Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href 2016-10-10T09:55:05.804Z 2021-12-08T06:55:41.089Z
2016-10-10T09:55:05.804Z 2021-12-08T06:55:41.089Z
- Home
- Understanding Themes
- Widgets
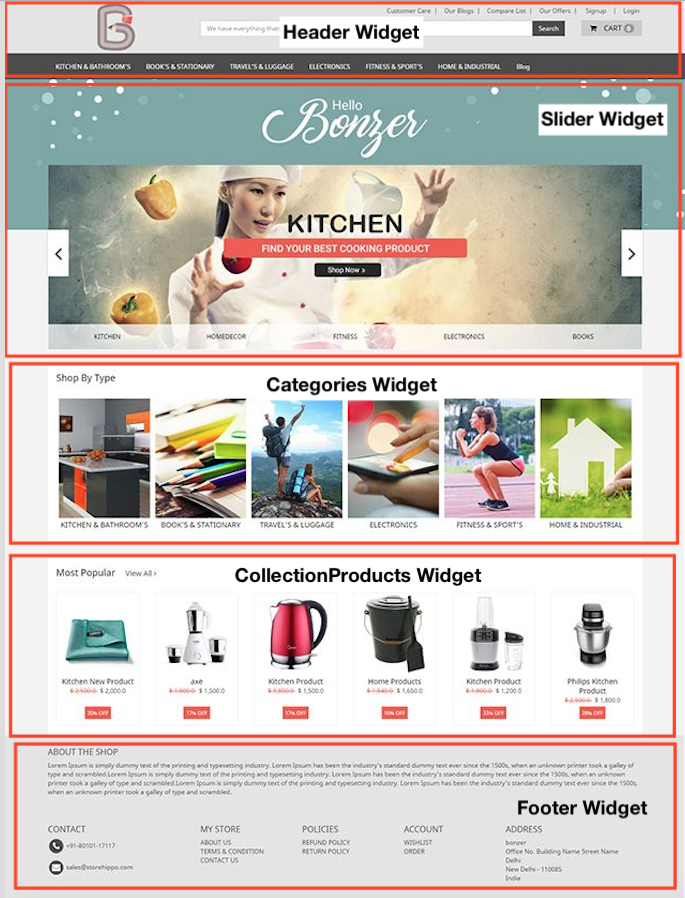
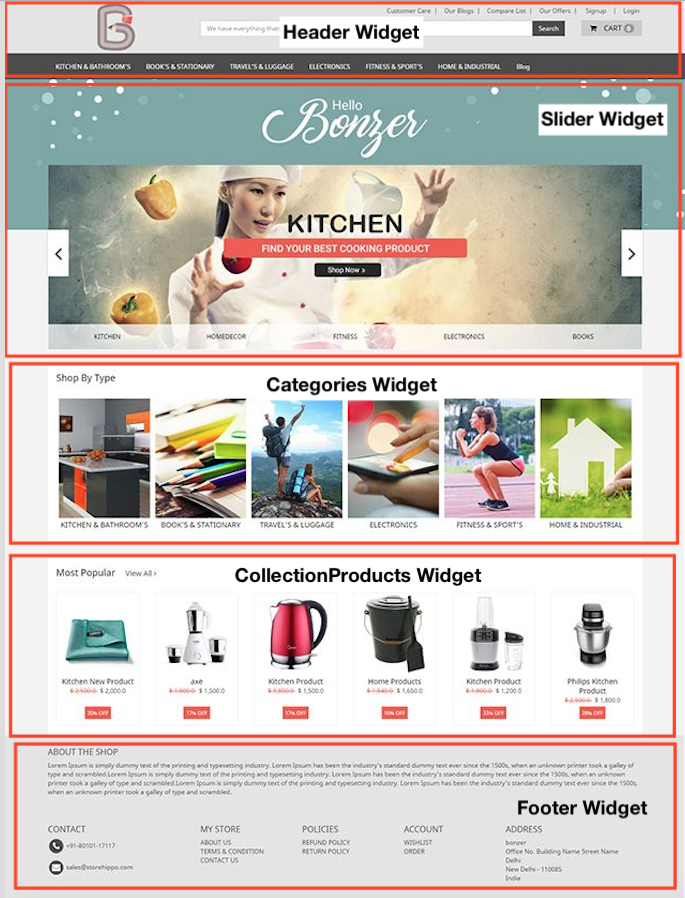
Widgets
Mr.Rajiv kumarTheme Pages consists of widgets. Widgets are reusable blocks that contain HTML template as
Example:

Creating widgets
You can add a widget with the help of design theme.
Using widgets
Every widget provides a scope which contains variables and functions that widget's controller provides. Those variables and functions can be used in the widget template.
<div ms-widget="widgetName" ></div>Example 1 (getting product data on product page)
<div ms-widget="ms.product" >
Name: {{product.name}}
Price: {{product.price|msCurrency}}
<button ng-click="ms.cart.add(product)"> Buy Now</button>
</div>Example 2 (getting category and product data on category page
<div ms-widget="ms.categoryProducts" >
Category Name: {{category.name}}
Numer of Products: {{category.productCount}}
Products:
<ul>
<li ng-repeat="product in products">{{product.name}}</li>
</ul>
</div>Example 3 (getting collection and product data on collection page
<div ms-widget="ms.collectionProducts" >
Category Name: {{collection.name}}
Numer of Products: {{collection.productCount}}
Products:
<ul>
<li ng-repeat="product in products">{{product.name}}</li>
</ul>
</div>Example 4 (getting brand and product data on brand page
<div ms-widget="ms.brandProducts" >
Category Name: {{brand.name}}
Numer of Products: {{brand.productCount}}
Products:
<ul>
<li ng-repeat="product in products">{{product.name}}</li>
</ul>
</div>Global Widgets
StoreHippo offers a number of global widgets that provide the basic functionality needed to create the store. For example, ms.product widget provides product object on the product page. Following are commonly used global widgets:
Global Widgets vs Global Objects
Global widgets provide variables and functions that are available for use within the scope of the global widget. However, there are certain variables or global objects that are available in the global scope. They are not related to any global widget and can be used anywhere in the theme. For example, ms.user is a global object.
FAQ
Q. How to open a widget in a popup or modal window?
There is a global widget ms.modal that opens the given widget in a modal window. The following code will open widget sampleWidget in a modal window.
<a href="javascript:void(0)" ms-widget="ms.modal" ms-data-widget="sampleWidget">Open SampleWidget in modal window</a>
Table of Contents
Creating widgets
Using widgets
Example 1 (getting product data on product page)
Example 2 (getting category and product data on category page
Example 3 (getting collection and product data on collection page
Example 4 (getting brand and product data on brand page
Global Widgets
Global Widgets vs Global Objects
Subtopics
In This Topic



