Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href2018-12-04T08:30:39.469Z 2023-04-05T10:58:43.844Z
- Home
- B2B features
- Restricted Login
Restricted Login
Mr.Rajiv kumarStoreHippo offers the feature of Restricted Login to make login a compulsory function for your store. This functionality is used to ensure the security of your website. You can also use the email ids, thus collected for marketing purposes to promote your business to your customers.
To enable the restricted login in your store, you need to add a startup script to your store.
Follow the below steps to enable restricted login:
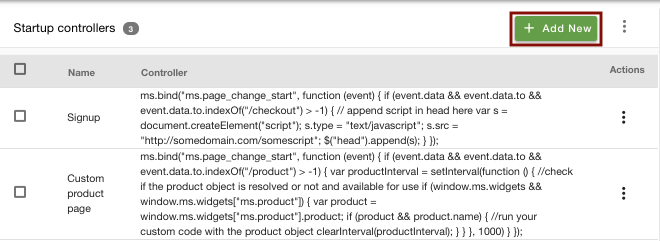
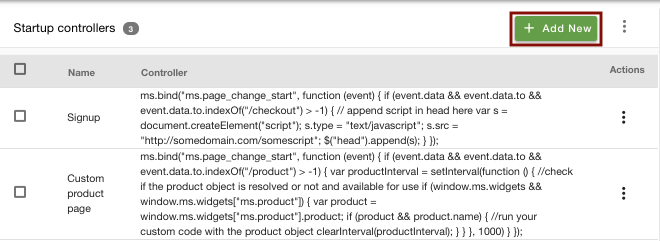
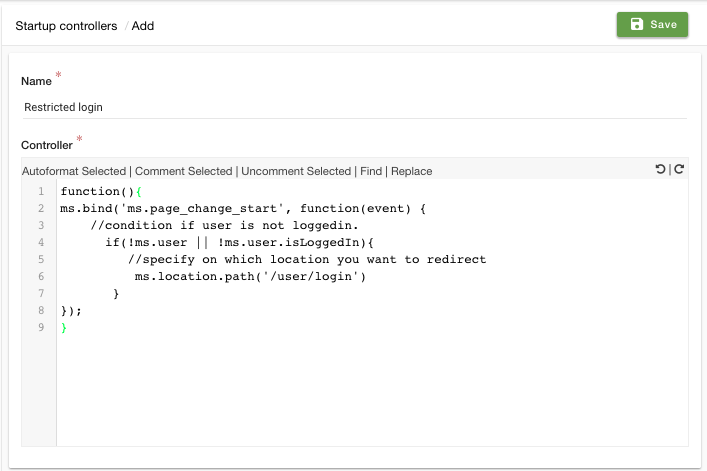
- Go to Site > Startup Controllers section in StoreHippo Admin Panel.
- Click on Add New button.

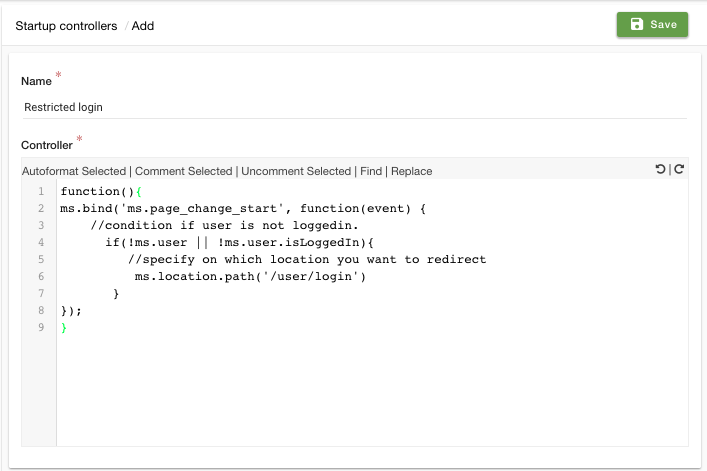
- Enter Name as "Restricted Login" and provide the following code in the Controller field.
// On page change event is trigger and user will redirect to login ms.bind('ms.page_loaded', function(event) { //condition if user is not loggedin. if(!ms.user.isLoggedIn && ms.page.url.indexOf('/user') == '-1'){ //specify on which location you want to redirect ms.goTo('/user/login') } });
- Click on Save to save the controller.
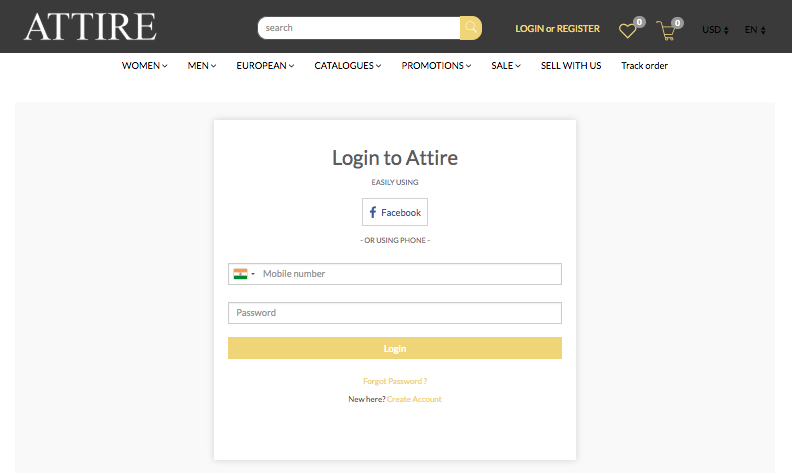
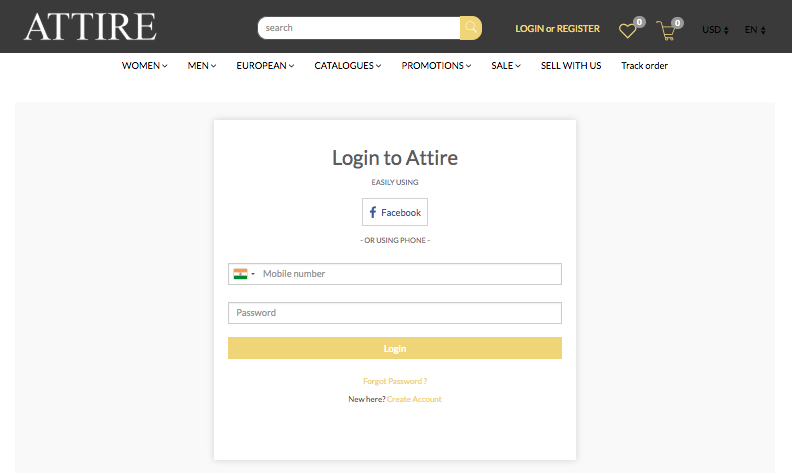
- Now go to Storefront. To access any page on the store, the user is required to login first.
 When the user is logged in, he/she will be able to access the store.
When the user is logged in, he/she will be able to access the store. - Want Substore specific restriction.
Example if your substore alias is 'delhi'ms.bind('ms.page_loaded', function(event) { //condition for substore if(ms.substore && ms.substore.alias == 'delhi'){ //condition if user is not loggedin. if(!ms.user.isLoggedIn && ms.page.url.indexOf('user') == '-1'){ //specify on which location you want to redirect ms.goTo('/user/login') } } }) - On add to cart
Example if user not logged in and want to additem in cartms.app.addPrehook({entity: "ms.carts", command: "addItem"}, function (req, res, next) { if (!ms.user.isLoggedIn) { ms.goTo('/user/login') } else next() })



 When the user is logged in, he/she will be able to access the store.
When the user is logged in, he/she will be able to access the store.

