Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href


If you add a new asset file, you need to include it in default layout of the theme in order to use it in themes.
The syntax for including it in default layout is:2016-10-10T10:20:13.116Z 2019-02-01T10:14:22.460Z
- Home
- Assets
Assets
Mr.Rajiv kumarAssets are resource files that are referenced in the theme. Resources include JS, CSS, Images, Font files. Storehippo themes contain two types of assets:
- Theme Specific Assets
- Global Assets
Theme Specific Assets
These assets are specific to the theme, you can edit assets file using StoreHippo admin panel. In order to edit an existing asset file, you need to go to Site > Themes section in StoreHippo Admin Panel. Click on the ellipsis button against the default theme and
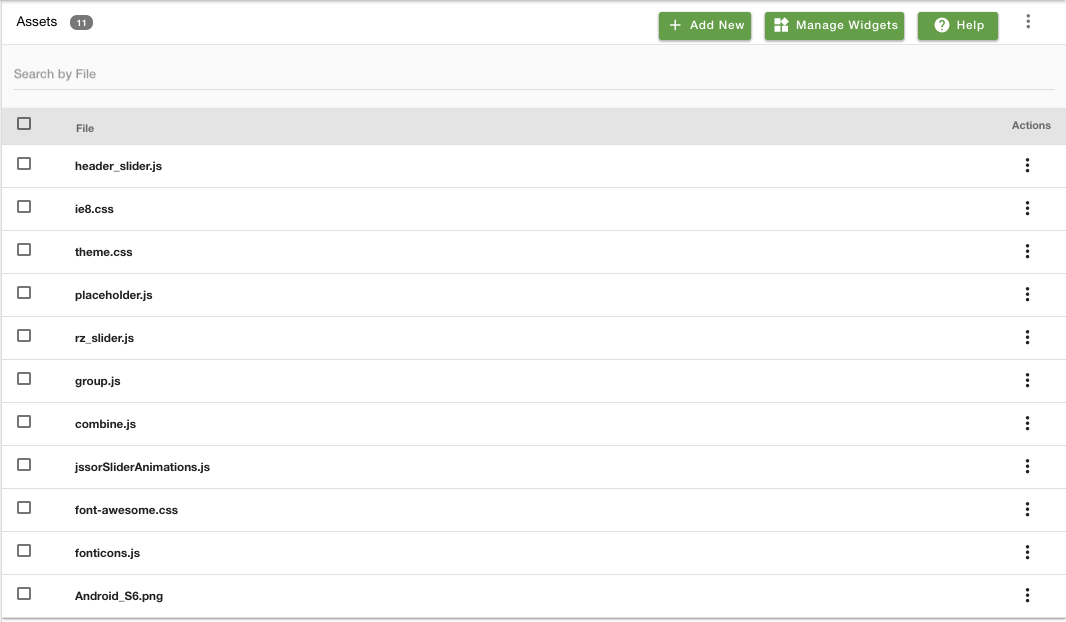
Adding a new asset
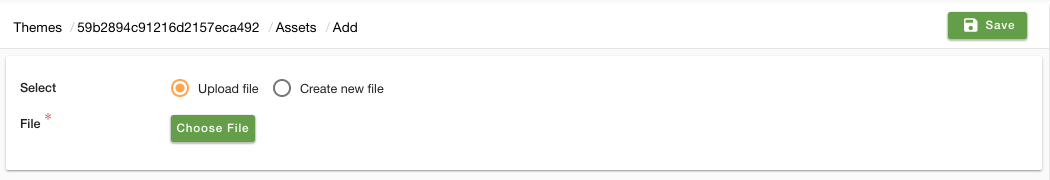
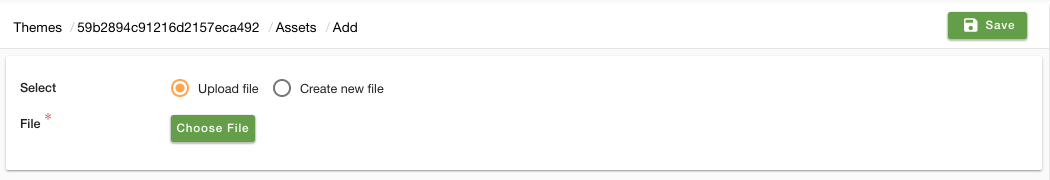
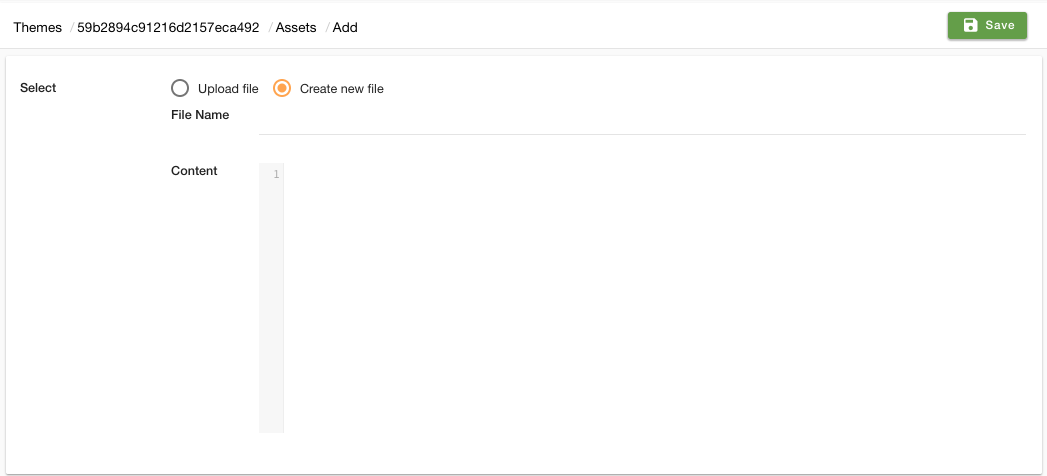
To add a new asset for your theme, click on the Add New button in the top right corner. You can either create an asset or upload the file. The window appears is given below:Uploading file
Select the option to upload a file. Choose a file to upload.
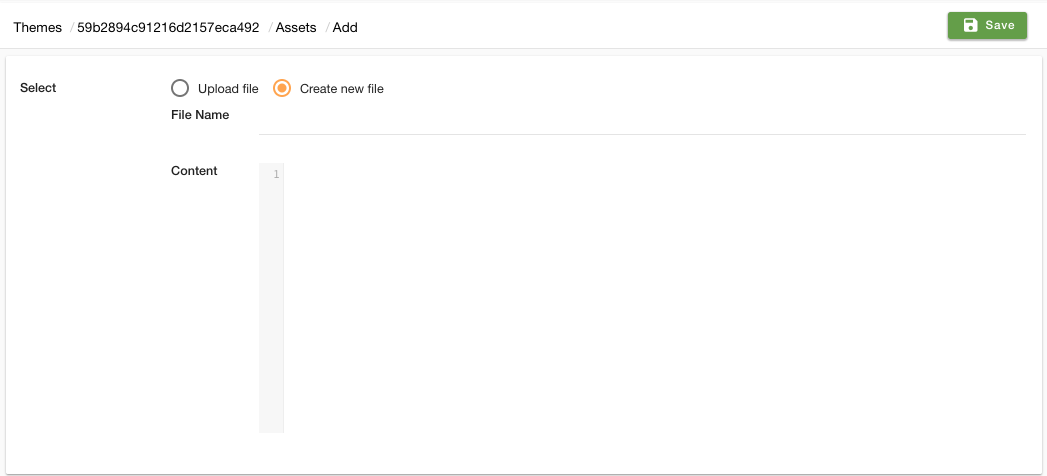
Creating new file
To create a new file, follow the below-mentioned steps:- Select the option to create a new file.
- Provide the name of the file.
- Enter the content of the file.

If you add a new asset file, you need to include it in default layout of the theme in order to use it in themes.
The syntax for including it in default layout is:
<!--for js file-->
<script src="{{app.js|asset}}"></script>
<!--for css file-->
<link href="{{app.css|asset}}" rel="stylesheet" media="screen">Global Assets
StoreHippo provides a lot of global assets for commonly used libraries so that you do not have to upload them again and again.
Following are few examples of the global assets:
- bootstrap-3.0.2.min.css
- font-awesome-4.0.3.min.css
<link href="{{font-awesome-4.0.3.min.css|global_asset}}" rel="stylesheet" media="screen">
<link href="{{bootstrap-3.0.2.min.css|global_asset}}" rel="stylesheet" media="screen">Table of Contents
Theme Specific Assets
Adding a new asset
Uploading file
Creating new file
Global Assets
Subtopics
In This Topic



