Helpcenter +918010117117 https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png" [email protected] https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road, 122001 Gurgaon India
Create a Trial Store StoreHippo.com Contact Us
- Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href 2018-03-26T06:52:10.587Z 2019-03-05T11:11:16.543Z
2018-03-26T06:52:10.587Z 2019-03-05T11:11:16.543Z
How to embed forms on pop-ups?
Mr.Rajiv kumarAfter you have created a form, the next step is to show it on the storefront. You can either display the form in static pages or in a pop-up on a product page, etc.
For example, you want to show a "Register" form on the product pages and open the register pop-up on a click on register button.
Following are the steps to embed the form on the pop-up:
- First, create a custom form in the Site > Forms section in your StoreHippo Admin Panel.
- Create a button to click for opening the pop-up on the page. Use function ms.modal(widgetname) on click of this button.
<button ng-click="ms.modal('register')"> Click me </button>
By using this you can open any widget in the pop-up.
You can also pass your custom header in this pop-up by using the following snippet:
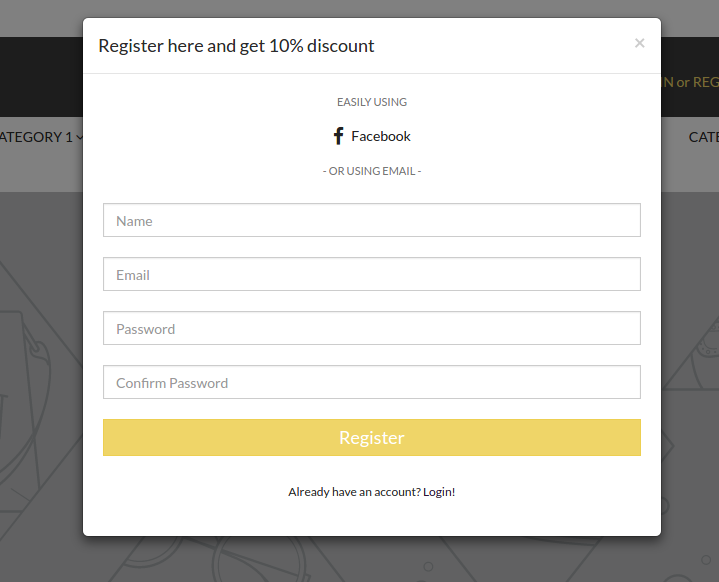
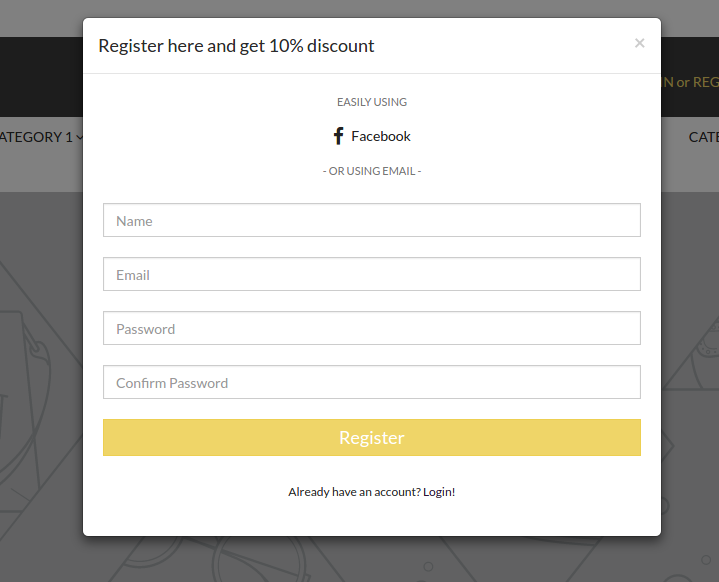
<button ng-click="ms.modal('register','Register here and get 10% discount')"> Click me </button>
Your pop-up will look like as shown below: