- Email:
[email protected]
Phone:
+918010117117
Introduction
Overview Understanding Themes Global Objects Startup WidgetsGlobal Widgets
Overview
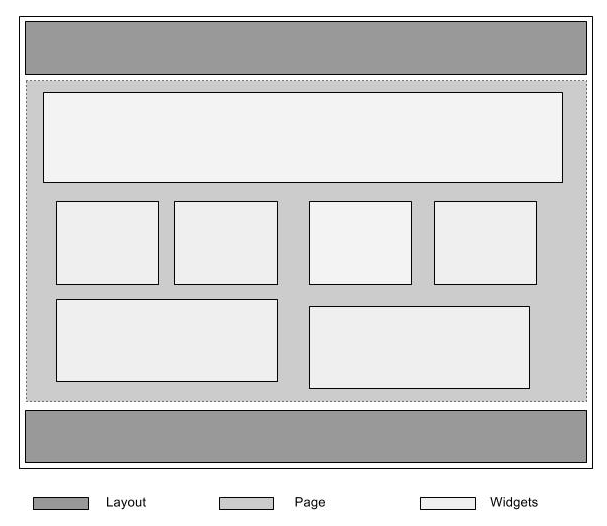
StoreHippo uses a modular approach for storefront themes. Theme pages consists of self-contained resuable widgets.
As StoreHippo uses Single Page Application (SPA) model, widgets are rendered on the client browser rather than on the server. This gives immense flexibility to developers and allow them to perform operations that are not possible with server rendered pages e.g. interaction with DOM objects/event, localstorage and service workers.
Read more about StoreHippo technology.

Every widget has one or more HTML Template, Javascript Controller and CSS and has no dependency on other widgets. Widget exposes properties and functions to be used in the containing page or widget to interact with the widget.
StoreHippo offers a number of global widgets for the common storefront functionalities. User can also create custom widgets. To avoid any conflict, all global widgets start with ms namespace e.g. ms.product, ms.products etc.
Global Widgets vs Global Objects
Global widgets provide variables and functions that are available for use within the scope of the global widget. However, there are certain variables or global objects that are available in the global scope. They are not related to any global widget and can be used anywhere in the theme. For example, ms.user and ms.cart are global objects.
Startup Widgets
StoreHippo allows users to create start widgets that are loaded at the time of initial page load. Startup widgets are not specific to any particular theme but are loaded everytime any storefront theme is loaded.
Startup widgets make it possible to add
Following are some of the few examples:
- Add custom checks before a product is added to cart.
- Trigger custom GTM event when the order is placed.
- Execute javascript code when user switches to a specific page.
- Redirect user to another page based on specific conditions.
Third-party apps use startup widgets to capture events and perform tasks on those events.
Read more about Startup Widgets.
