Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href2018-01-15T12:31:37.564Z 2019-02-01T09:41:05.042Z
- Home
- Designing themes
- Translations in design theme
Translations in design theme
Mr.Rajiv kumarStoreHippo's multi-lingual e-commerce functionality provides you enabled translations in all its themes. Translations in design theme allow you to translate the keys of a widget into another text or language.
Translations can be added to the design theme in a few easy steps:
- Go to Design theme from StoreHippo Admin Panel.
- Click on HTML and open a widget in which you want to add translations.
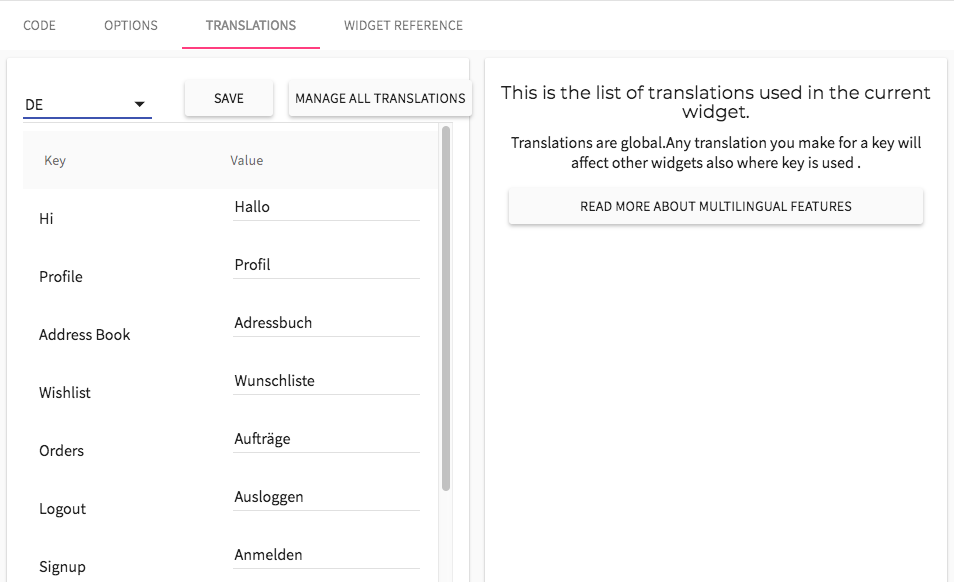
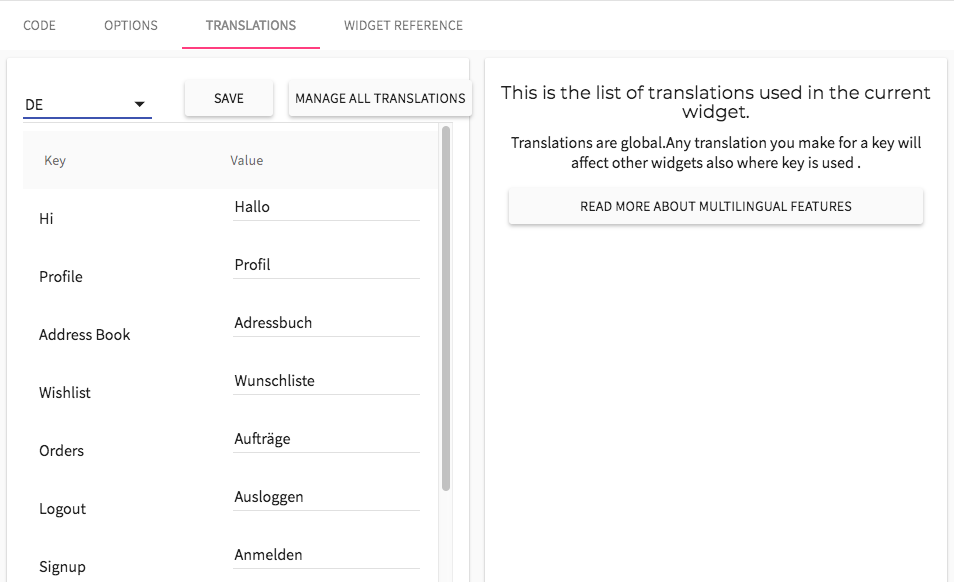
- Go to the Translations tab of the widget.

- Choose the language for which translations are to be added.
- Translations in design theme allow you to provide values to the supported keys for translations of a widget in another language. If the value for the key is already defined in the admin panel, the value field for that key is auto-populated. You can make changes to the value if you wish to. The values are used for translation on the storefront.
- Save the changes.
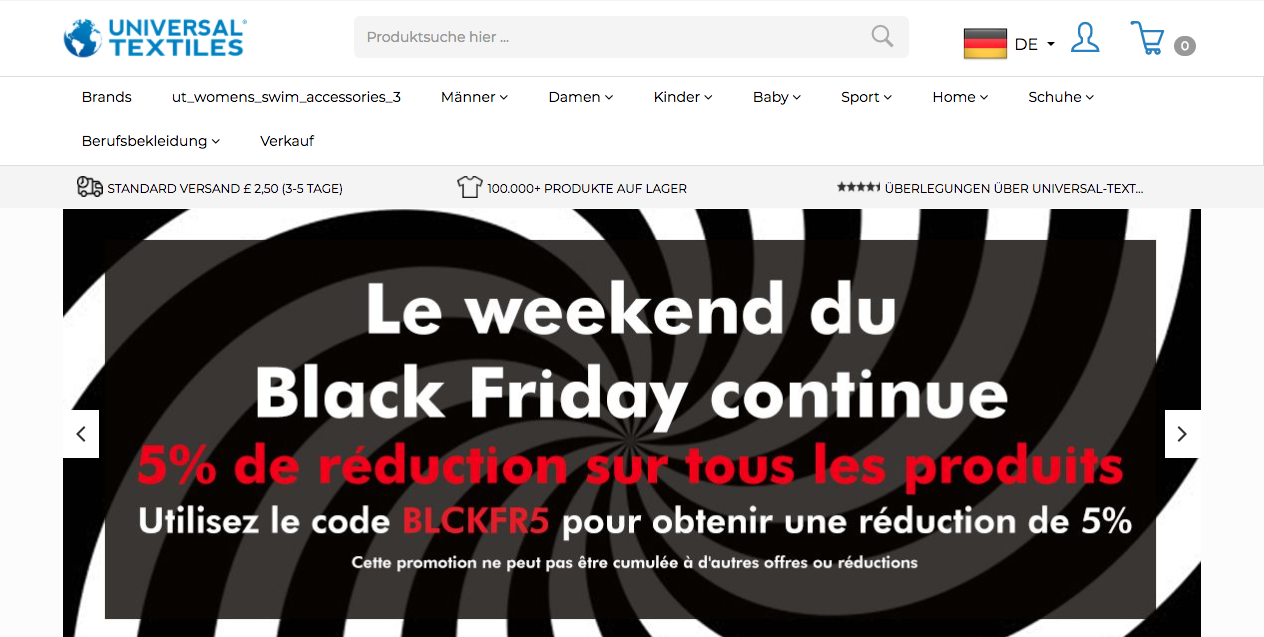
The translated values are reflected on the storefront as follows:
Translate filter
When you add a text in the code, in order to translate the text, you are required to use
{{'<YOUR TEXT>'|msTranslate}}
For example, if you add the text "Welcome to My Store" in the static page, then use the msTranslate filter to translate this text in other languages will be:
{{'Welcome to My Store'|msTranslate}}