- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
Understanding Themes
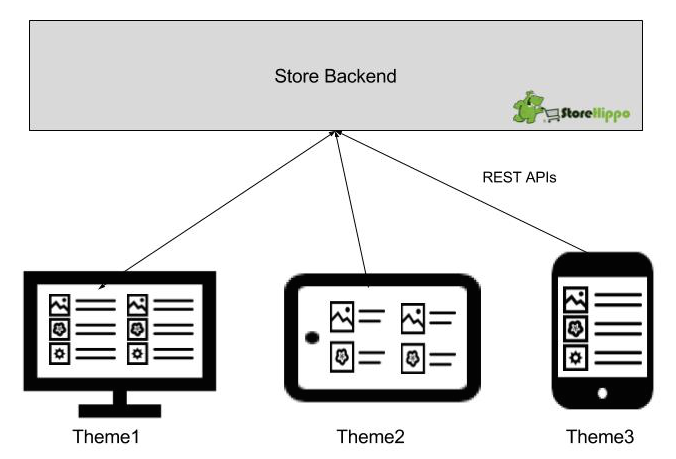
Mr.Rajiv kumarThemes are rendered in the user devices and interact with the Store backend on StoreHippo platform through REST APIs. StoreHippo follows a fresh new approach to theme development by using AngularJS as the templating engine. The new mobile-first approach shifts the control from the server to user devices and that gives a great deal of flexibility to theme developers. 
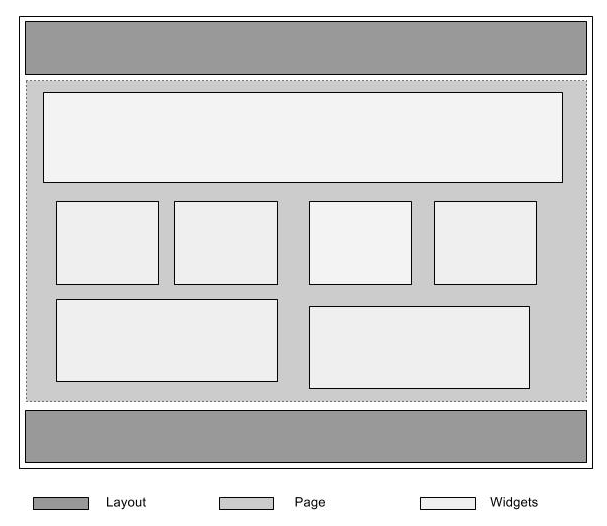
Theme Components

- Layouts
- Pages
- Widgets
- Assets
- Variables
Layouts
Theme layout is the top-level layout that acts a container for different pages of the theme. The layout contains the elements e.g. header, footer, navigation etc. that is common to multiple or all pages of the theme. StoreHippo allows hierarchical layouts.
Pages
Theme pages control layouts for specific parts of the theme e.g. product, category or blog pages. Each page has a unique URL schema.
Widgets
Widgets are reusable blocks of HTML code that can be referred in theme pages and layouts.
Assets
Assets are resource files that are referenced in the theme. Resources include Javascript, CSS, Images and Font files.
Variables
The theme has configuration variables that can change the look as well as the functionality of the entire theme without needing to edit the code.
Templating Language
StoreHippo uses AngularJS as the templating engine.
Global Widgets
The functionality is enabled through widgets. StoreHippo offers a number of global widgets which exposes objects, variables, and functions to be used in themes. For example, ms.product widget exposes product object.
<div ms-widget="ms.product">
{{product.name}}
</div>Namespacing helps in avoiding conflict between global components and custom components created by theme developers.
Global Objects
Apart from objects provided by widgets, there are few global objects that are available throughout the theme. For example, ms.cart, ms.user
<div ms-widget="ms.product">
{{product.name}}
<a ng-href="ms.cart.add(product)"> Buy Now</a>
</div>Filters
Filters are used to transform data. For example currency filter formats a number to a currency format, image filter transforms image path to a full URL.
<div ms-widget="ms.product">
{{product.name}} - {{product.price|currency}}
<a ng-href="ms.cart.add(product)"> Buy Now</a>
</div>


