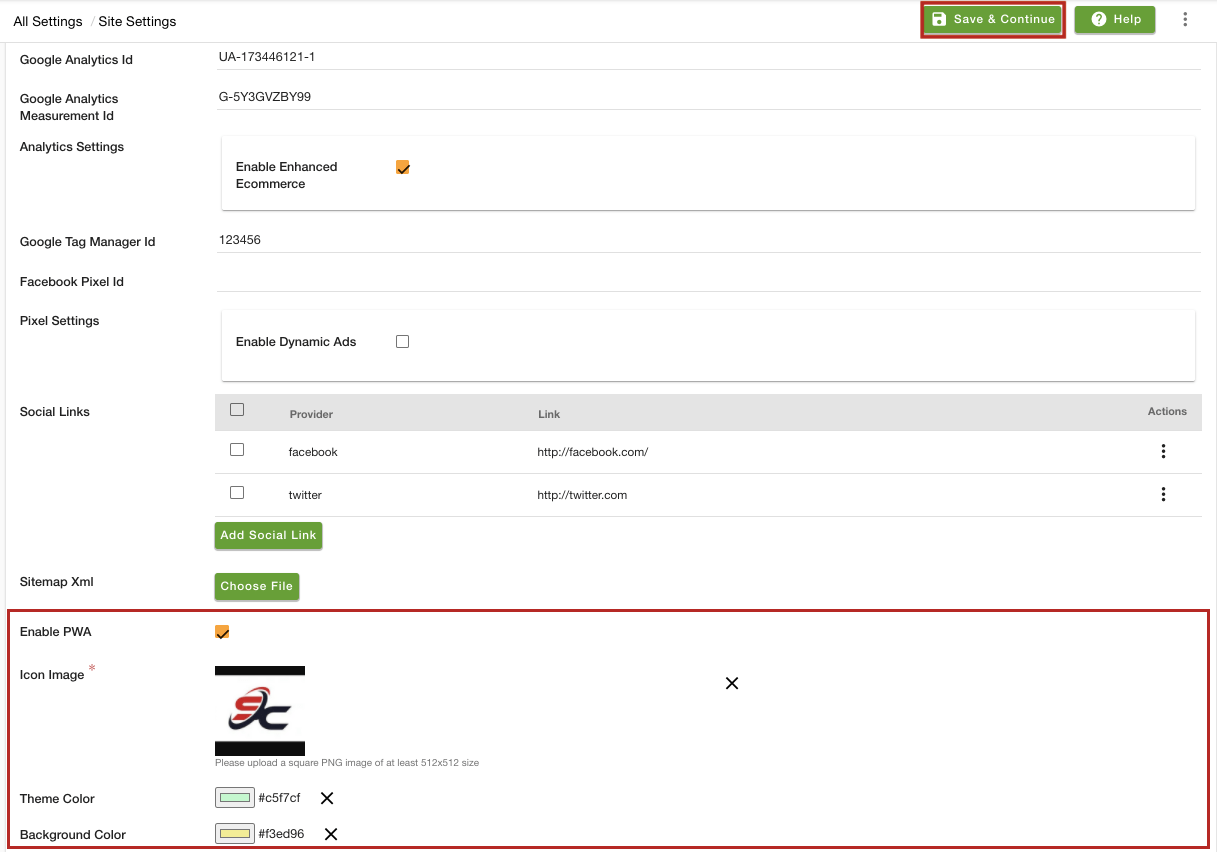
- Go to the Settings > Site Settings section in the StoreHippo Admin Panel.

- Scroll down and select the Enable PWA checkbox.
- In the Icon Image field, upload the icon image that you want to set for the PWA.
- In the Theme Color, field, set the theme color for PWA. It is the theme
color that sets the color of the toolbar and in the task switcher. - In the Background Color, set the background color of the PWA. You can either enter the color code in the RGB format or select the color directly from the color picker.
- Click the Save & Continue button to apply the changes.
Now, PWA will be enabled with a specified icon image, theme color, and background color.
FAQ
As soon as you enable the PWA in your StoreHippo admin panel, your users can start using the PWA. While browsing your website on mobile phone, your users will get a pop-up if you want to add the website to the home screen. When they select it, the icon will be added to their home screen. They can now enjoy the mobile app like experience through PWA.
No, you can seamlessly create and publish PWA's without the hassle of signing up for a new account or uploading.
Progressive Web Apps will work in areas of low connectivity and certain characteristics will be cached for accessibility offline. However, similar to native applications, the internet is necessary for dynamic content.