-
Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
Tracking a shipment
Mr.Rajiv kumarStoreHippo provides the feature of shipment tracking through the platform. Once a shipment is shipped through the ShipKaro or your own logistic providers that are integrated with StoreHippo, you can track the status of shipment on the website itself rather than going to the logistic provider website for tracking the shipment.
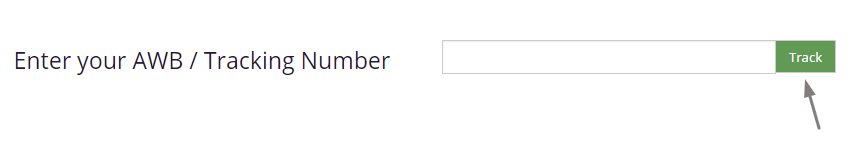
To enable the tracking shipment feature, you need to add the link to track order on your website. When the Track order link is configured on the website then the Track order tab will be displayed in the section where you have added it, click on it and enter the tracking number of the shipment whose status is to be checked.

Adding Track Shipment Link
To implement the Track shipment feature, you need to create a Static page.
- Go to Site > Page section in StoreHippo Admin Panel.
- Click on Add new to create a new static page.
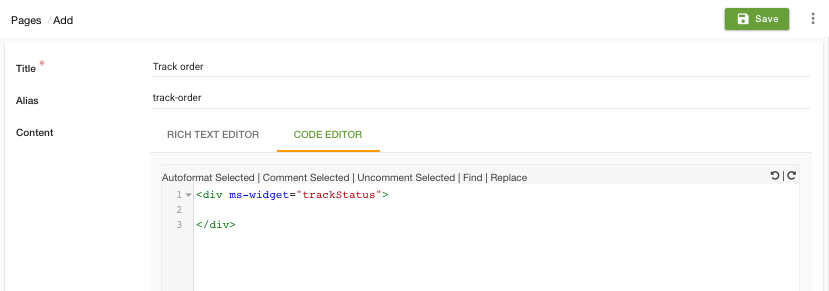
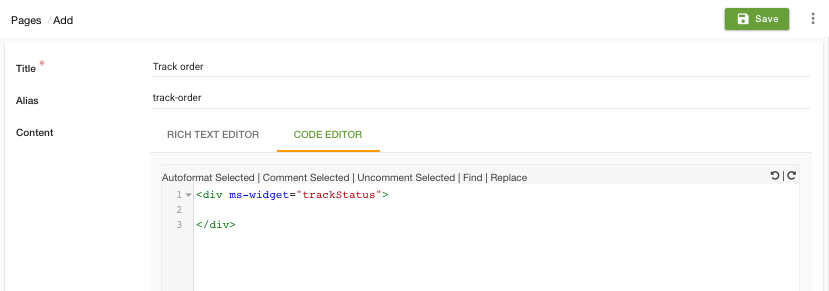
- Enter the title as "Track order".
- The alias will be generated automatically.
- Click on the Code Editor in the included template.
- In the template section, copy and paste the below-mentioned code snippet and save it.
<div ms-widget="trackStatus"> </div>
- Go to Site > Navigations section in StoreHippo Admin Panel.
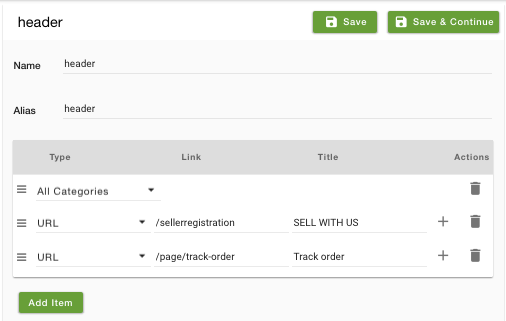
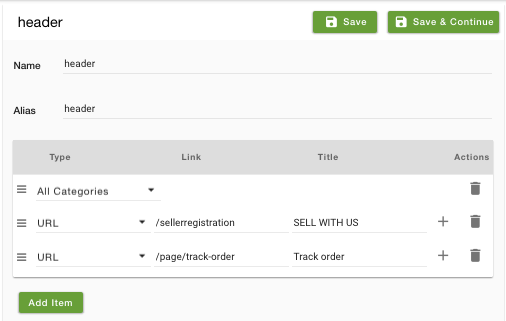
- Edit the relevant section (footer or header) where you want to display the Track order link.
- Click on Add Item button.
- Choose the type as Static Page and enter Track order in the title.
- In the URL, mention /page/track-order i.e the alias of the Track order static page.
- Save it.

Updating tracking status of shipments in bulk
You can update the tracking status of shipments and their corresponding order and
-
Go to Orders > Shipment section in StoreHippo Admin Panel.
-
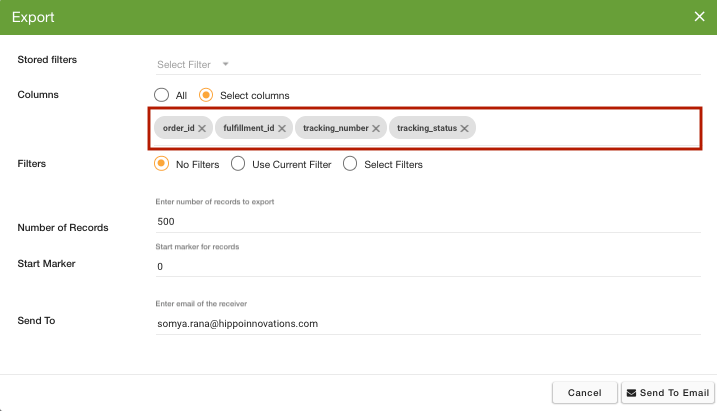
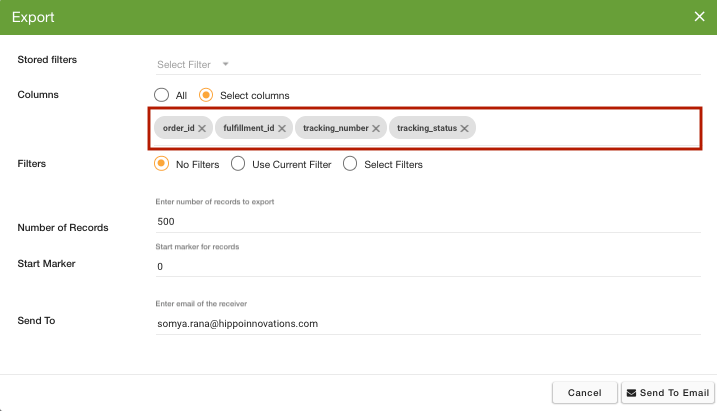
Export the shipments for which you want to update the tracking status.
-
Select columns fulfillment_id, order_id, tracking_number and tracking_status, in addition to any other column that you desire, before exporting the shipments.

-
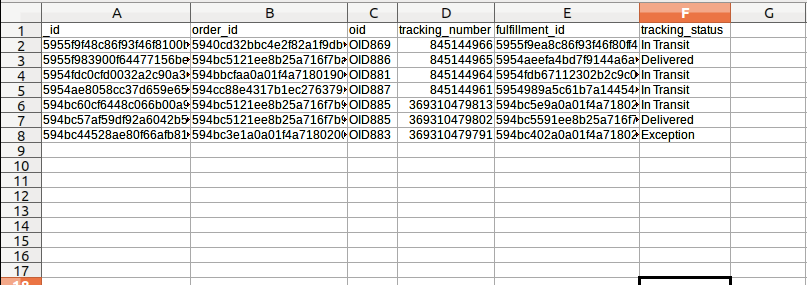
In the exported CSV, provide the desired tracking status against the shipments.
-
Do not delete the column _id.

-
Import the modified CSV and you will see the updated tracking status.