-
Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Metafields
- How to show brand name on the product page?
How to show brand name on the product page?
Mr.Rajiv kumarScenario
You want to show the brand name of the products on the product page.
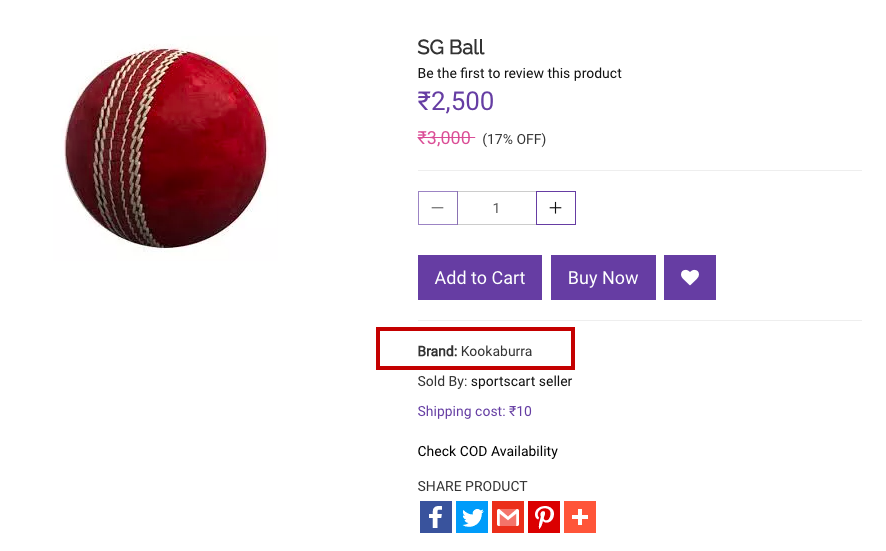
Example

Steps
You can show some extra content on the product page of your site with the help of metafields. StoreHippo provides the metafield functionality to provide additional data on the storefront and extended field in the admin panel. To show the brand name on the product page, you are required to create a metafield and then display the data on the storefront. Follow the steps mentioned below to show the brand name on the product page:
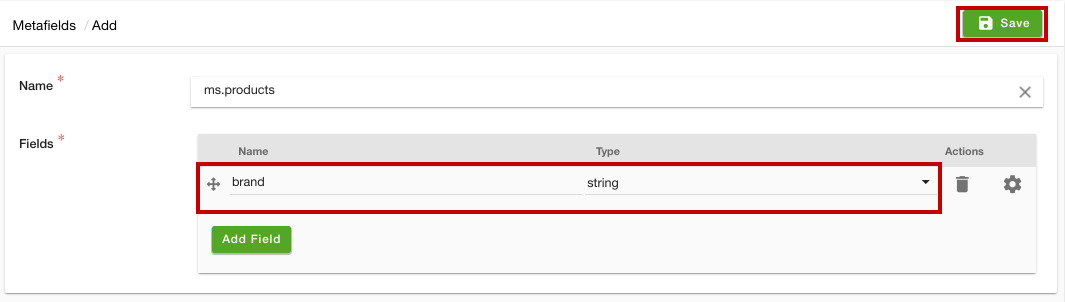
Adding metafield in the Admin Panel
First, you need to add a metafield. To add a metafield, follow the below steps:
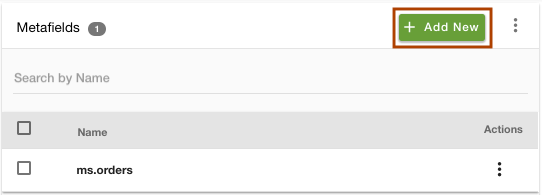
- Go to the Advance Settings > Metafields section in the StoreHippo Admin Panel.

- Click the Add New button to add a metafield.

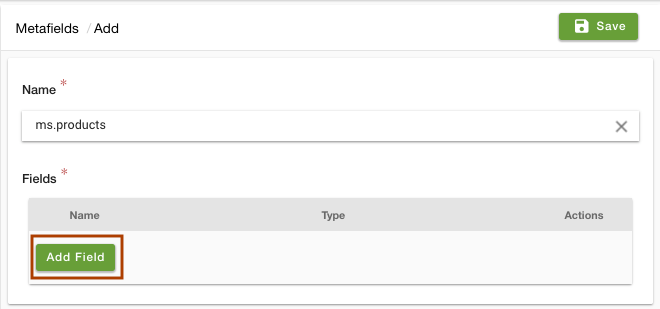
- Select the entity "ms.products" from the drop-down in which you want to add the metafield.
- Click the Add Field button.

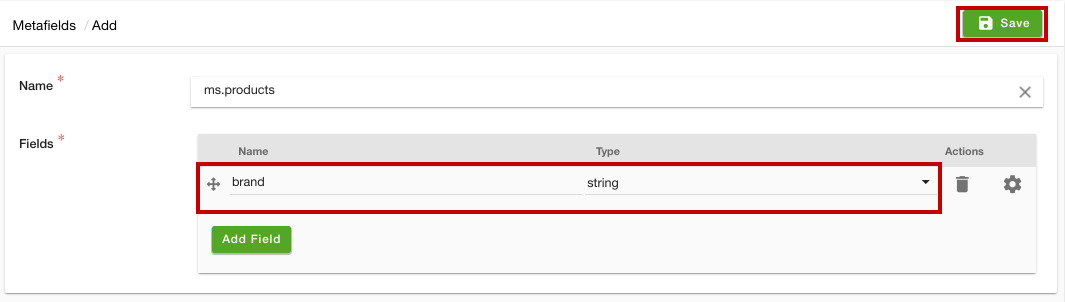
- In the Name field, enter "brand" and select "string" from the Type dropdown.
- Click the Save button.
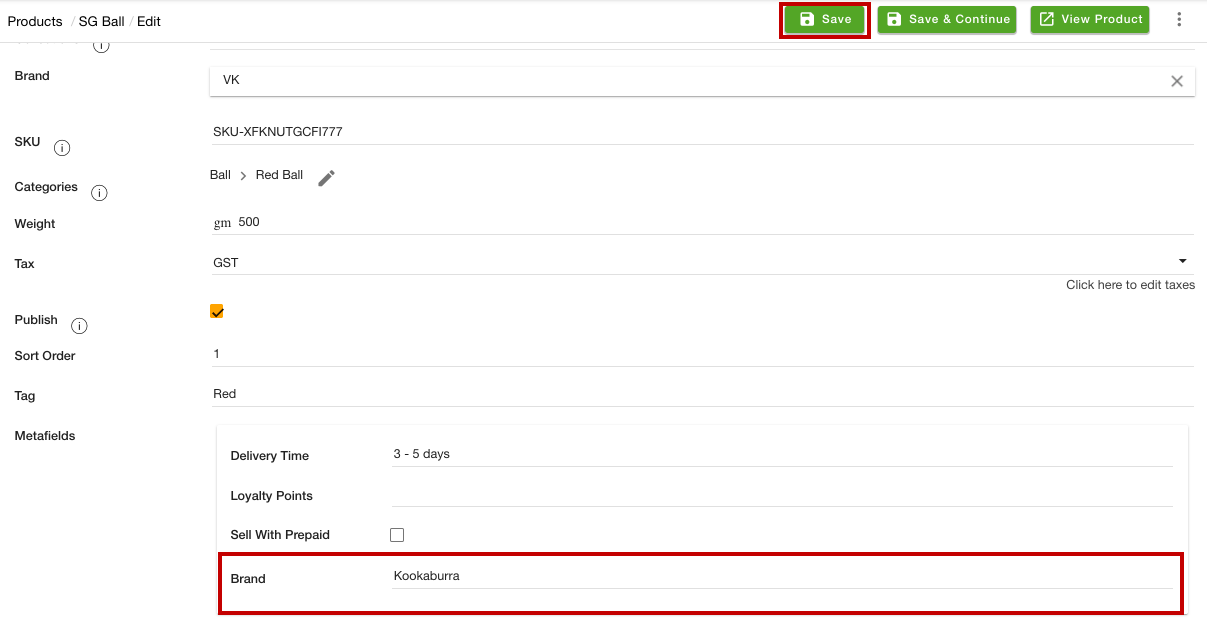
Adding the metafield value
Once you have created the metafield, you need to add the metafield value. To add a metafield, follow the steps mentioned below:
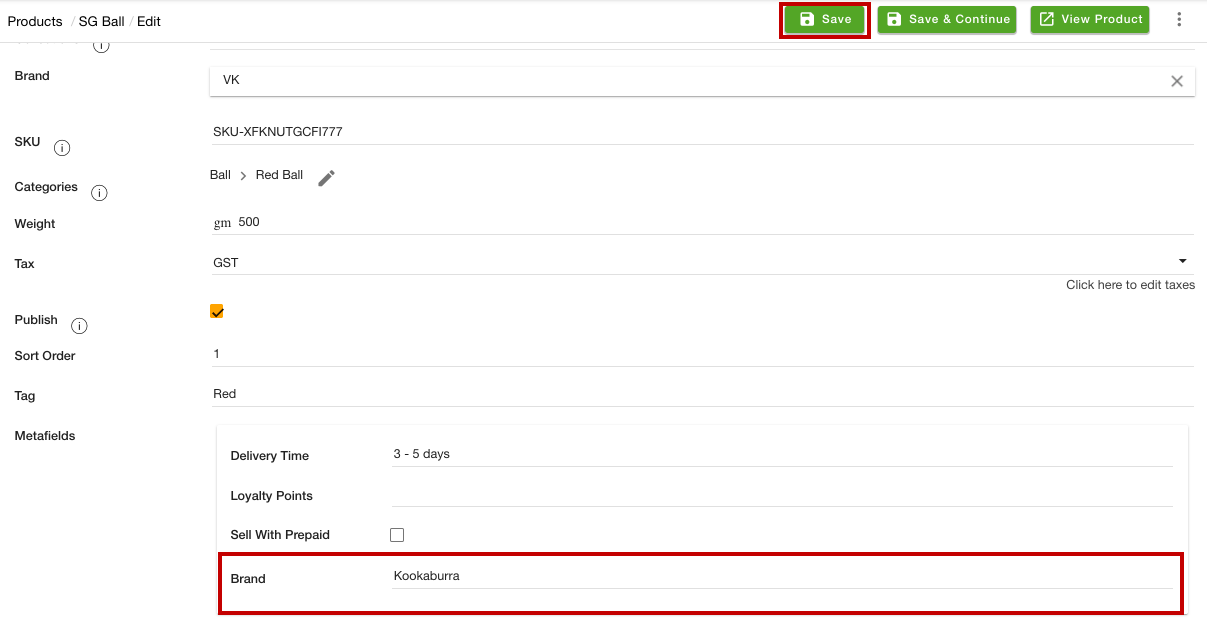
- Go to the Products > Products section in your StoreHippo Admin Panel.
- Proceed to add/edit a product.
- Find the Brand metafield. Enter the brand name in the field.

- Click the Save button to apply the changes.
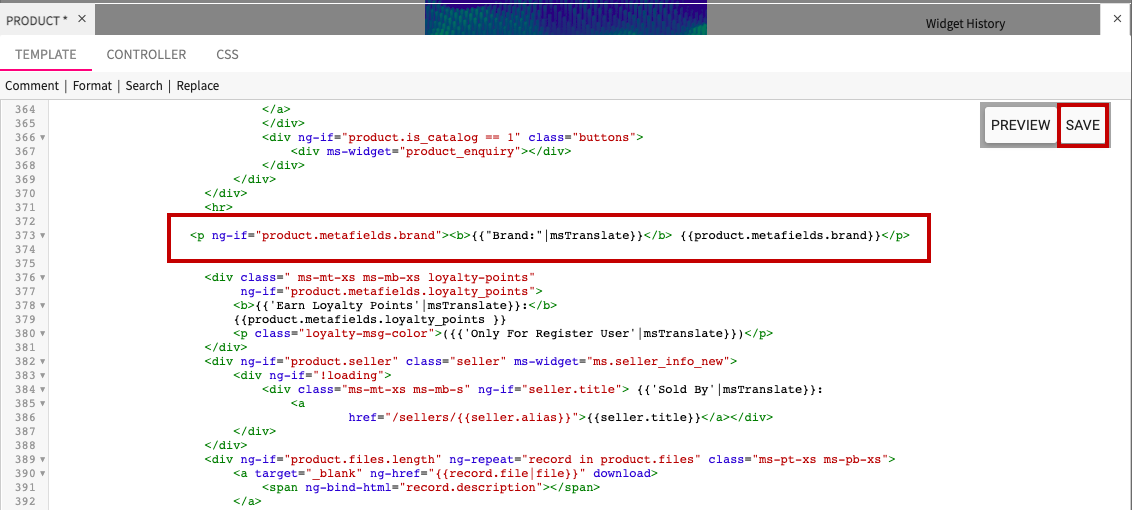
Displaying metafields on the storefront
After adding the metafield value, you need to display the metafield on the storefront. To display the metafield on the storefront, follow the steps mentioned below:
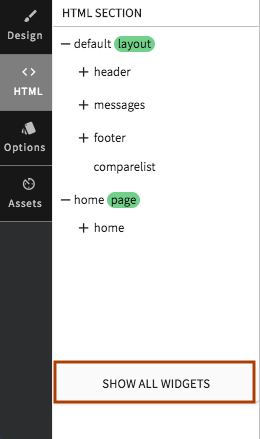
- Go to the Design Theme section from the admin panel.
- Under the HTML section, click the Show all widgets button.

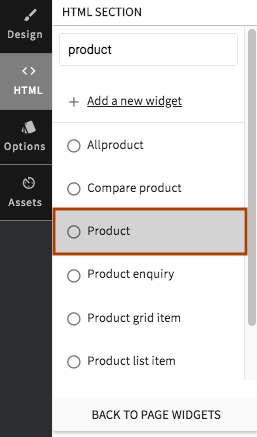
- Search for the Product widget.

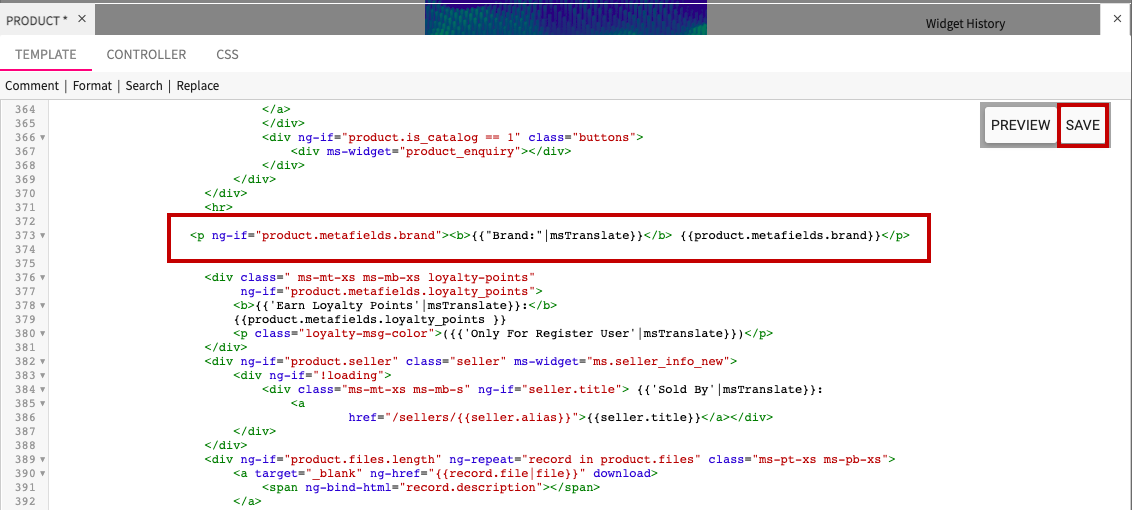
- Paste the following snippet in the product code wherever you wish to show the brand name.

<p ng-if="product.metafields.brand"><b>{{"Brand:"|msTranslate}}</b> {{product.metafields.brand}}</p> - Click the Save button to apply the changes.

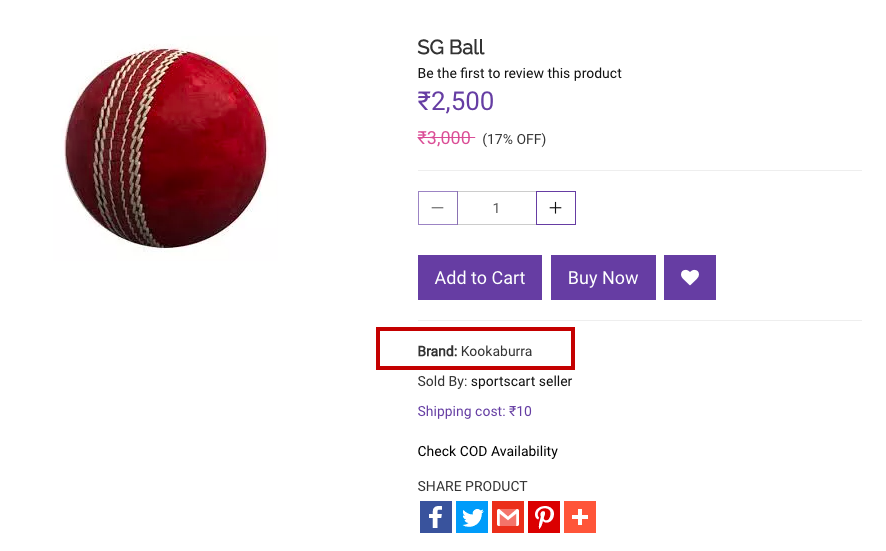
Now, the brand name will be displayed on the product page of your e-commerce site.