-
Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Metafields
- How to redirect your product to another store?
How to redirect your product to another store?
Mr.Rajiv kumarScenario
You want certain products to list on your store and available for sale on some another store or marketplace. You want your product to redirect to another store on the click on the Buy Now button.
Steps
If you want products to list on your store but sold at another store, you can do so by redirecting your products to another store. You can redirect to another store by clicking on the Buy Now button to buy the same product from another page.
To add an external link, follow the below steps:
-
Go to Advance Settings > Metafield sets in StoreHippo Admin Panel.
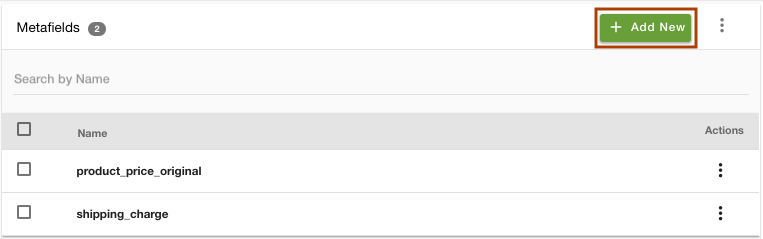
-
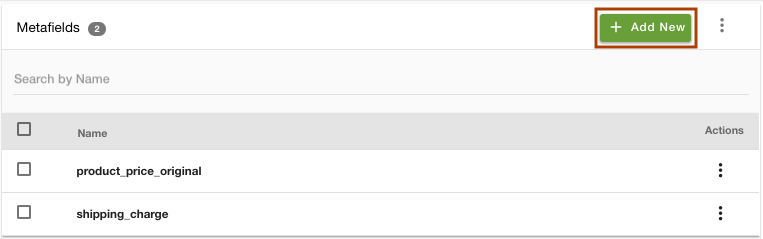
Click on Add New to add a new metafield.

-
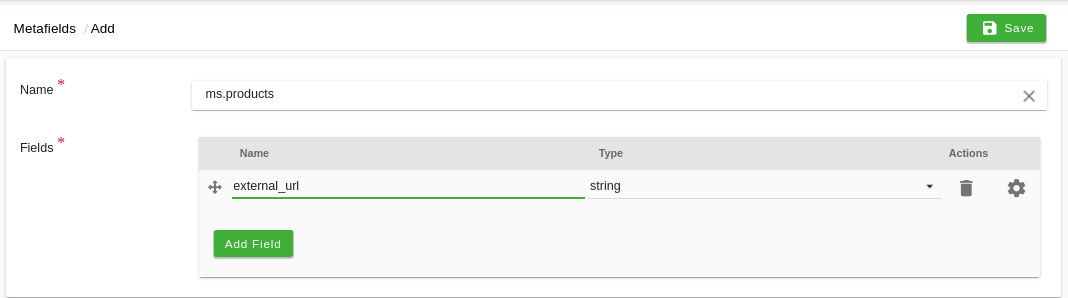
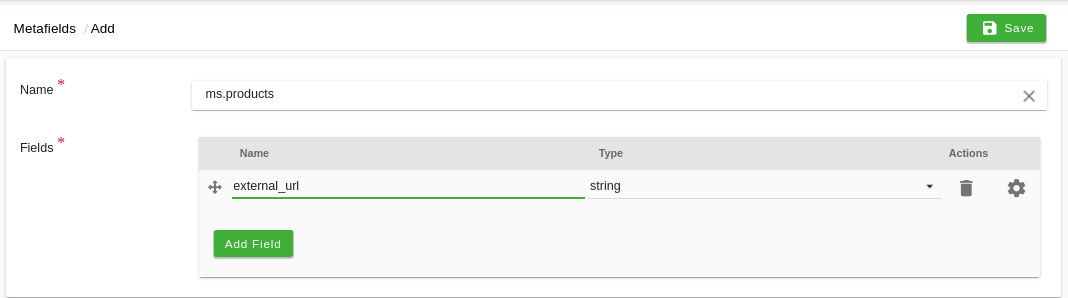
Select "ms.products" from the Name field. Provide Name as "external_url" and select Type as "string".

-
After entering the details, click on the Save button to save the metafield.
- Now, go to Products > Products section in the StoreHippo Admin Panel.
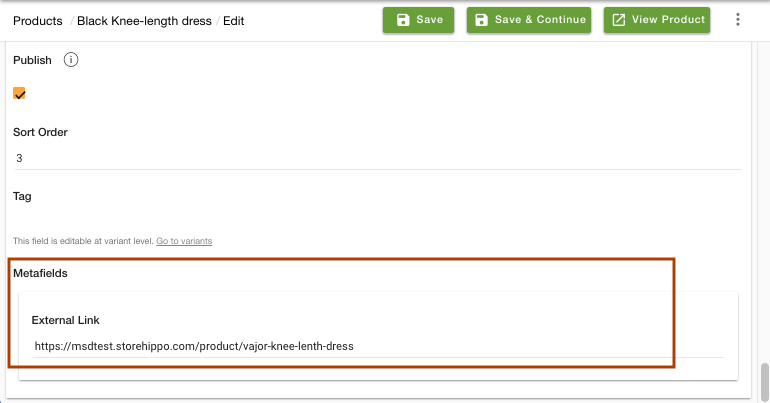
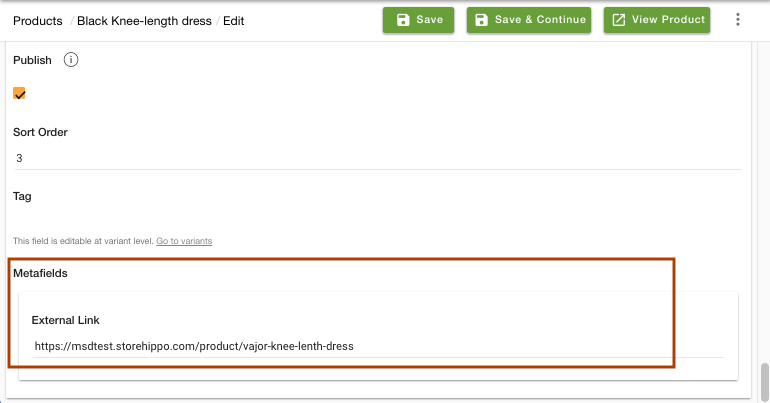
- Edit/add a product, and you will find the metafield named "External Url". Here you can provide the link where you want to redirect the product for checkout.

- Click on Save to save the changes.
- Go to Design theme from StoreHippo Admin Panel.
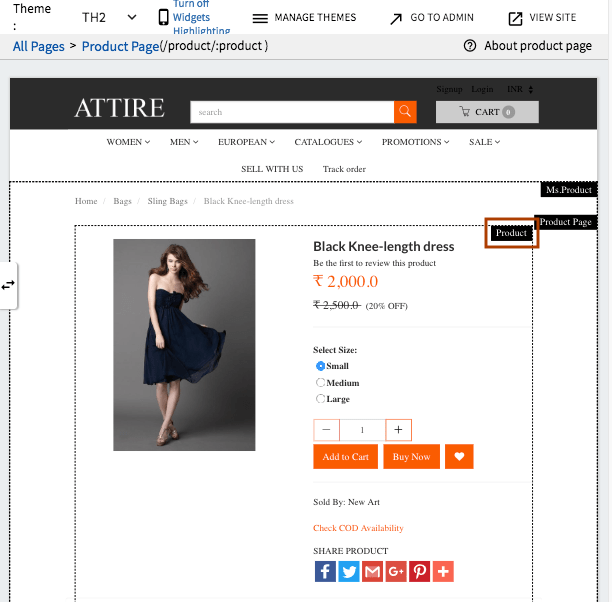
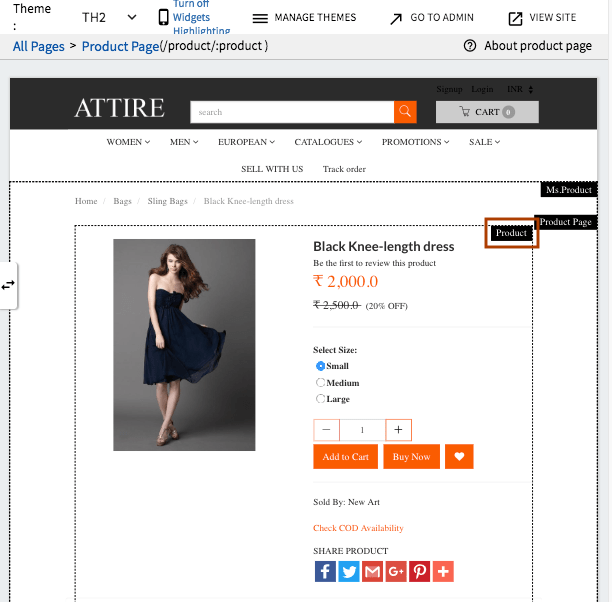
- Open the Product on which you want redirection. Hover on it and click on the "Product" as shown below.

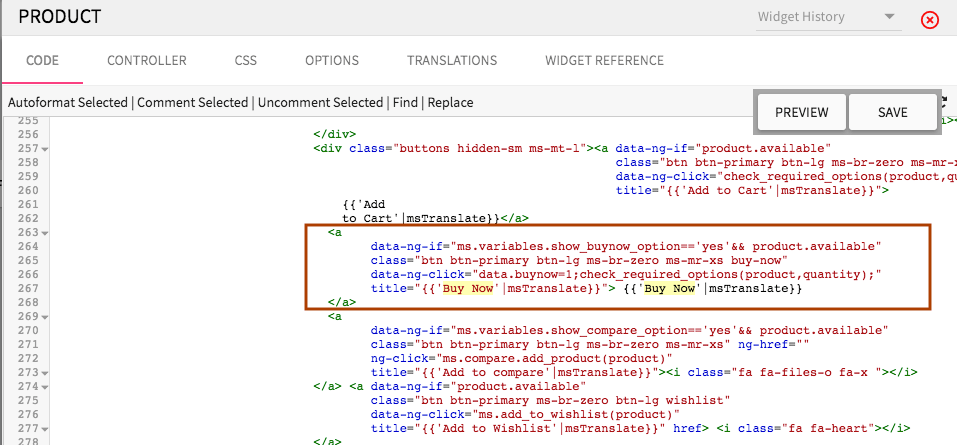
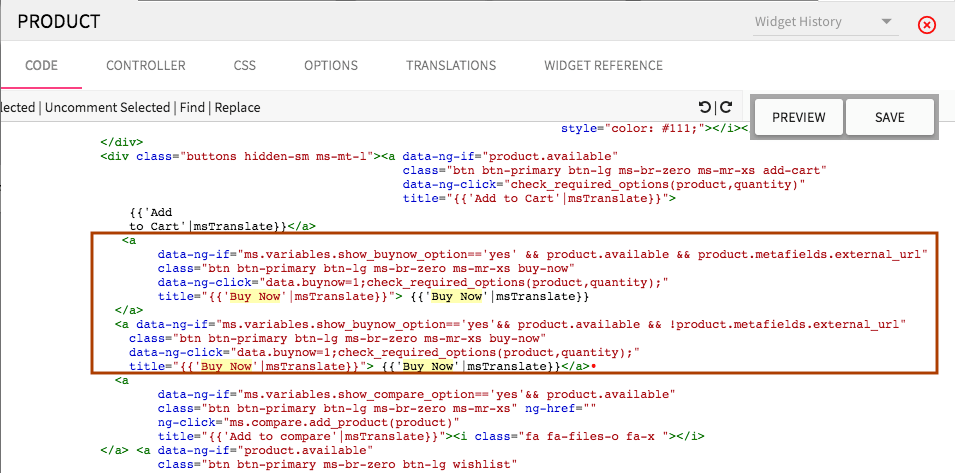
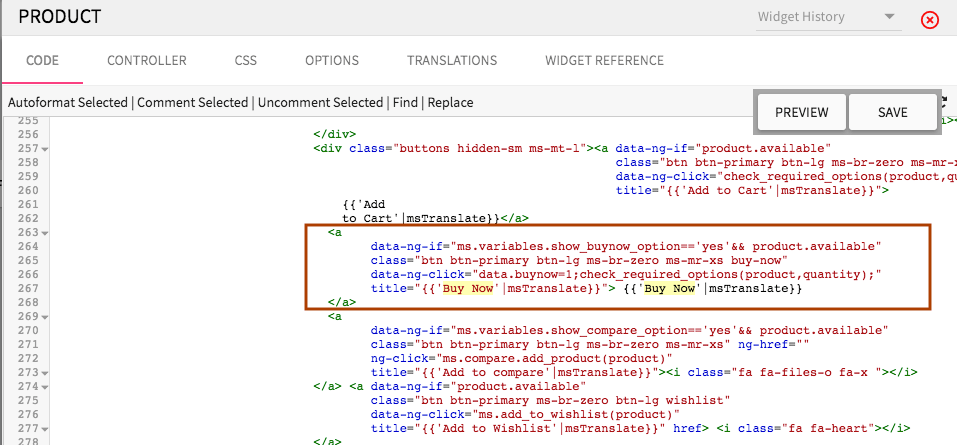
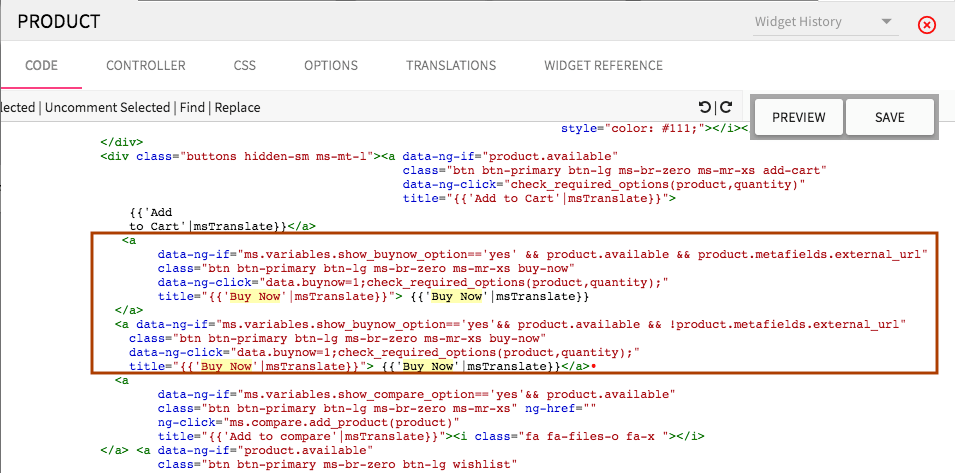
- In the product code, find the "Buy Now" code snippet and replace the following code with the new code given below.
Old Code:
<a data-ng-if="ms.variables.show_buynow_option=='yes'&& product.available" class="btn btn-primary btn-lg ms-br-zero ms-mr-xs buy-now" data-ng-click="data.buynow=1;check_required_options(product,quantity);" title="{{'Buy Now'|msTranslate}}"> {{'Buy Now'|msTranslate}}</a>
New Code:
(vuejs themes)<a v-if="product.available && product.metafields.external_url" :href="product.metafields.external_url" target="_blank" class="btn btn-primary" > {{ms.filters.translate('Buy Now')}} </a>
(angularjs themes)<a data-ng-if="ms.variables.show_buynow_option=='yes' && product.available && product.metafields.external_url" href="{{product.metafields.external_url}}" target="_blank" class="btn btn-primary btn-lg ms-br-zero ms-mr-xs buy-now" title="{{'Buy Now'|msTranslate}}"> {{'Buy Now'|msTranslate}}</a> <a data-ng-if="ms.variables.show_buynow_option=='yes'&& product.available && !product.metafields.external_url" class="btn btn-primary btn-lg ms-br-zero ms-mr-xs buy-now" data-ng-click="data.buynow=1;check_required_options(product,quantity);" title="{{'Buy Now'|msTranslate}}"> {{'Buy Now'|msTranslate}}</a>
-
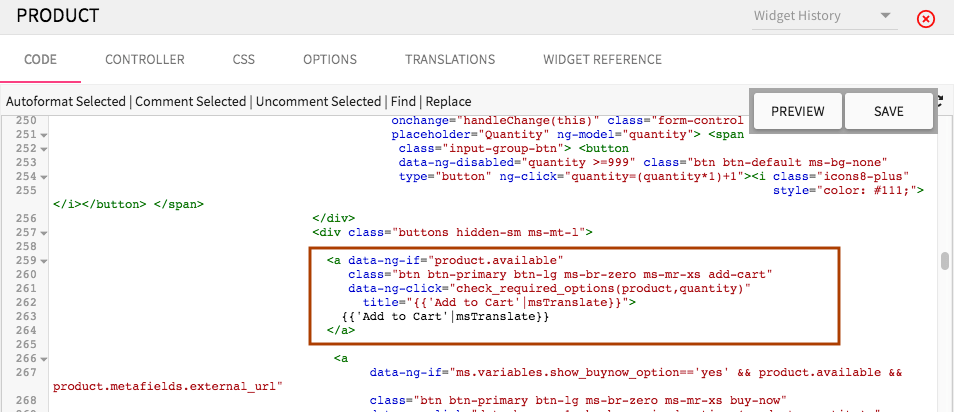
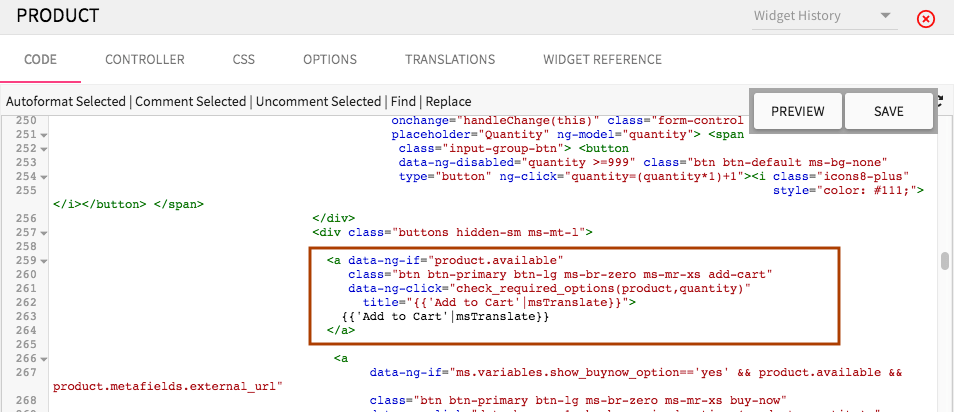
To remove the Add to Cart button from your product page, you are required to replace the "Add to Cart" code to the following code:
Old Code:
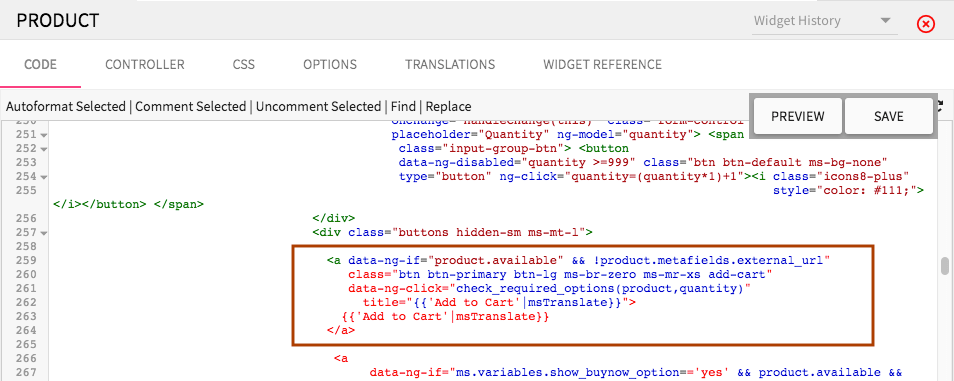
<a data-ng-if="product.available" class="btn btn-primary btn-lg ms-br-zero ms-mr-xs add-cart" data-ng-click="check_required_options(product,quantity)" title="{{'Add to Cart'|msTranslate}}"> {{'Add to Cart'|msTranslate}}</a>
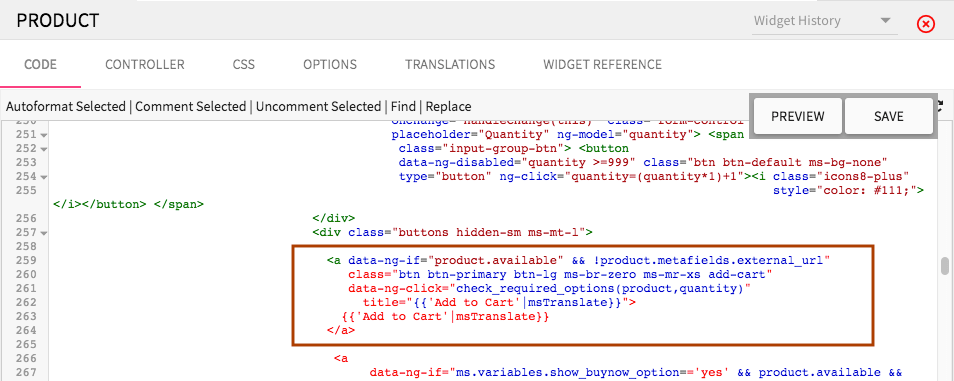
New Code:
<a data-ng-if="product.available && !product.metafields.external_url" class="btn btn-primary btn-lg ms-br-zero ms-mr-xs add-cart" data-ng-click="check_required_options(product,quantity)" title="{{'Add to Cart'|msTranslate}}"> {{'Add to Cart'|msTranslate}}</a>
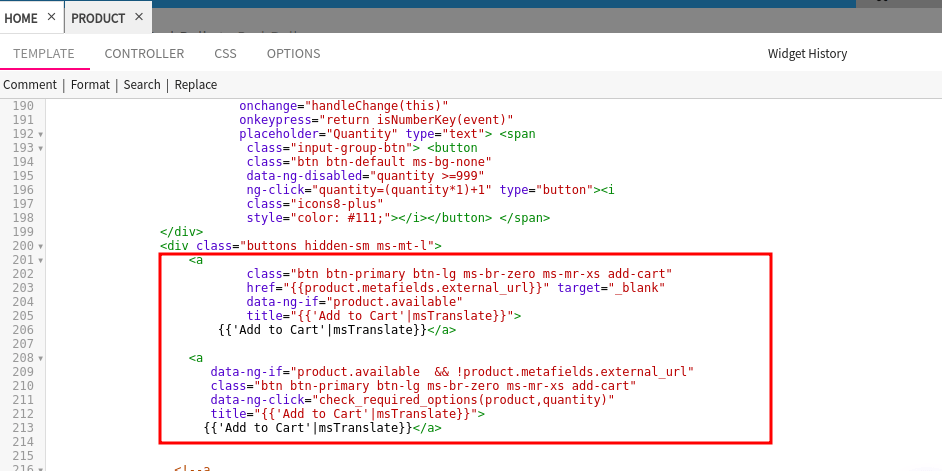
- In case, if you want to add the redirection link to the Add to cart button, then replace the following code with the new code given below.
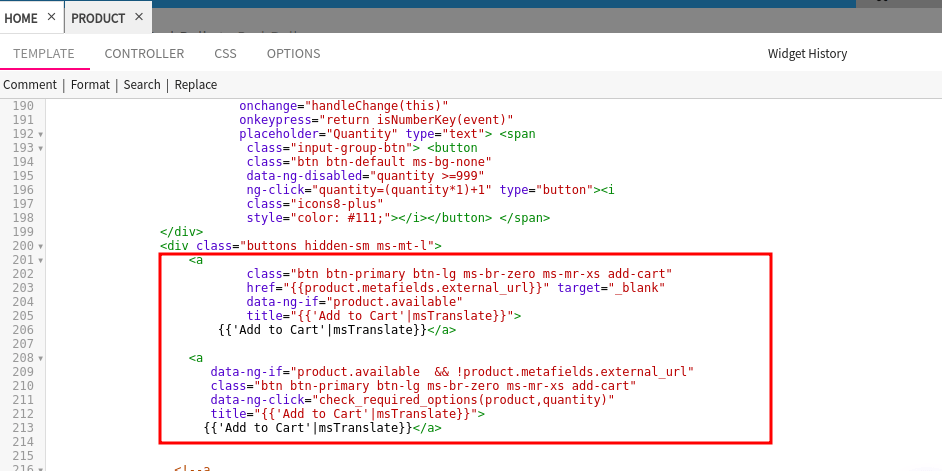
Old Code:
<a data-ng-if="product.available" class="btn btn-primary btn-lg ms-br-zero ms-mr-xs add-cart" data-ng-click="check_required_options(product,quantity)" title="{{'Add to Cart'|msTranslate}}"> {{'Add to Cart'|msTranslate}}</a>
New Code:
<a
class="btn btn-primary btn-lg ms-br-zero ms-mr-xs add-cart"
href="{{product.metafields.external_url}}" target="_blank"
data-ng-if="product.available"
title="{{'Add to Cart'|msTranslate}}">
{{'Add to Cart'|msTranslate}}</a>
<a
data-ng-if="product.available && !product.metafields.external_url"
class="btn btn-primary btn-lg ms-br-zero ms-mr-xs add-cart"
data-ng-click="check_required_options(product,quantity)"
title="{{'Add to Cart'|msTranslate}}">
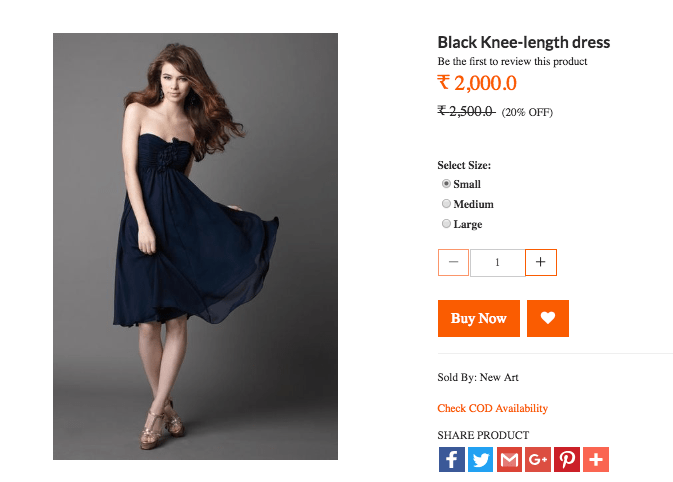
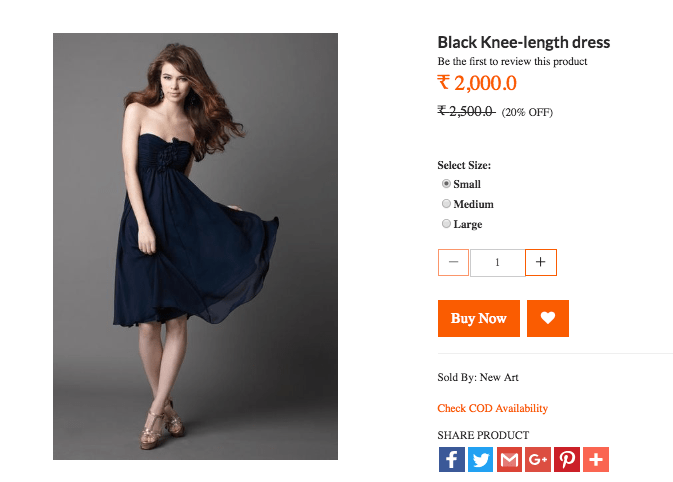
{{'Add to Cart'|msTranslate}}</a> - When you have replaced the above codes, your product page will appear as shown below and clicking on Buy Now button will redirect you to another page.