- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Site Settings
- Social links
Social links
Mr.Rajiv kumarSocial media is a very important aspect of digital marketing. You must have a presence on different social media sites e.g. Facebook, Twitter, Pinterest, Instagram etc. to boost store visibility and customer confidence. If you have the brand pages on social media sites on your storefront.
StoreHippo makes it easy to add social media buttons to your store. Most of our themes already come enabled with a feature to display the social media links.
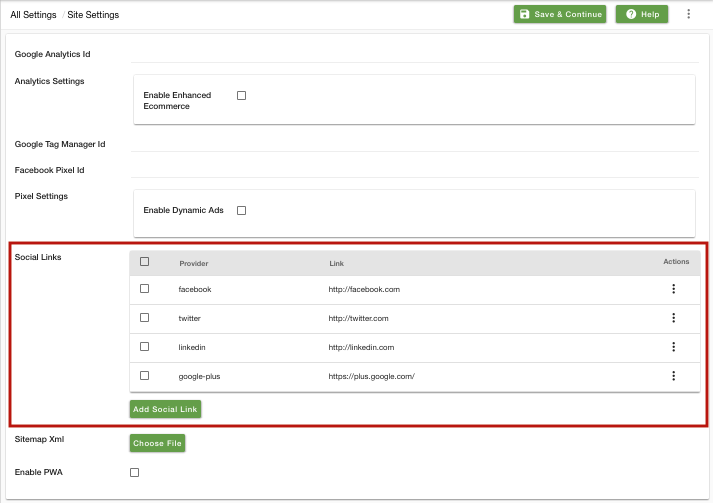
Go to Settings > Site Settings section in StoreHippo Admin Panel to manage social media links. Some generic social links are provided there by default. You can delete or edit them to provide your own links.

Add Social link
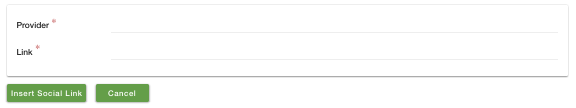
You can add a new social link by clicking on Add Social Link button. The following field appears:

Provider
Enter the name of the social media provider whose link you want to add.
Link
Enter the link of the social media provider.
Displaying Social Links on Storefront
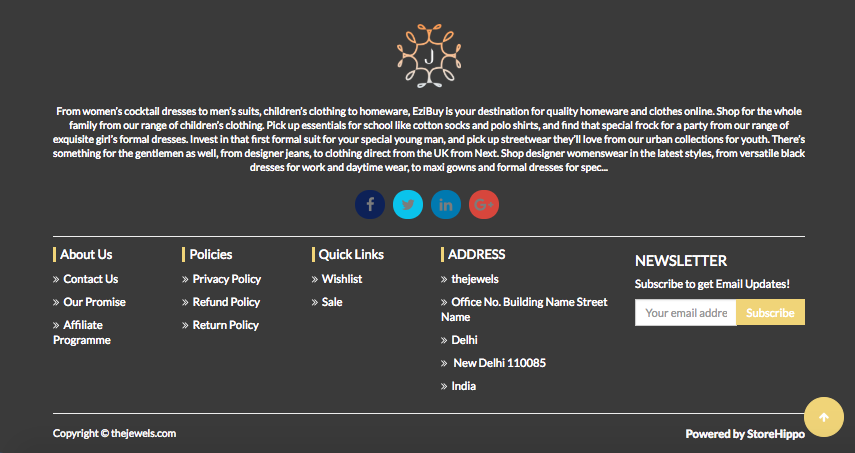
You can display the social links in the footer of your store. You can also use ms.settings global object in your themes to access the social media links and display them as you prefer. To display social media buttons on the storefront, follow the below steps:
- Go to Design Theme from StoreHippo Admin Panel.
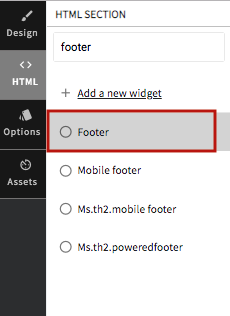
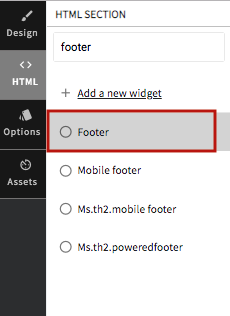
- In the HTML section, click on Show all widgets.
- Search and open the footer code.

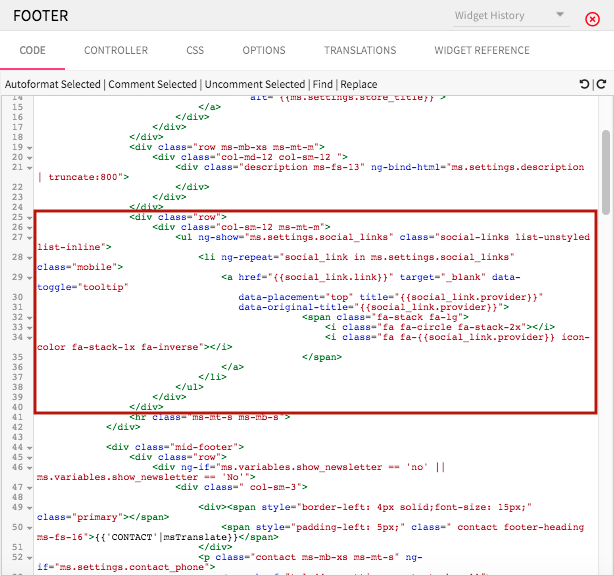
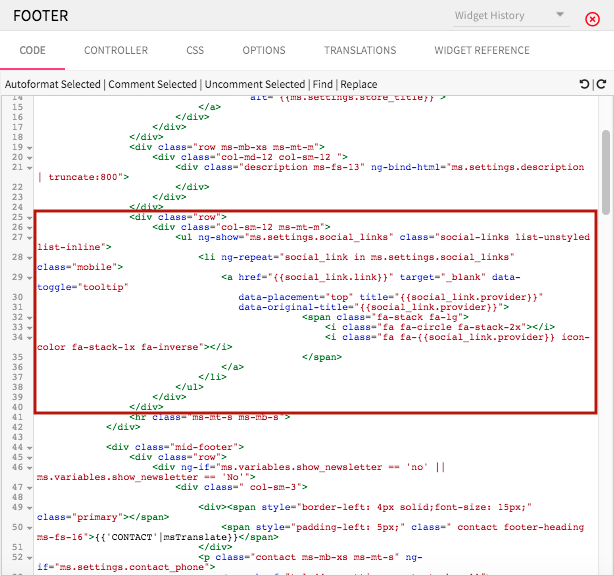
- Paste the following code snippet for the social media buttons in the footer code:
<div class="row"> <div class="text-center col-xs-12 "> <ul ng-show="ms.settings.social_links" class="social-links list-unstyled list-inline"> <li ng-repeat="social_link in ms.settings.social_links" class="mobile"> <a href="{{social_link.link}}" target="_blank" data-toggle="tooltip" data-placement="top" title="{{social_link.provider}}" data-original-title="{{social_link.provider}}"> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"> </i> <i class="fa fa-{{social_link.provider}} fa-stack-1x fa-inverse"> </i> </span> </a> </li> </ul> </div> </div>
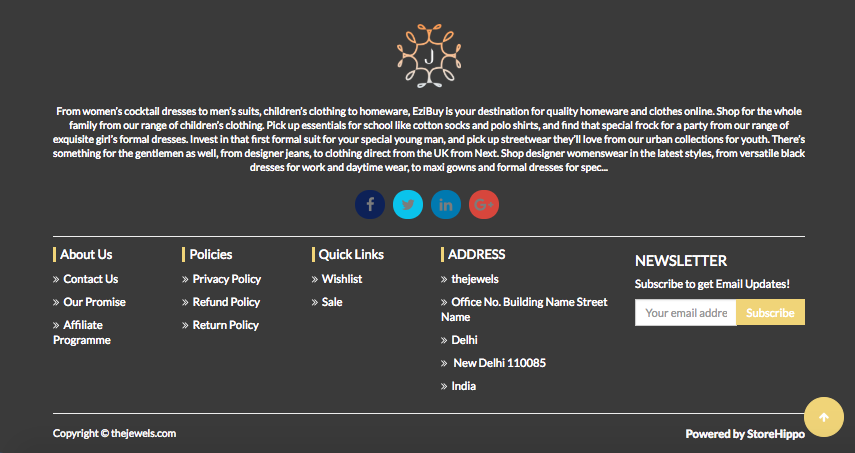
- Social media button will be visible on the footer as shown below.