Helpcenter
+918010117117
https://help.storehippo.com/s/573db3149f0d58741f0cc63b/6969f0c18a8568e4561210d8/storehippo-logo-500-1--480x480.png"
[email protected]
https://www.facebook.com/StoreHippohttps://twitter.com/StoreHippohttps://www.linkedin.com/company/hippoinnovations/https://plus.google.com/+Storehippo/posts
B4,309-10 Spaze iTech Park, Sector 49, Sohna Road,
122001
Gurgaon
India
Create a Trial Store
StoreHippo.com
Contact Us
-
Email:
[email protected]
Phone:
+918010117117
StoreHippo Help Center
StoreHippo Help Center
call to replace anchor tags contains '/admin' in href
2021-04-15T08:49:47.828Z
2022-01-21T06:24:13.412Z
- Home
- Collections
- How to add collection image?
How to add collection image?
Mr.Rajiv kumarStoreHippo allows you to add images for product collections. You can also display the collection image on the collection page of your storefront. Follow the steps mentioned below to add and display the collection image in the storefront:
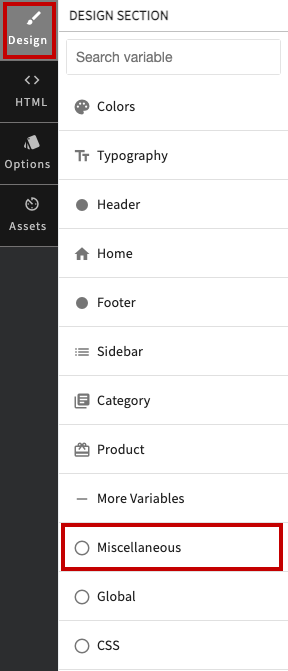
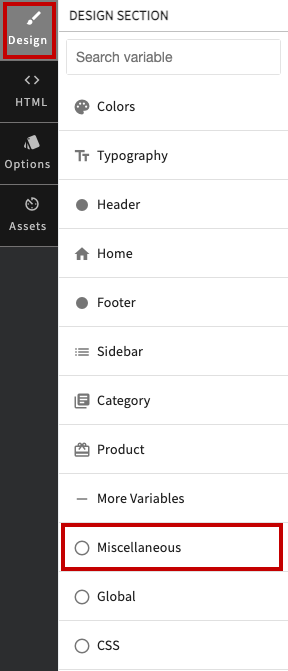
- Go to the Design theme section in the StoreHippo Admin Panel.
- Go to the Design section in the theme designer.

- Click the More Variables option. Few more options will open up.
- Click the Miscellaneous option.

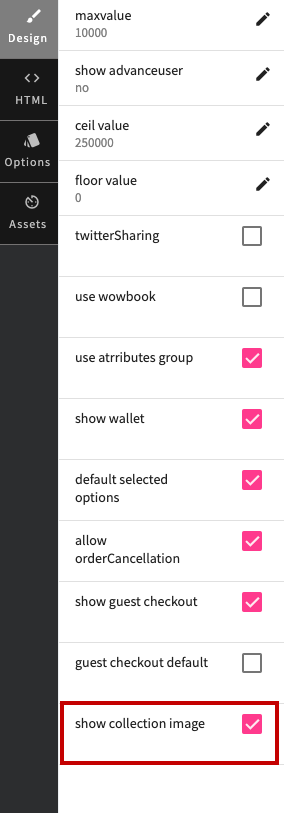
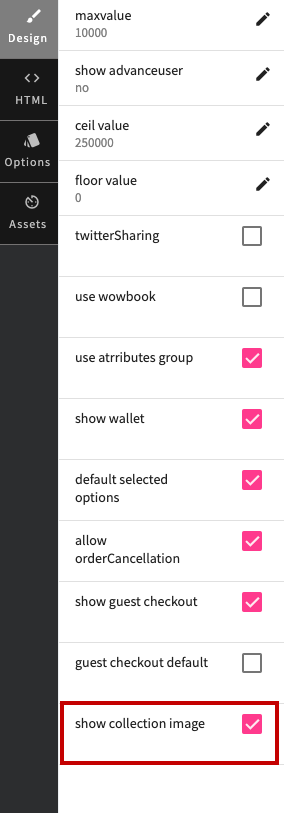
- Select the show collection image option.
- Click the Save All Changes button.
Adding collection image
Now, when you will add the collection image, it will be displayed in the storefront. To add a collection image, follow the steps mentioned below:
- Go to the Products > Collections section in your StoreHippo Admin Panel.
- Proceed to add/edit a collection.
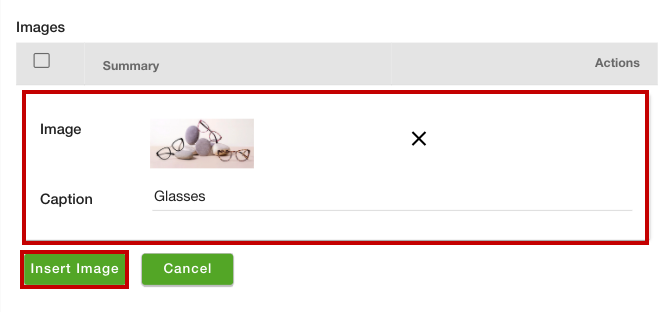
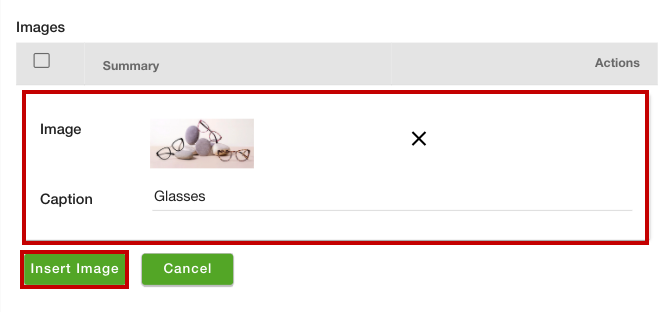
- Click the Add Image button to add an image. The multiple fields will open up.

- Upload the image and enter the alt tag description in the Caption field.
- Click the Insert Image button.
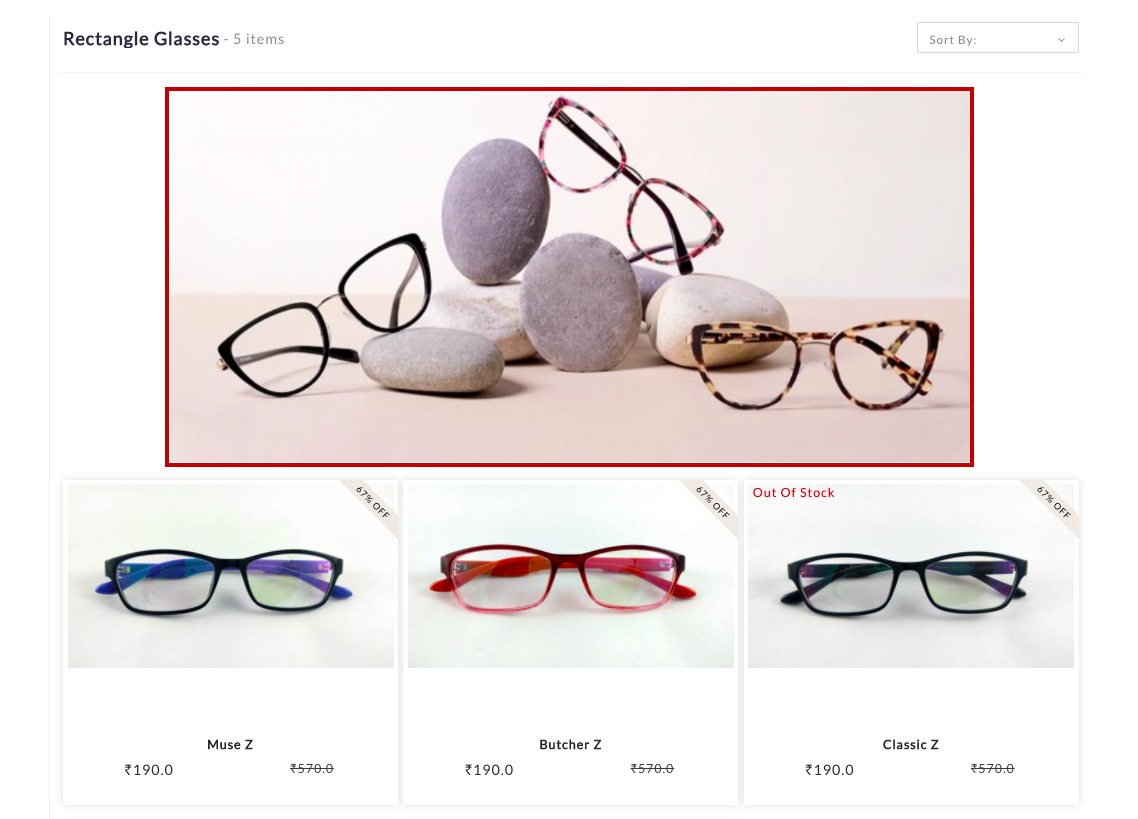
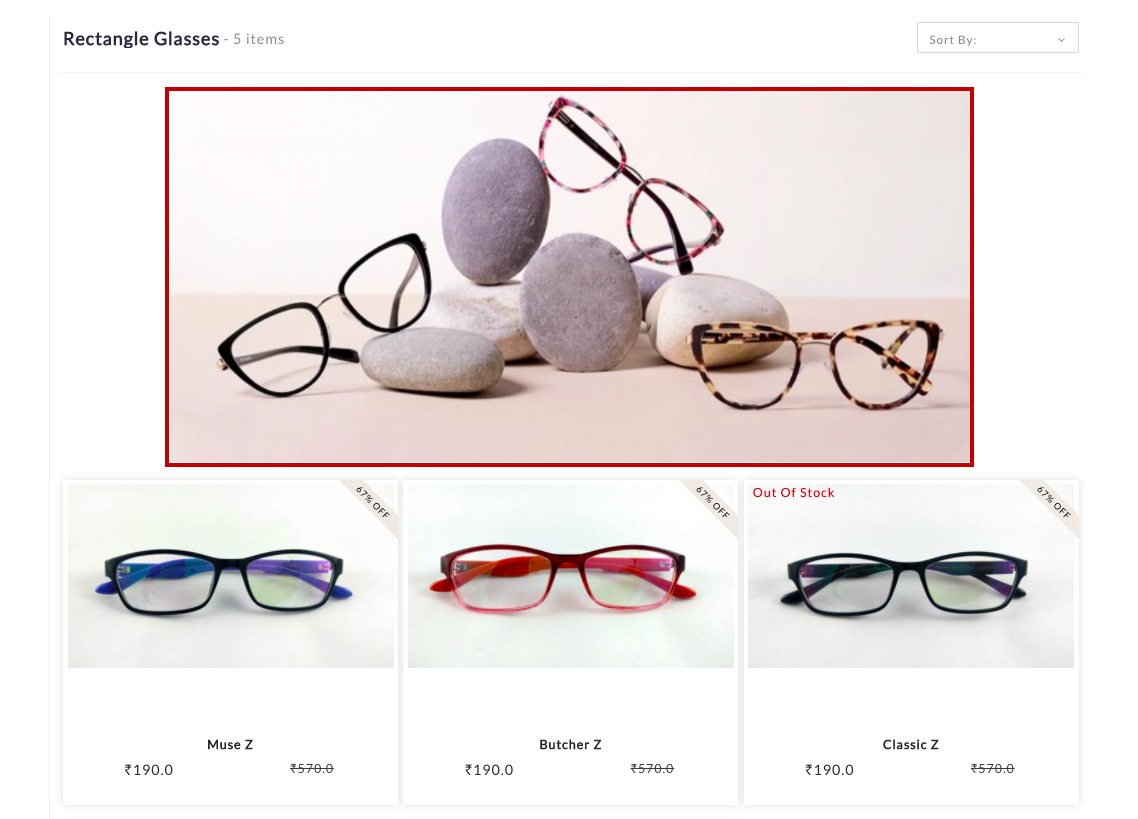
- Click the Save button to apply the changes.

Now, the collection image will be displayed in the storefront. Similarly, you can add images for other collections as well.