- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Creating Mobile App build
- Set up Facebook Login for mobile app
Set up Facebook Login for mobile app
Mr.Rajiv kumarYou can set up a Facebook login for the mobile App that you have created. To use Facebook login you will need to make sure that you've registered your mobile app with Facebook and have an App Id.
If you already have the App Id, you can directly provide it in StoreHippo admin panel. Follow the
Go to https://developers.facebook.com and register yourself.
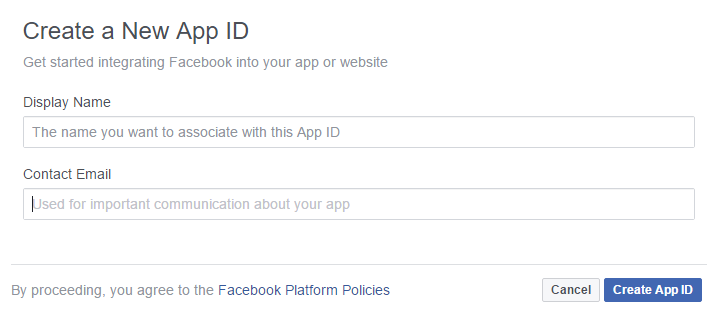
Click on Create App.

- Enter the Contact Email and Display Name in the pop-up opened.

After entering the details, you can click on Add product in the sidebar. There you will see options like Facebook login, Audience network etc.
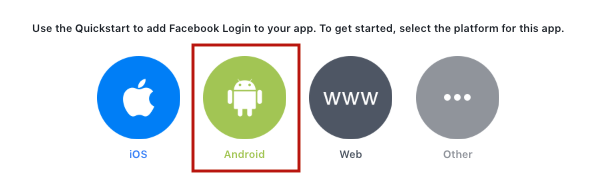
Click on Facebook login to setup Facebook login for your mobile app.
Select Android as the platform.

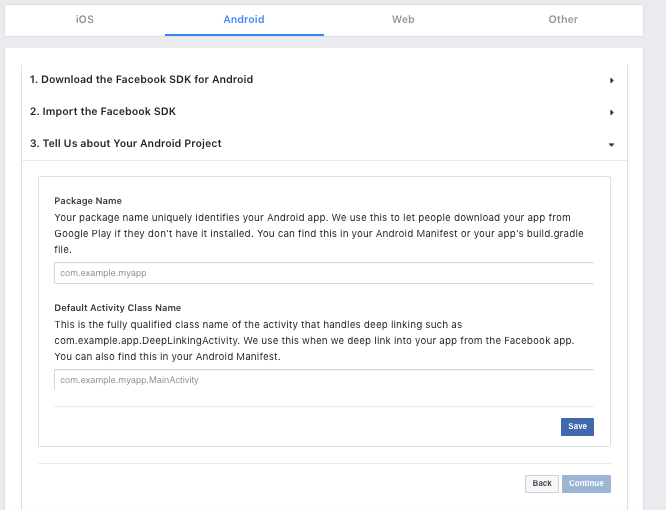
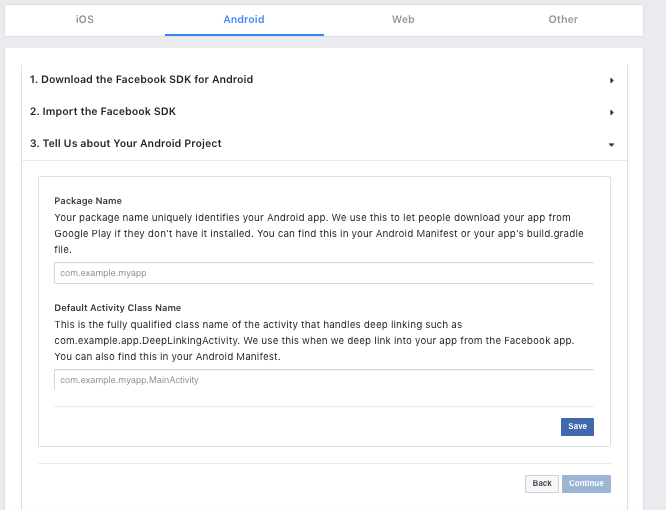
Go to step 3 by clicking on the Next button.

Enter the package name of your app. It would be in the format com.storehippo.app, in the Mobile App section in the StoreHippo Admin panel.
Enter the Default Activity Class Name as your package name with the application name in camelCase format i.e. com.storehippo.app.myApp.
Generating a Release Key Hash. If you have your custom key, then generate the hash of the key using the command shown on Facebook.
Enable Single Sign-On for Your App.
Fill up the form.
Go to the App Review section in the sidebar and make your app live for production use.
From the dashboard in the sidebar, copy the App ID and the name of the application.

Go to
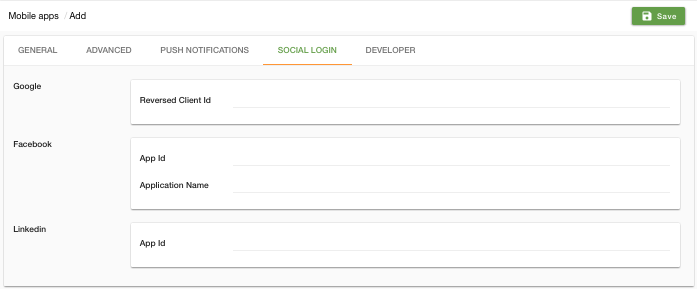
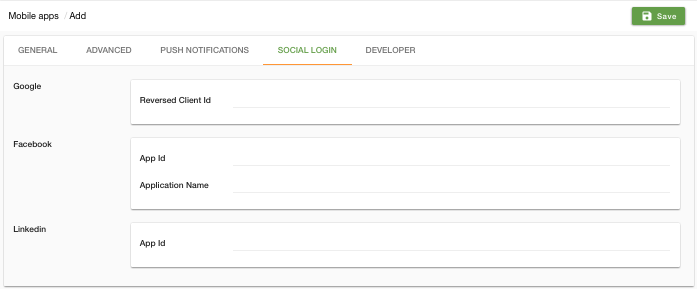
Mobile Apps > Mobile apps section in StoreHippo Admin Panel. Edit the app and go to the Social Login Section. Enter the App id and Application Name in the Facebook social login field.
Changes to be made in facebook account after publishing the app
Google Firebase re-signs your app with a new key on publishing. You must update your mobile app with the new signing key for the Facebook Login to work on your published.
Following are the steps
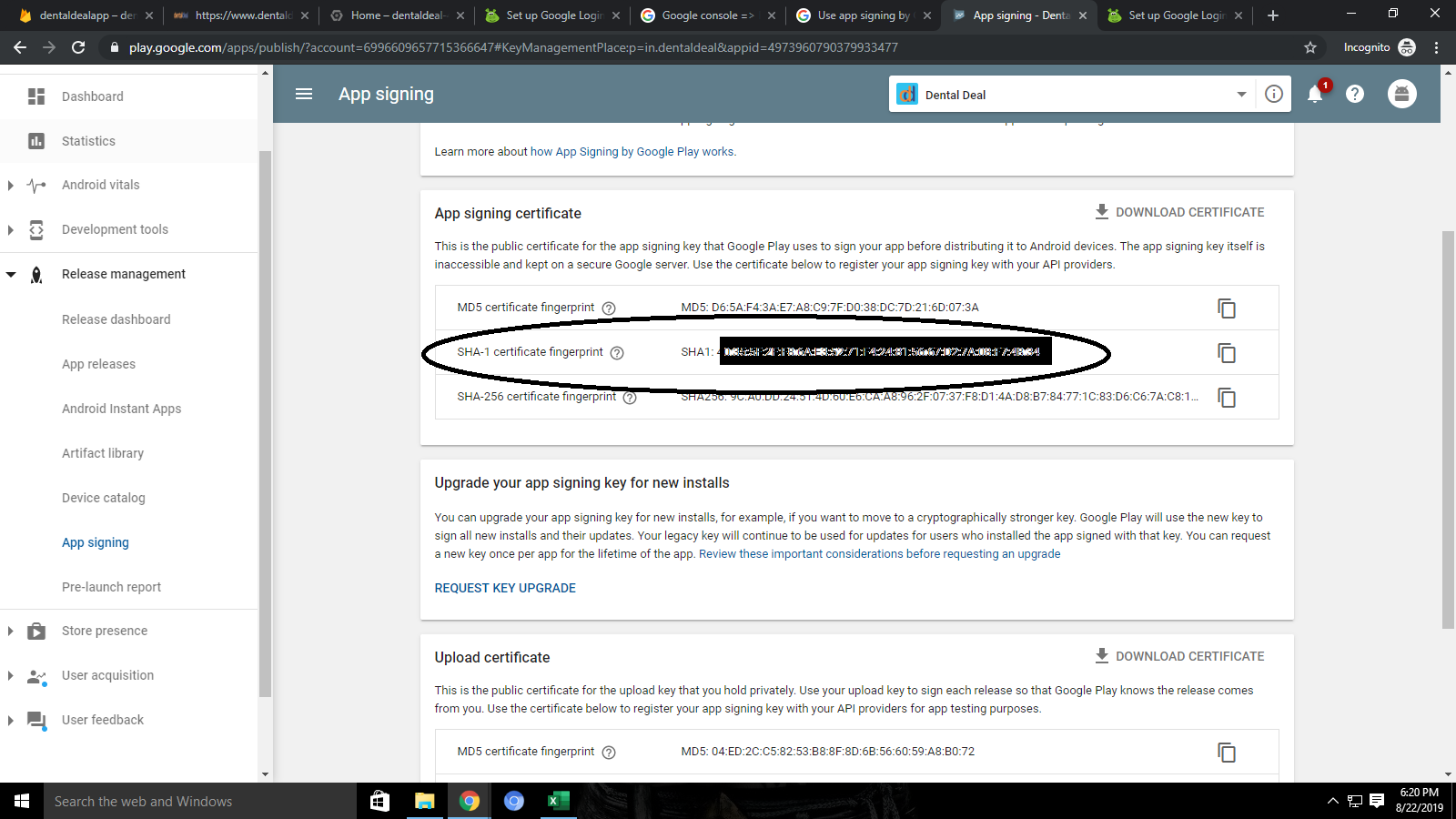
- Go to Google console => Release Management => App signing => App signing certificate.
- Copy the SHA1 Fingerprint (as shown in the image)

Copy SHA-1 certificate from there and as it's in hexadecimal and since Facebook needs it in base64 so use the command shown
echo SHA-1 key from step-2 (Hexadecimal) | xxd -r -p | openssl base64
This command won't work in command prompt use bash on windows or git cli.
Paste the base64 key in Facebook console => Settings => basic => key hashes
https://stackoverflow.com/questions/44798378/google- play-app-signing-keyhash- mismatch