-
Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
- Home
- Search Engine Optimisation (SEO)
- Adding alt tag for images
Adding alt tag for images
Mr.Rajiv kumarAn alt tag, also known as "alt attribute" and "alt description," is an HTML attribute that is applied to image tags. It provides a text alternative for search engines. When alt tags are applied to the images, such as product images or category images, it can positively impact an e-commerce store's search engine rankings. StoreHippo provides the support for alt tags for the images. You can provide the description for the alt attribute for the products, collections, and categories images manually by entering the caption of the respective images.
Adding alt tags for product images
To add the alt tag description for the product images, follow the steps mentioned below:
- Go to the Products > Products section in the StoreHippo Admin Panel.
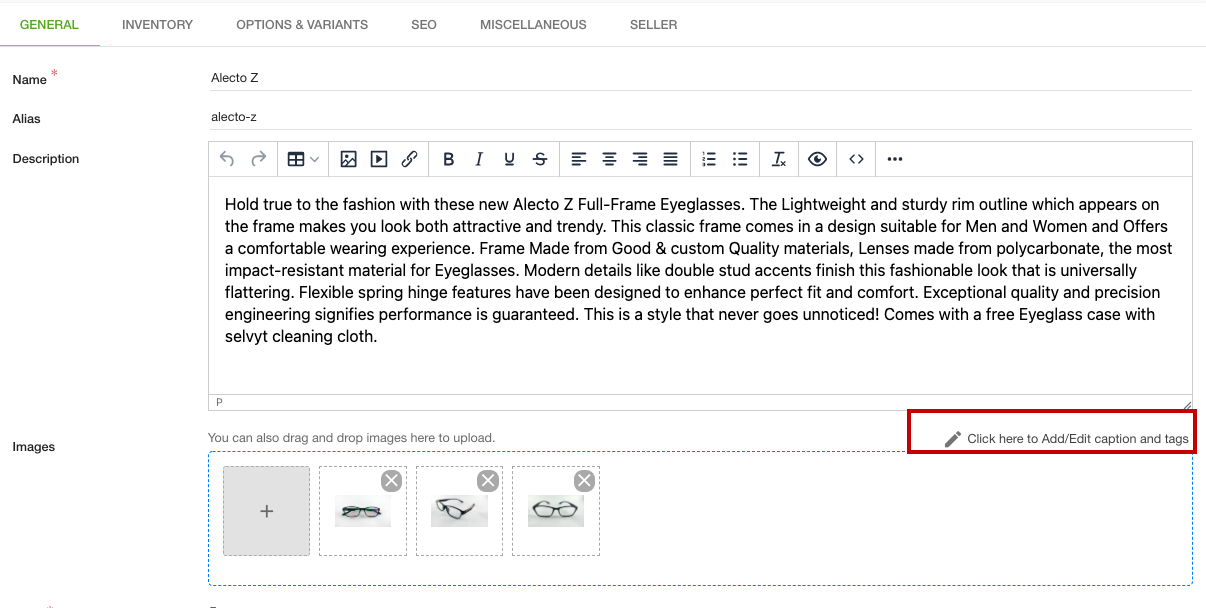
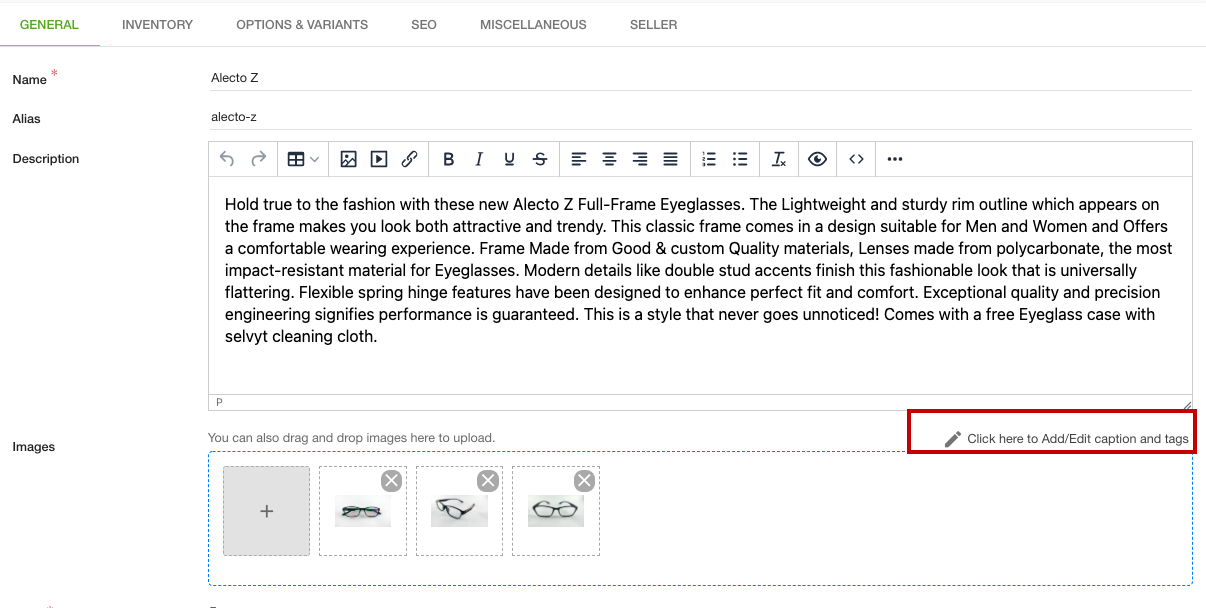
- Proceed to add/edit a product.

- Click on the edit option as shown in the image above.
- Under the Images section, click the ellipsis icon in the Actions column and select the Edit option. The multiple fields will open up.

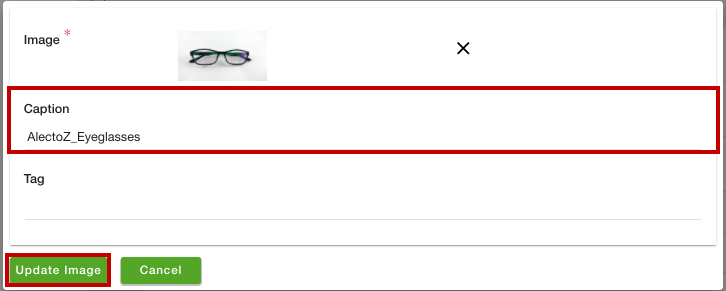
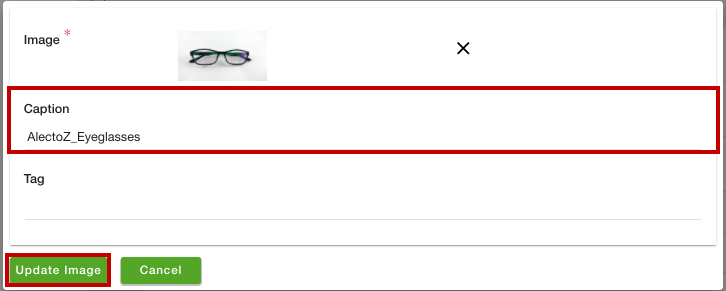
- In the Caption field, enter the alt description. This will be the value of the alt tag.
- Update the image captions and click the Save button to apply the changes.
Now, the alt description will be added for the selected image. Similarly, you can add the alt description for the other product images.
Adding alt tags for category images
To add the alt tag description for the category images, follow the steps mentioned below:
- Go to the Products > Categories section in your StoreHippo Admin Panel.
- Proceed to add/edit a category.

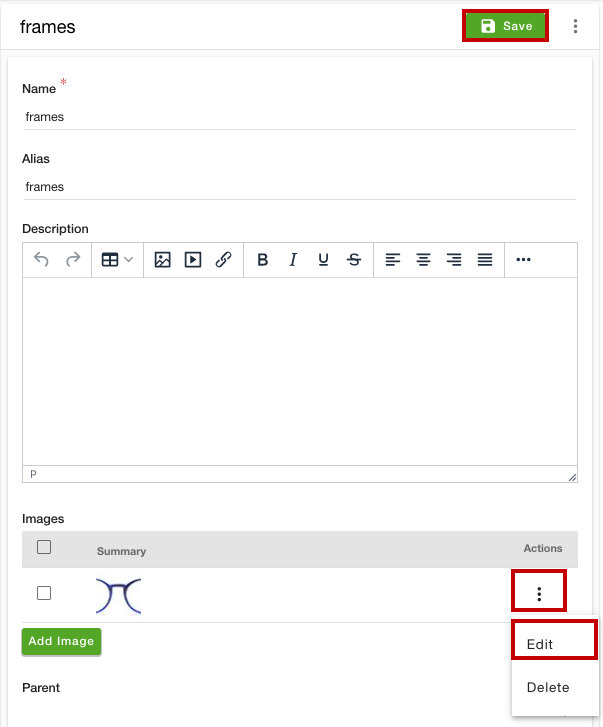
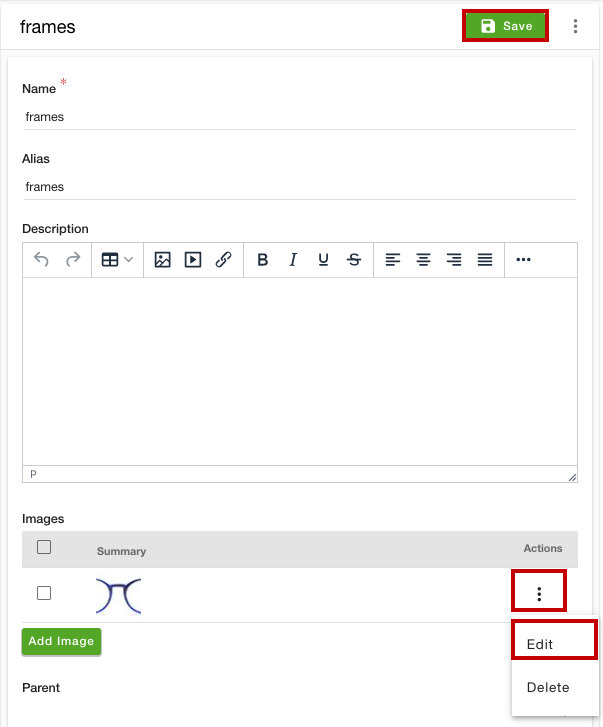
- Under the Images section, click the ellipsis icon in the Actions column and select the Edit option. The multiple fields will open up. If no image is added, click the Add Image button, add an image, and follow the next steps.

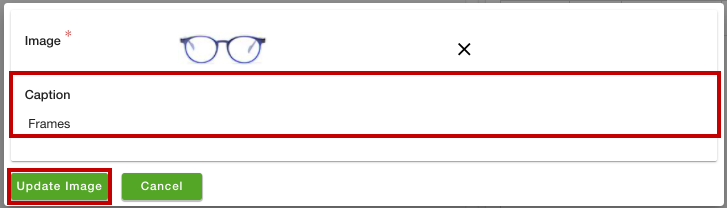
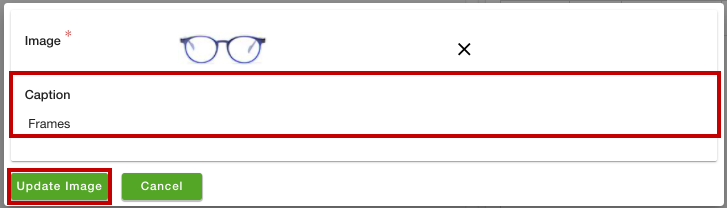
- In the Caption field, provide the alt description.
- Update the image and click the Save button to apply the changes.
The alt description will be added for the category images.
Adding alt tags for collection images
To add the alt tag description for the collection images, follow the steps mentioned below:
- Go to the Products > Collections section in your StoreHippo Admin Panel.
- Proceed to add/edit a collection.

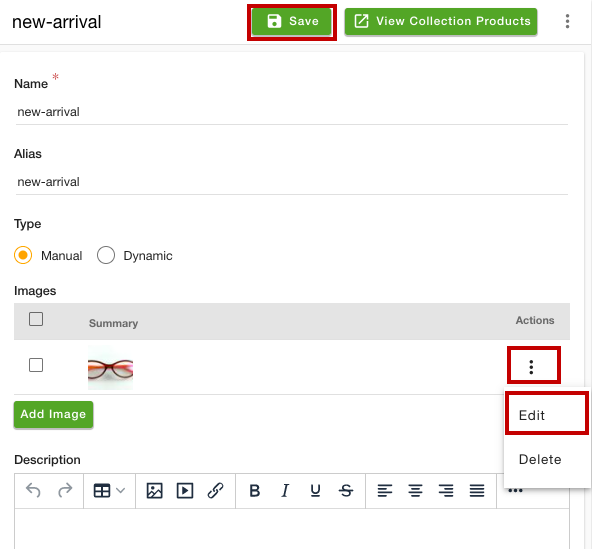
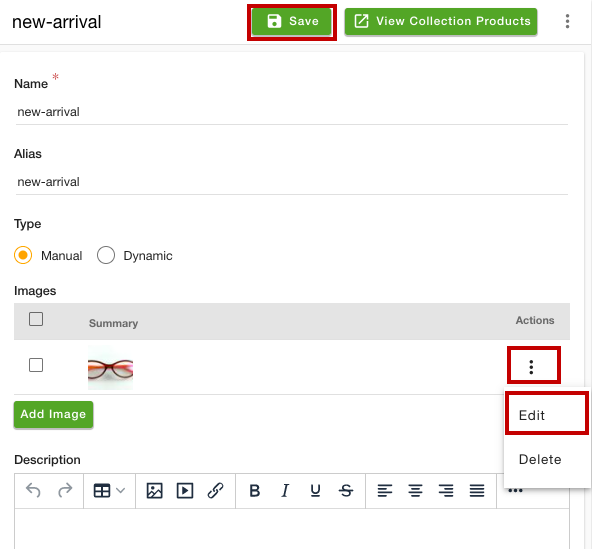
- Click the ellipsis icon and select the Edit option. If no image is added, click the Add Image button, add an image, and follow the next steps.

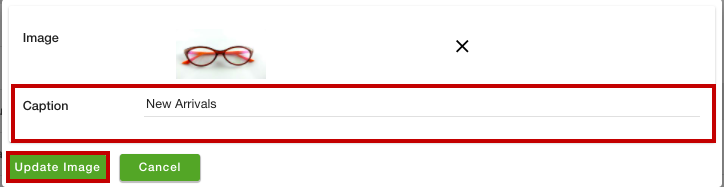
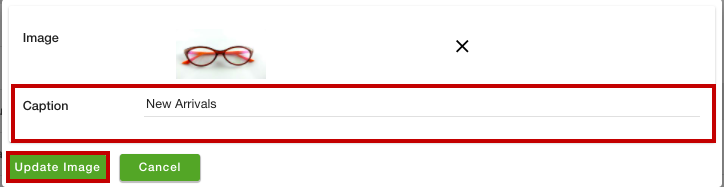
- In the Caption field, provide the description for the alt tag.
- Update the image and click the Save button to apply the changes.
Now, the description for the alt tag will be updated for the specified collection image. In the same way, you can add value for the alt tags for more images.
Purpose of alt tags
Search engines and other robots cannot interpret images. However, images play a crucial part in how people interpret a particular web page. Alt tags solve for this by providing text which is read by the search engines. When Googlebot or other search engine crawlers inspect a page, images with properly formatted alt text contribute to how the page is indexed and where it ranks. The description under the alt tags also describes an image. It is what the browser displays to users with screen readers. Browsers also display alt text if there’s a problem rendering images.
Where is an alt tag located?
When you enter the value in the caption field in the image section, the value is under the image tag. You can find the alt text description in the image tag: <img src="myimage.png" alt="new_arrivals" />.