Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href2017-04-11T07:51:00.767Z 2024-08-27T11:13:10.354Z
- Home
- Order options
- How to add delivery time option on checkout?
How to add delivery time option on checkout?
Mr.Rajiv kumarScenario
You want to add a delivery time option on the checkout so that your customers can select a time for delivery.
Example

Steps
To add a delivery time option at checkout, you can enable time option on the checkout. For providing calendar on the checkout page, you need to add calendar widget. To do so, you are required Order Option form and then add the calendar widget to your store. Follow the below-mentioned steps:
Creating Order Option form
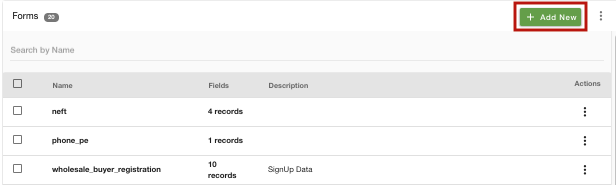
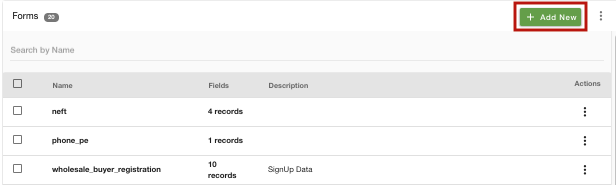
- Go to Site > Forms section in StoreHippo Admin Panel.
- Click on Add new to create the Order option form.

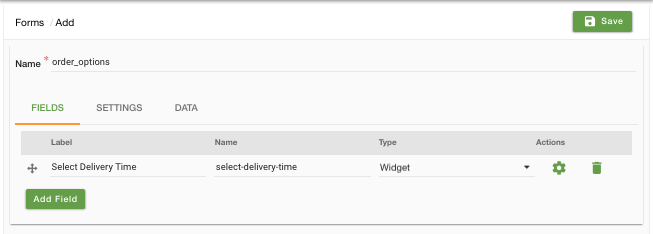
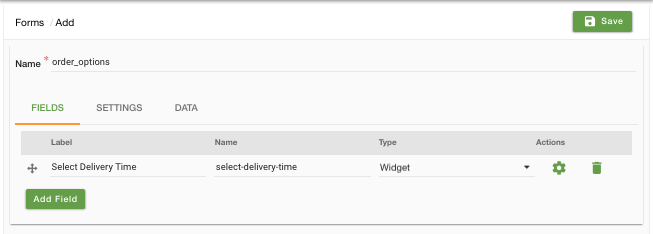
- Provide the name of the form as 'order_option'.
- In the order options form, create a field for delivery_time.
- Enter label as 'Select Delivery Time' and name as 'select_delivery_time'.
- Select type as Widget.

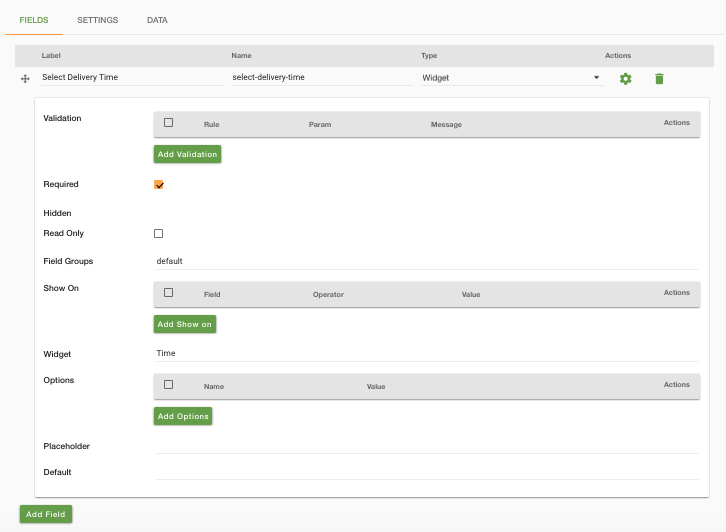
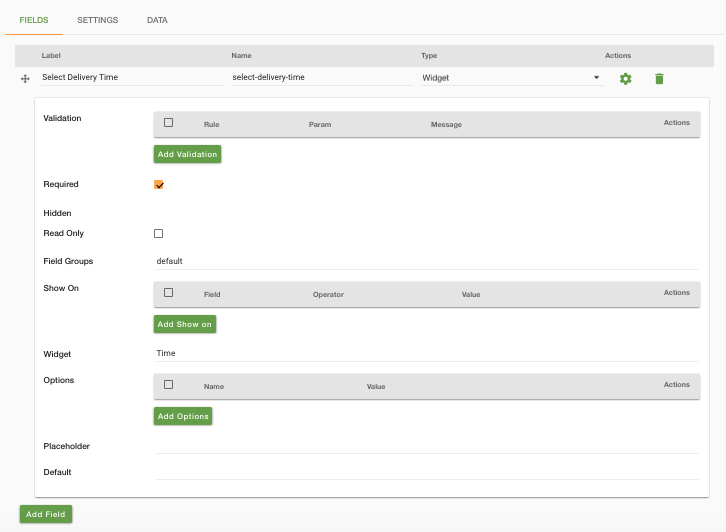
- Click on the field settings icon next to type to edit the field. In the Widget field, enter the name of the widget (say "Calendar").

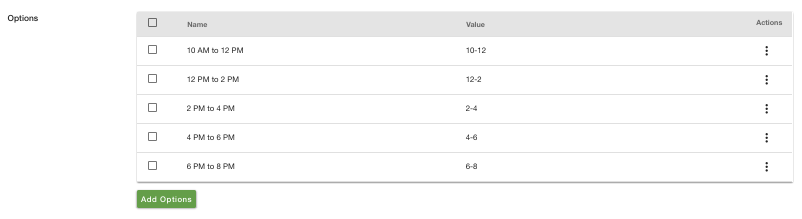
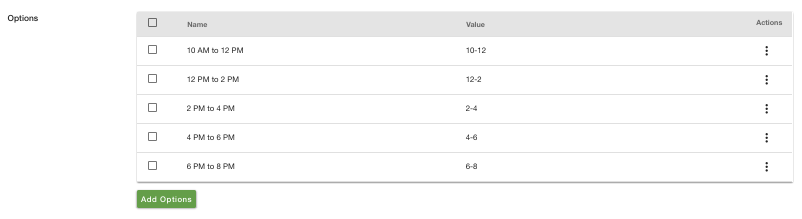
- Add options with the name as the delivery time slot (say 11 AM to 1 PM), in the value enter the lower time and the upper time limit separated by "-" (Say, 10-12).

- Click on Save to save the form.
Adding Widget
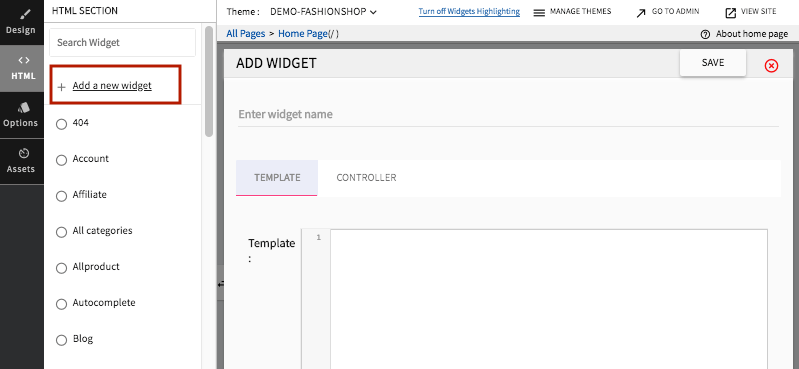
- Go to StoreHippo Design Theme.
- Go to HTML section and click on Show all widgets.
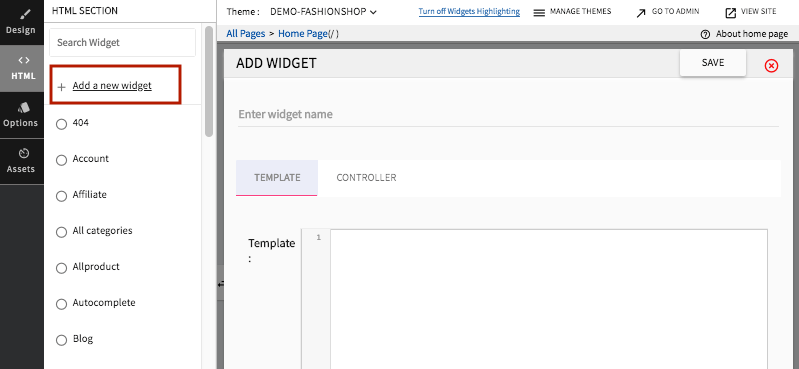
- Click on Add new widget.

- Add new store widget, name it as "calendar" (mentioned above), add the
below-mentioned code:for VueJs code (New themes):Template:<label class="form-label">{{field.label}}</label> <div class="d-flex flex-wrap" :class="{'is-invalid': form.errors[field.name]}"> <div class="radio-swatch me-2 mb-2 position-relative" v-for="(option,index) in field.settings.options"gt; <input class="position-absolute start-0 top-0 w-100 h-100 opacity-0" type="radio" v-model='data[field.name]' :name="option.name" :id="option.name" :value="option.value" :disabled="n >= option.value.split('-')[0]"> <label class="border text-nowrap py-2 px-3 ms-fs-12">{{option.name}}</label> </div> </div> <label v-if="form.errors[field.name]" class="invalid-feedback">{{form.errors[field.name]}}</label>
Controller:$scope.today_date = $ref('') $scope.n = $ref(''); var d = new Date(parseInt(window.serverTimestamp)); $scope.n.value = 0; let current_time = d.getHours(); var formatDate = function (date) { var d = new Date(date), month = '' + (d.getMonth() + 1), day = '' + d.getDate(), year = d.getFullYear(); if (month.length < 2) month = '0' + month; // if (day.length < 2) day = '0' + (parseInt(day) + 1); if (day.length < 2) day = '0' + day; return [year, month, day].join('-'); }; d = formatDate(d) $watch(() => $props.data.select_delivery_date, function (newValue, oldValue) { $props.data.select_delivery_time = '' if (newValue == d) { $scope.n.value = current_time } else { $scope.n.value = '0' } });Note: add 3 settings in custom widget - form, data and field if any widget called in forms
for angularJs codeTemplate:<select class="form-control" ng-model="optionData[option.name].value"> <option value="">Please Select</option> <option ng-if="opt.value" ng-disabled="n >= opt.value.split('-')[0] && today_date==selected_date" ng-repeat="opt in option.settings.options" value="{{opt.value}}">{{opt.name}} </option> <option ng-if="!opt.value" ng-repeat="opt in option.options" value="{{opt.value}}">{{opt.name}} </option> </select>Controller:
function($scope,$rootScope){ $scope.today_date = new Date(parseInt(window.serverTimestamp)); var formatDate = function (date) { var d = new Date(date), month = '' + (d.getMonth() + 1), day = '' + d.getDate(), year = d.getFullYear(); if (month.length < 2) month = '0' + month; if (day.length < 2) day = '0' + day; return [year, month, day].join('-'); } var d=new Date(); $scope.n = d.getHours(); console.log('===time=====',$scope.n); $rootScope.getDateValue = function(opt){ if(!opt) return; $scope.selected_date = formatDate(opt); $scope.today_date = formatDate($scope.today_date); if ($scope.today_date != $scope.selected_date) { $scope.n = 0; } else $scope.n = d.getHours(); $scope.optionData[$scope.option.name].value = ''; console.log('==opt==',$scope.selected_date , $scope.today_date, $scope.n) } } - Click on Save to save the widget.
Related Topics
In This Topic