- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Layouts
Layouts
Mr.Rajiv kumarTheme layout is the top-level layout that acts a container for different pages of the theme. The layout contains the scaffolding and elements common to multiple or all pages of the theme e.g. header, footer, navigation etc.
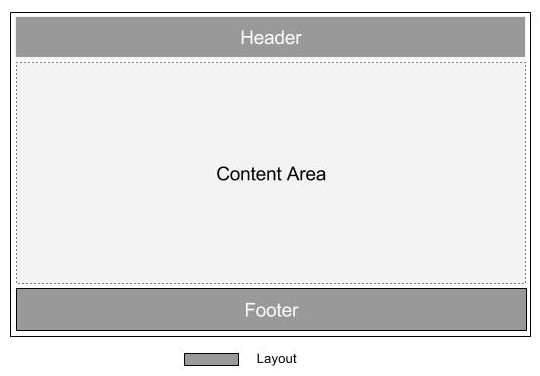
There is always the main layout that contains the initial template that will be rendered the first time when a store is accessed from a browser. In the simplest scenario where there is only one template, it also contains the common widgets like header, footer etc.
Every layout has a placeholder <ui-view> in the body section. The content of the placeholder is replaced by the content of the child layout or child page template.
Multiple Layouts
There can be multiple layouts active at the same time. Different pages can use different layouts. There is one default layout. By default, the pages use default layout.
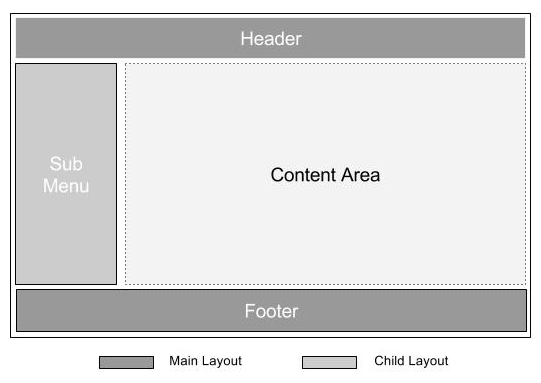
Hierarchical layouts
StoreHippo allows hierarchical layouts. For example, the main layout can contain the scaffolding, header, footer and a child layout can contain the side navigation common to multiple but not all pages. The pages that need sub navigation can use child layout.